15 терминов, которые нужно знать, чтоб легко общаться с веб-дизайнером
 Если ваша работа так или иначе связана с общением с веб-дизайнерами, вам просто необходимо знать основные 15 терминов, чтобы разговаривать с ними на одном языке. Итак, приступим к изучению основных терминов и понятий, которые могут вам встретиться на тематических форумах и блогах.
Если ваша работа так или иначе связана с общением с веб-дизайнерами, вам просто необходимо знать основные 15 терминов, чтобы разговаривать с ними на одном языке. Итак, приступим к изучению основных терминов и понятий, которые могут вам встретиться на тематических форумах и блогах.
Векторная графика
 Vector graphics представляет собой визуальные элементы, которые состоят из геометрических форм. Преимущество векторной графики над растровой в том, что она проще при работе в большими изображениями.
Vector graphics представляет собой визуальные элементы, которые состоят из геометрических форм. Преимущество векторной графики над растровой в том, что она проще при работе в большими изображениями.
Чтобы понимать разницу, отметим, что:
- Растровая графика представляет собой массив цветных пикселей; информацию хранит для каждого из них.
- Векторная графика - это массив графических примитивов, которые описаны математическими формулами.
Например, если вы хотите на экране построить прямую, все что вам нужно - знать ее цвет, координаты начала прямой и ее конца. Для построения какой либо фигуры, например, квадрата или треугольника, вам нужно знать координаты вершин, цвет обводки и заливки. Чаще всего векторная графика используется при создании иконок и логотипов, а также в дизайне инфографики.
Растровая графика
 О растровой графике (Bitmapped graphics) мы рассказали выше. Остается лишь дополнить, что изображения в которых она используется зависят от разрешения экрана. Если картинку нужно сильно увеличить, то будут видны все точки из которых состоит изображение. И кстати, каждая фотография - это растровое изображение.
О растровой графике (Bitmapped graphics) мы рассказали выше. Остается лишь дополнить, что изображения в которых она используется зависят от разрешения экрана. Если картинку нужно сильно увеличить, то будут видны все точки из которых состоит изображение. И кстати, каждая фотография - это растровое изображение.
Четырехцветная палитра CMYK
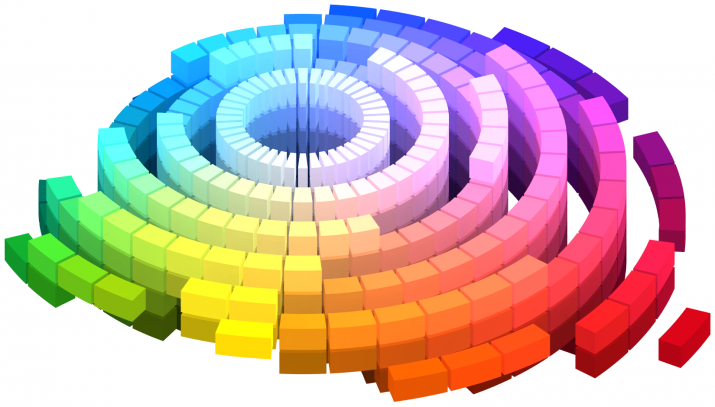
Аббревиатура CMYK - ни что иное как названия цветов: Cyan, Magenta, Yellow, Key color, где:
- Cyan - голубой.
- Magenta - пурпурный.
- Yellow - желтый.
- Key color - черный.
Эта палитра считается наиболее популярной и часто используемой в печати.
Считается, что цвет экрана компьютера изменяется от черного (т.е. полное отсутствие цвета) до белого (имеется ввиду максимально яркое сочетание синего, красного и зеленого). На бумаге же все наоборот: белый - это отсутствие какого-либо цвета, а черный воспринимается как смешение максимального количества цветов. Именно поэтому, прежде чем отдать изображения в печать, их переводят из аддитивной (RGB) в субтрактивную модель цвета (CMYK).
Палитра RGB
Расшифровывается как Red, Green, Blue (красный, зеленый синий). Это самая распространенная цветовая модель. Эту палитру используют компьютерные мониторы. Именно поэтому веб-дизайнеры используют палитру RGB как основную.
Адаптивный дизайн
 Адаптивный или Responsive design обеспечит хорошее восприятие страниц сайта на любых устройствах и при любых разрешениях экрана. Это значит, что где бы ни был открыт сайт имеющий адаптивный дизайн (телефон, компьютер, планшет, ноутбук), он будет везде удобен для просмотра и пользования.
Адаптивный или Responsive design обеспечит хорошее восприятие страниц сайта на любых устройствах и при любых разрешениях экрана. Это значит, что где бы ни был открыт сайт имеющий адаптивный дизайн (телефон, компьютер, планшет, ноутбук), он будет везде удобен для просмотра и пользования.
Плоский дизайн
В основе плоского или Flat design лежит функциональность и простота. Это основа график: простые кнопки, формы, иконки и яркие цвета. Элементы плоского дизайна, как вы уже понимаете, не имеют объема и глубины. То есть здесь не применяются градиенты, текстуры, блики, тени, которые способные придавать объекту естественности.
Скевоморфизм
В основе скевоморфизма (или Skeuomorph) лежит принцип заимствования облика существующих в реальности прототипов и и элементов дизайна. Стив Джобс как-то отметил, что скевоморфизм идеален для воплощения собственных амбиций: нужно сделать пользование любым устройством максимально простым. Оно должно быть настолько простым, чтобы любой человек, ранее не пользовавшийся устройствами Apple, смог бы на интуитивном уровне понять что и как работает.
Метро-интерфейс
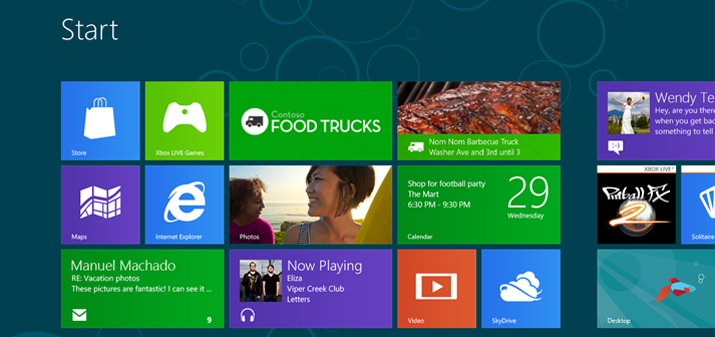
 Известен еще как дизайнерский язык корпорации Microsoft. Используется в большинстве продуктов от Microsoft. В основу лег дизайн швейцарского стиля. Стилю Metro присуща отличная типографика и крупный текст, сразу же бросающийся в глаза. Создателей Metro вдохновили дорожные знаки. Разработчики пожелали сделать все также просто и ясно. Главное, посчитали они, не воспринимать дизайн как произведение искусства, а как рабочее пространство.
Известен еще как дизайнерский язык корпорации Microsoft. Используется в большинстве продуктов от Microsoft. В основу лег дизайн швейцарского стиля. Стилю Metro присуща отличная типографика и крупный текст, сразу же бросающийся в глаза. Создателей Metro вдохновили дорожные знаки. Разработчики пожелали сделать все также просто и ясно. Главное, посчитали они, не воспринимать дизайн как произведение искусства, а как рабочее пространство.
Плитка
 Стиль плитка (Style Tiles) стал популярен после успеха сети Pinterest. В основе стиля плиток лежит структура из колонн. Подача материала параллельная, но не симметричная, в виде плиток. Внешне выглядит как набор разноразмерных квадратов. При этом выстроено все очень понятно и аккуратно.
Стиль плитка (Style Tiles) стал популярен после успеха сети Pinterest. В основе стиля плиток лежит структура из колонн. Подача материала параллельная, но не симметричная, в виде плиток. Внешне выглядит как набор разноразмерных квадратов. При этом выстроено все очень понятно и аккуратно.
Верхняя половина полосы
В оригинале это звучит как Above the fold. Важный термин для тех, кто работает с платформами в онлайне. Это выражение взято из старомодных газет, где главные новости размещались как раз в верхней половине полосы. Так они были наиболее заметны. В веб-дизайне под “верхней половиной” понимают часть экрана, которая видна пользователю без прокрутки.
Длинная прокрутка
 Long scrolling - один из трендов в веб-дизайне. Тут название говорит за себя. Long scrolling подразумевает длинную прокрутку страницы вниз. Особенно ярко это видно на страницах социальных сетей. Они отличаются длинными лентами новостей, которые можно листать бесконечно.
Long scrolling - один из трендов в веб-дизайне. Тут название говорит за себя. Long scrolling подразумевает длинную прокрутку страницы вниз. Особенно ярко это видно на страницах социальных сетей. Они отличаются длинными лентами новостей, которые можно листать бесконечно.
“Белые пятна” или “Негативное пространство”
Этот термин подразумевает пустое пространство между элементами страницы. Проще говоря - это пространство не занятое содержанием. “Негативное пространство” может стать изюминкой дизайна. При грамотном сочетании “негативное” с легкостью поддержит “позитивное пространство”. Главное, чтобы оно не отвлекало внимание от главной мысли сайта.
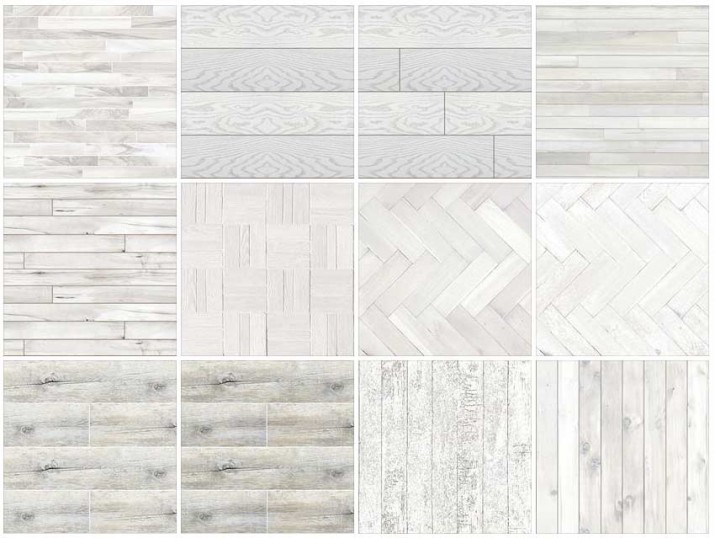
Текстуры
 Применяются для передачи глубины дизайна. Здесь могут применяться незаметные, простые текстуры, придающие тонкости дизайну, а могут и более сложные, которые используются дизайнерами в меню и заголовках.
Применяются для передачи глубины дизайна. Здесь могут применяться незаметные, простые текстуры, придающие тонкости дизайну, а могут и более сложные, которые используются дизайнерами в меню и заголовках.
Макет (Mockup)
Имеется ввиду модель, демонстрирующая ваш будущий сайт. Отличие макета от реального сайта в том, что первый не функционирует.
Сайт-визитка (Promo website)
Сайт, чаще всего имеющий одну страницу, которая сдержит всю важную информацию. Может показаться, что это самый простой вариант веб-сайта. Но это совершенно не так. Вы только задумайтесь как сложно разместить всю важную информацию на одной странице, при этом не перегрузив ее и сосредоточив внимание пользователя на главной мысли сайта.
