Сниппеты: оптимизируем по правилам

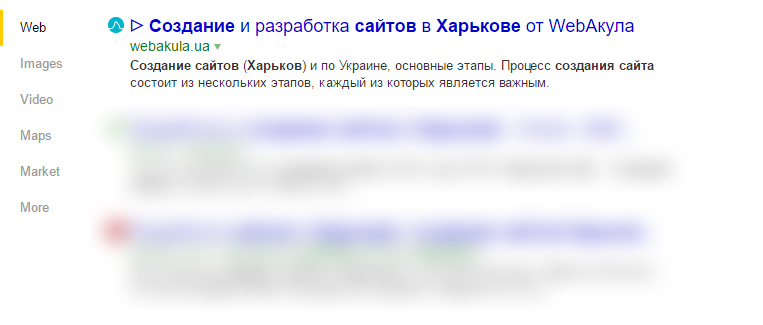
Сниппет – это блок в поисковой выдаче, содержащий в себе базовую информацию о сайте. Именно от сниппетов зависит, захочет ли пользователь кликнуть на сайт или пойдет дальше. Так, если здесь будет бессвязный текст, то на ресурс вряд ли захочется переходить. Итак, сниппет должен демонстрировать интересы пользователя.
Но для улучшения поведенческих факторов их выполняют не статичными, а динамичными, изменяющимися в зависимости от запрашиваемых ключевых слов.
Какие сниппеты следует оптимизировать
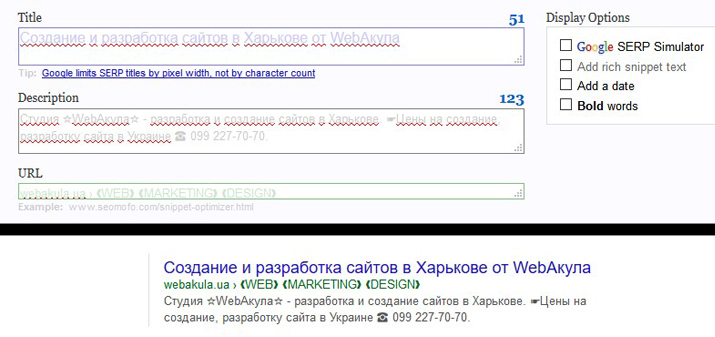
Тег Title.

Элемент страницы, что демонстрируется в заголовке сниппета. Он должен быть до 55 символов или 482 пикселей: все что больше, визуально «обрежется». Здесь стоит отобразить содержимое страницы, но так, чтобы заголовок в целом оставался уникальным. Заголовок также должен быть привлекательным и кликабельным, побуждающим к действию. Используйте те же приемы, что и при составлении объявлений контекстной рекламы. И обязательно – с расположенными в правильном порядке словами. Все приемы орфографии и пунктуации используются. Ключевое слово, по которому оптимизируется заголовок, должно располагаться в самом начале и в прямом вхождении. Ключевики лучше группировать, а не упоминать списком. Несущественные прилагательные и стоп-слова лучше исключить.
Мета-тег Description. Гугл именно отсюда берет описание вашего сайта. Оптимальная длина мета-тега – до 150 символов (928 пикселей). Здесь должна отражаться вся суть страницы, причем описание должно оставаться уникальным в пределах всей сети. Описание: привлекательное для перехода, грамотно оформление, с правильным порядком слов. На ранжирование эта часть сниппета не влияет, поэтому ключи здесь – это только «маячки» для пользователя. Создавая описание для Яндекса, можно проверить, какую часть текста использует поисковик, а затем сделать ее более привлекательной с точки зрения пользователя.
Адрес сайта: URL или «хлебные крошки», та цепочка, по которой пользователь может пройти от главной к текущей странице. В Гугле они формируются по Breadcrumb, а Яндекс сам формирует цепочки по структуре и названию ссылок. Поэтому очень важно, чтобы ссылки на основные страницы были заметными и кликабельными. Некорректный навигационный путь исправляют в Яндекс.Вебмастере или с помощью Google Search Console.
Фавикон.

Изображение, расположенное в левой части экрана, рядом с заголовком (в Яндексе). Фавикон привлекает внимание, благодаря чему сниппет становится более кликабельным. Генераторы для них не стоит использоват, лучше загрузить картинку высокого качества в формате *png.
Контактная информация. В Яндексе предусмотрено «место» для демонстрации реального адреса компании, времени работы офиса и так далее. Такие сайты вызывают больше доверия, так как сразу отпадают сомнения в их реальности. Следует зарегистрировать ресурс в Справочнике https://sprav.yandex.ru и пройти модерацию. Гугл также подразумевает регистрацию в Google My Business https://www.google.com/business/ ) . для подтверждения адреса используется е-майл. После подтверждения адрес будет демонстрироваться в ПС и на гугл-картах.
Регистр доменного имени. Яндекс предусматривает возможные изменения для того, чтобы регистр стал более читаемым. Для изменения есть определенная позиция в Вебмастере: https://webmaster.yandex.ru/site/name_case.xml.
Статьи и рейтинг товара.
Рейтинг выводится для коммерческих сайтов, а также для отзывов и обзоров. Разметив страницу при помощи микроразметки “Product” можно значительно повысить кликабельность сниппета.
Проведите простую оптимизацию сниппетов, и вы увидите, как кликабельность вашего сайта в ПС улучшилась.
