Рекомендации по работе над адаптивным логотипом

На сегодняшний день адаптивный дизайн используется очень широко. И чем дальше, тем чаще адаптивность логотипов оставляет желать лучшего.
Если рассмотреть примеры лого на некоторых сайтах, то можно заметить, что была использована резиновая верстка, при которой картинка растягивается и уменьшается в зависимости от размера экрана. Часто это выглядит ужасно. Иногда можно встретить настолько безалаберно адаптированный логотип, когда при изменении пропорций отображаются непонятные символы и нечитабельные надписи. Во избежание таких неприятностей, давайте рассмотрим некоторые рекомендации.
Фирменный стиль и принципы брэндинга
Компания, уделяющая достаточно внимания разработке айдентики, всегда имеет несколько вариантов логотипов в запасе под разные устройства. Как минимум - это вертикальное и горизонтальное расположение.
В идеале же нужно менять подход к созданию адаптивного логотипа. Необходимо менять сам логотип, а не размер контейнера, таким образом, создавая отдельные версии для десктопных устройств, для планшетных компьютеров и для смартфона. Все это прописывается в руководстве по фирменному стилю.
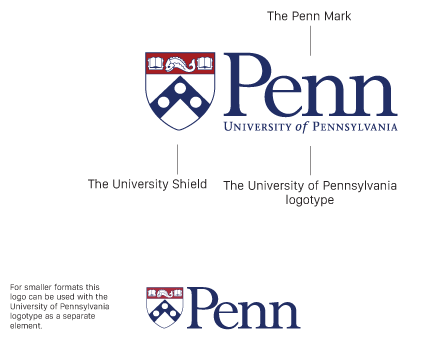
Ниже вы можете видеть эмблему пенсильванского университета. В их случае руководство по стилю предусматривает адаптивную версию логотипа в уменьшенном виде.
Уменьшенный вариант лого лишен мелкого текста, а основная надпись выровнена по высоте щита. Лучше для восприятия второй вариант. В шапке обе версии имеют размер 320рх и выглядят следующим образом:

Без руководства по стилю будьте осторожны в действиях
Не все логотипы снабжены удобным руководством к действию. В таких случаях предлагаем воплощать в жизнь собственные идеи. Главное, не увлекаться, дабы логотип не потерял собственную узнаваемость. Вот несколько советов по этому поводу:
Уменьшаем детализацию логотипа. Для примера рассмотрим логотип компании Argento. Здесь имеет место большое количество мелких деталей. Дизайнеры сократили их количество для наилучшего восприятия логотипа в уменьшенном виде.

Вот некоторые более конкретные рекомендации, что именно делать в случае с множеством мелких деталей:
- Мелкие элементы можно объединять в один более крупный.
- Обводку на объектах заменить заливкой
- Тонкие линии сделать толще.
Как видно на рисунках, каждая версия логотипа предусматривает небольшое количество деталей по сравнению с исходником, что делает лого простым для восприятия.
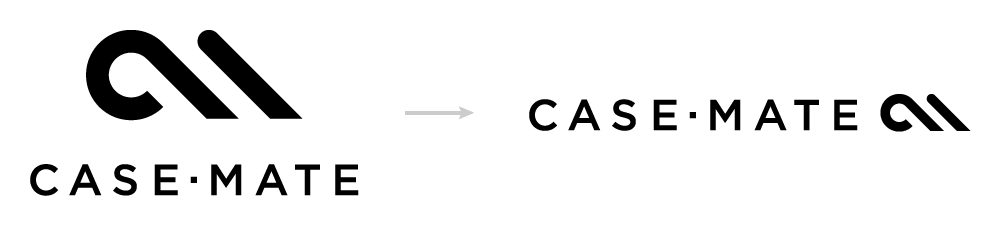
Размещаем логотип горизонтально. Этот вариант техники размещения можно назвать самым простым. На примере логотипа Case-Mate можно увидеть, что логотип, который был размещен над текстом, в адаптивном варианте разместился справа от текста. Также можно его разместить слева.

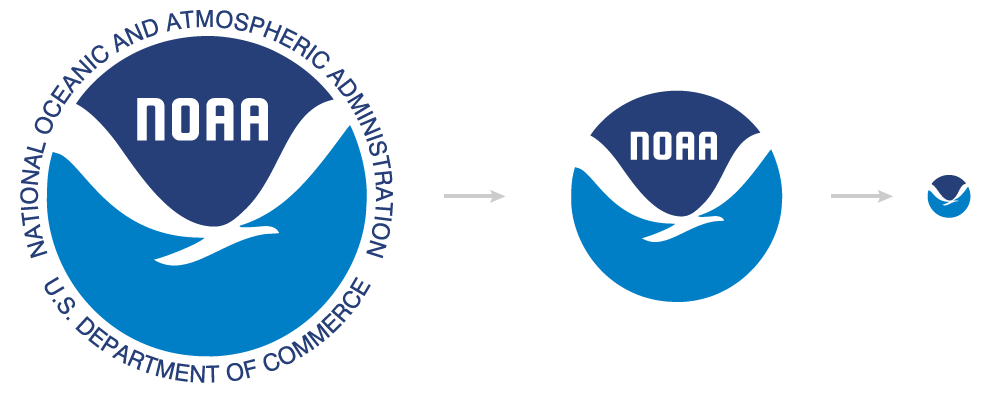
Отрезаем лишнее. Иногда, когда оригинальный вариант логотипа содержит мелкие шрифты, при работе над его адаптивной версией эти шрифты нужно убирать. Если даже после исключения мелких шрифтов логотип нужно уменьшить еще больше, убираются надписи внутри логотипа. Узнаваемость при этом не теряется. Пример такой работы можно увидеть в случае с эмблемой компании National Oceanic and Atmospheric Administration (NOAA).

В заключение
Вариантов адаптации логотипов много. Каждый из них требует определенных усилий от дизайнера. Хочется надеяться, что совсем скоро для людей, работающих над созданием сайта, такая практика станет обязательной.
