Call to action и кнопки, на которые хочется нажать

Любой сайт должен продавать. Работая над дизайном и юзабилити, не стоит забывать о так называемом «призыве к действию», ведь он должен быть не просто заметным, понятным, но и действенным. Мы расскажем, как ввести в структуру сайта продающие элементы, чтобы они гармонировали с общей концепцией ресурса и повышали конверсию.
Что можно считать призывом к действию?
Элементы «call to action» (CTA) привлекают внимание пользователя и преследуют конкретные цели – получить от посетителя сайта лид. Иными словами, пользователь, узрев призыв к действию, должен без труда догадаться, чего от него требуют: скачать прайс, зарегистрироваться на сайте или оформить заказ… Цели могут быть разными, но принцип действия элементов «call to action» – один.
Вспомогательные составляющие призыва к действию:
- видео;
- иллюстрации;
- понятные и простые формы обратной связи;
- лаконичные тексты.
Контент, повествуя о преимуществах компании, делает основную работу по привлечению клиентов, увеличивая тем самым вероятность клика по кнопке в разы. Тем не менее, непосредственно призывают к действию именно кнопки и самое главное – текст на них.
Допустим, на вашем сайте есть кнопка «Заказать», сама по себе она еще не является призывом к действию, во всяком случае, этот призыв слабо аргументирован. CTA – это не только кнопка, но в первую очередь надпись на ней. Казалось бы, добавляем кнопку на сайт, пишем на ней слово «Купить», «Скачать», «Подписаться» и вуаля – лидогенерация зашкаливает, но не тут-то было.
Кнопки, особенно грамотно спроектированные и расположенные – действенный метод повышения конверсии сайта, но их эффективность может существенно разниться.
Кнопки – тренд, который работает на улучшение ранжирования сайта
Не лишним будет упомянуть, что кнопки стали модным веянием в веб-дизайне конца 2013 – начала 2014 года. Они увеличились в размерах, а их количество на сайтах, особенно с плоским дизайном, возросло. Кнопки не только «продают» и «регистрируют», они предлагают ознакомиться с портфолио, перейти на страницу контактов, узнать больше о компании. Для чего это делается? Для улучшения поведенческих факторов и позиций сайта в поисковой выдаче, конечно же.
На яркую кнопку с интригующей надписью так и хочется нажать, даже если подробная информация не особо интересует посетителя сайта. Нажав на кнопку, пользователь переходит на следующую страницу, увеличивая тем самым глубину просмотра сайта.
Какой должна быть кликабельная кнопка?
- Заметной. Она должна сразу же «бросаться в глаза» и вызывать почти непреодолимую жажду клика, особенно если дело касается посадочной страницы.
- Уместной. Кнопка должна гармонировать с дизайном сайта и назначением ресурса.
- Понятной. Уделите максимум внимания тексту на самой кнопке и возле нее, пользователь должен не только понять предназначение элемента кнопки, но и незамедлительно нажать на нее.
Располагать кнопки лучше в шапке сайта, либо же возле цены предлагаемого товара или услуги. Порой целесообразно расположить ее и после интересной статьи, инфографики или видео, повествующего о преимуществах продукта.
Относительно цвета постоянно ведутся дебаты, потому что универсального решения для всех сайтов быть не может. Для каждого ресурса оптимальный вариант дизайна индивидуален. Найти его можно только опытным путем проб и ошибок, экспериментируя с цветом. Важную роль здесь играет концепция оформления сайта в целом: помните, кнопка должна быть не только заметной, но и уместной.
Создание эффективных призывов к действию
Написание текстов для элементов CTA – отдельная наука. Исследования показывают, что кнопки с подробным и точным описанием результата нажатия дают гораздо больше конверсии, чем призывы к действию с типичным приевшимся текстом «Скачать» и «Подписаться».
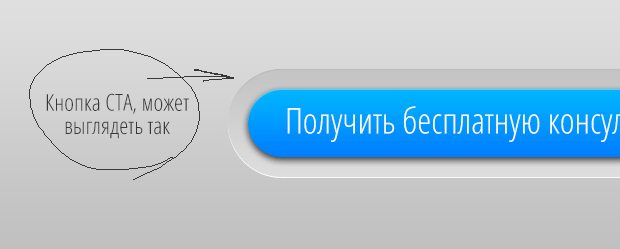
Надписи должны быть лаконичными и содержать описание того, что в итоге сможет получить пользователь, вместо того, что он должен сделать. Например, не просто «Купить сейчас», а «Добавьте в корзину, сэкономьте 25%». Не «Подписаться» или «Отправить заявку», а «Получить бесплатный расчет заказа» или «Получить бесплатную консультацию». Допускаются и дополнительные пояснения возле кнопки. Известны также случаи, когда смена даже одного слова значительно влияла на конверсию.

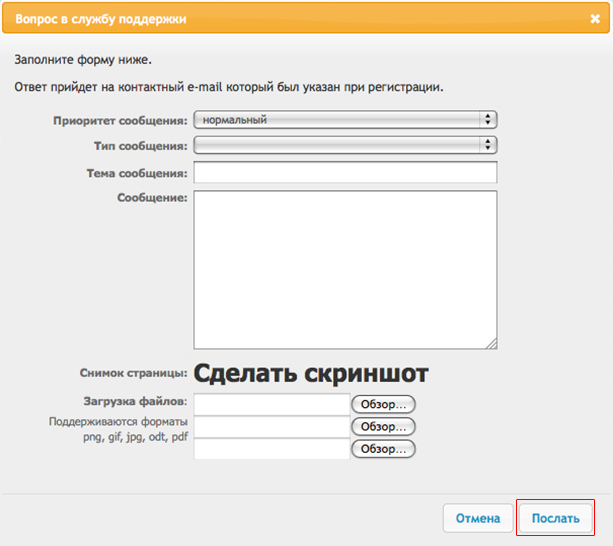
Встречаются и грубые ошибки в написании текстов, элементарная безграмотность. Вопиющий пример на картинке ниже.

Мы настоятельно рекомендуем время от времени тестировать цвет и тексты кнопок, только так можно понять психологию своего покупателя и повысить эффективность работы элементов «call to action».
