А/В-тесты для мобильных сайтов: 10 простых решений одной задачи

Пользователи мобильных гаджетов обеспечивают 55% трафика, но только 26% покупок. Происходит это по очевидной причине: большинство владельцев ресурсов не адаптируют свои страницы специально под мобильный интернет, а значит, при их использовании на смартфонах и планшетах возникают затруднения.
Базовые усовершенствования

Как бы вы не видоизменяли свой ресурс под мобильные устройства, помните об основных принципах:
- Минимализм и строгость. Помните о том, что экраны мобильных устройств невелики. Громоздкие элементы или чрезмерная пестрота будут отвлекать пользователей на пути к цели.
- Небольшой выбор. Так легче определиться – это правило работает всегда.
- Скорость загрузки страницы – высокая, без компромиссов. У владельца смартфона мало времени, еще меньше, чем у владельца нетбука. Он не будет ждать загрузки страницы – 100%.
Как увеличить конверсию простыми методами: тестируем изменения легко

Итак, предлагаем вам 10 простых изменений, позволяющих вашему ресурсу стать ближе к мобильным пользователям.
На главной странице – товары. Не стоит «с порога» кричать о своем юбилее или выкладывать фото счастливых клиентов. К вам пришли за товаром, так начинайте продажу с первой страницы. Историю компании пользователь прочтет и позже – когда придет к вам снова, довольный первым заказом. Конечно, на первой странице достойны находиться только бестселлеры.
Заказ – в один клик. Чем больше полей и граф заполняет пользователь на своем пути к товару, тем выше его желание испариться (то есть передумать покупать). Подумайте – так ли вам важно, чтобы пользователь вначале оформил аккаунт? Ведь главное – продажа, а не еще один е-майл в списке адресов. Вы можете создать одну страницу с помощью jQuery – такую, где будет видно сразу несколько вкладок, создающих «путь» для пользователя. Или же все шаги, нужные для совершения покупки, размещайте на одной странице. Такие изменения могут увеличить конверсию страницы на 25% в среднем.
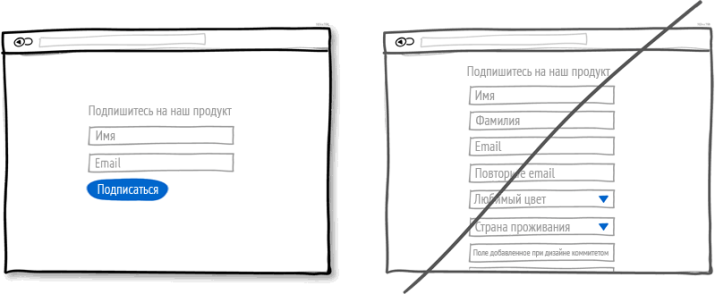
Количество полей ввода – урезать.

При оформлении заказа важно, чтобы пользователь заполнял как можно меньшее количество полей. Это очень важно именно для мобильных устройств. Убирайте всю ту информацию, которая не нужна вам для продажи – от физического адреса до даты рождения клиента. Большинству пользователей импонирует, что заказ можно совершить без регистрации.
Скорость оформления заказа – высокая или еще выше. Если пользователь смартфона решил что-то приобрести, скорее всего, он захочет сделать это немедленно. Поэтому «оформление заказа в один клик» - именно то, что ему нужно. Простая замена кнопки увеличивает кликабельность на 17% в среднем.
Призыв к действию – убрать. Речь идет именно о кнопке: если на «компьютерной» версии их может быть даже несколько, то на мобильной вполне можно обойтись и без них. Точнее, выбрать только то, что имеет решающее значение для ресурса. Например, поставить лайк со смартфона не всегда удобно, равно как и заполнять поле для е-майл. Главное – покупка, а значит, оставляем кнопку «заказать». А когда клиент уже совершит заказ, ему стоит предложить подписку и создание клиентского аккаунта.
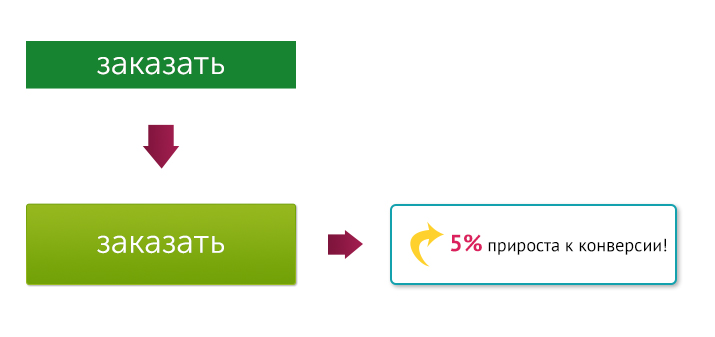
Кнопка CTA – большая и заметная.

Если кнопку «заказать» не видно или она не кликабельна, то и заказа не будет. Не ждите от этого изменения колоссальных результатов – максимум 5% прироста к конверсии. Зато это забота о пользователях – и о своей прибыли, естественно. Ведь если не нажать кнопку заказа, как же тогда совершить покупку?
Выбор – ограничить. Бесконечный скроллинг не привлекает пользователей. Поэтому оставьте на странице только ТОП-позиции, те, что безусловно привлекательны для ваших посетителей. Остальные можно скрыть за кнопкой «показать все».
Навигация – упрощается.

Много товаров не поместится на экране смартфона. Поэтому список предложений можно сократить, предоставив пользователям открывать дополнительные категории самостоятельно. Есть еще вариант – разбейте навигацию на шаги, добавив подразделы. Например: мужской гардероб – обувь – кроссовки и так далее. Так пользователь быстро находит необходимый раздел и не теряет связи с ресурсом.
Строка поиска – на виду. Убедитесь, что пользователь легко может найти нужный товар, воспользовавшись строкой поиска. Ее лучше размещать в верхней части меню – по центру, слева или справа.
Размер картинок – сократить. Изображения большого размера загружаются медленно. Так что если не хотите оставить пользователя наедине с подвисшим экраном, сокращайте «вес» картинок. Проверить результативность изменений просто – проведите сплит-тестирование.
И не забывайте главный принцип мобильных устройств – здесь все должно быть быстро. Поэтому можете безжалостно урезать и сокращать. И конечно, потом тестировать.
