8 + 4 совета юзабилити

Понятным и удобным должен быть любой сайт. Успешные ресурсы с максимальной конверсией, прежде всего, логичны, просты и приятны в использовании. Достижению высоких показателей юзабилити часто мешают мелкие, но распространенные огрехи на сайте, их-то мы и предлагаем исправить.
Устраняем распространенные ошибки юзабилити
Ранее мы уже касались вопроса ошибок юзабилити, теперь же посвящаем этой обширной теме отдельный пост. Для улучшения юзабилити-показателей, повышения конверсии, комфорта пользователей, очищения кармы необходимо избегать следующих моментов.

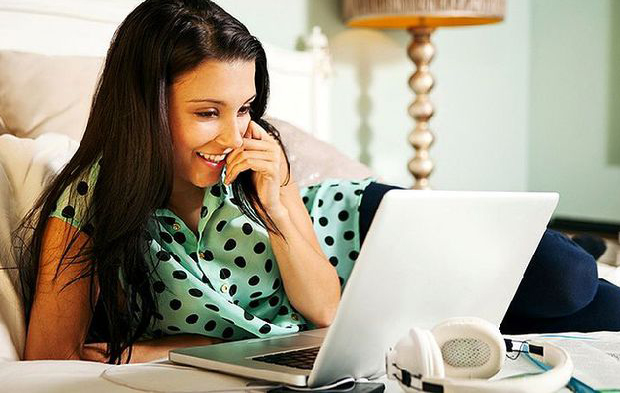
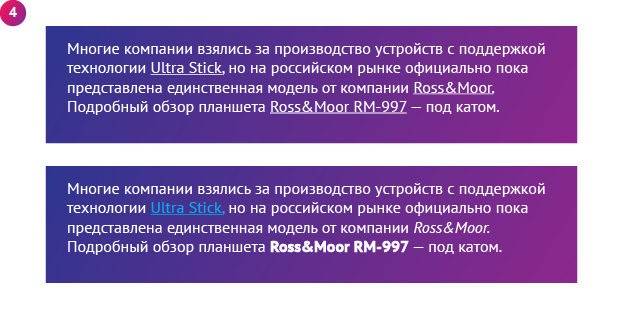
Выравнивание текста по ширине. Выглядит привлекательно, но трудночитаемо.

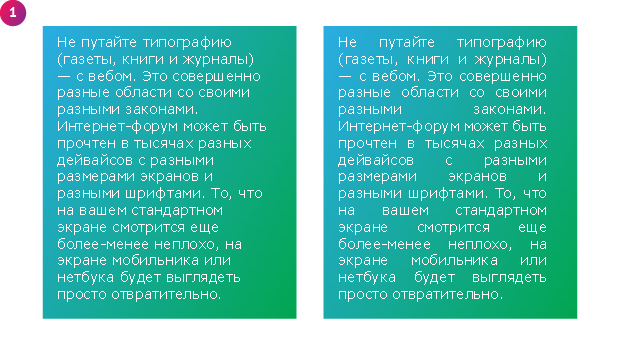
Длинные абзацы. Никто не любит читать громадные тексты без деления на абзацы, особенно, если информация сложная и концентрированная. Не забывайте об отступах, дробите текст (в пределах разумного) на меньшие части.

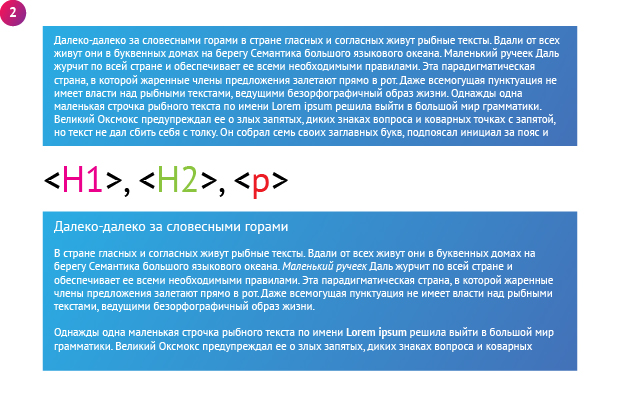
Просьбы нажать «здесь», «тут» и «там». Сэкономьте время посетителю вашего сайта, не заставляйте его перечитывать предложения и абзацы текста, чтобы понять, хочет он переходить «туда» или нет. Пользуйтесь описаниями в самой ссылке. Например: «Статья об ошибках в юзабилити сайта», «Инфографика о юзабилити сайта», «Скачать архив с книгой И.И. Иванова».

Подчеркивание текста, не являющегося ссылкой. Об этом уже говорено-переговорено, но прецеденты все еще встречаются. Не будем в тысячный раз объяснять, почему это плохо и неудобно. Просто не делайте так.

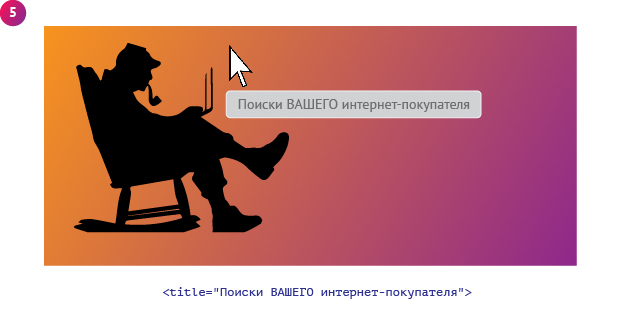
Изображения с пустыми метатегами alt и title. Причин заполнять графу с описанием изображения несколько. Во-первых, это хорошо для SEO и может привести дополнительный трафик на сайт, во-вторых, это элементарно поясняет, что изображено на фото. Картинка также может быть одновременно и ссылкой, в этом случае вполне логично указать, куда она ведет.

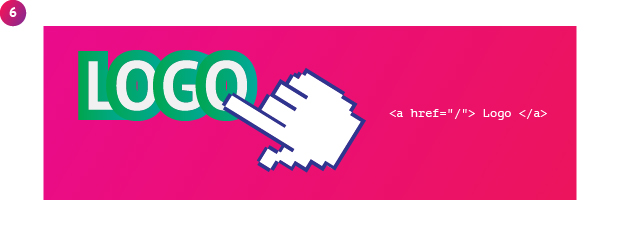
Логотип в шапке сайта не является ссылкой на главную страницу. А зря! Пользователи привыкли к этому удобному и простому правилу, не лишайте их возможности быстро перемещаться по сайту.

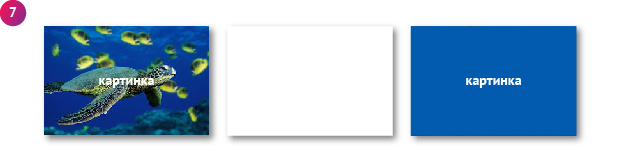
В фоновом изображении нет цвета фона. Неприятным казусом может оказаться сей факт для любителей отключать изображения в настройках браузера. Отдавайте предпочтение цвету фона приближенному к цвету картинки.

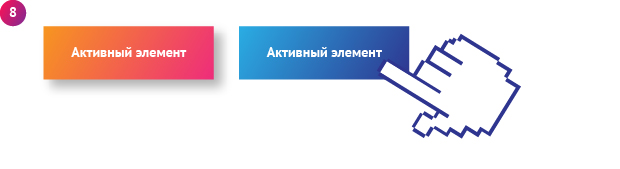
Нет реакции при наведении на активные элементы. Пользователь не должен угадывать, на что можно и нужно кликнуть. Активные элементы должны адекватно отображаться при наведении курсора.
Ошибки в юзабилити веб-форм
Важнейшая составляющая успеха любого бизнеса – высокое качество сервиса. Для интернет-магазинов это чуть ли не единственный способ победить в конкурентной борьбе. Естественно, качество и уникальность товара (услуг) никто не отменял, так же, как и удобство сайта в целом, но для максимального комфорта и увеличения доверия пользователей, прежде всего, необходимо работать над улучшением обслуживания клиентов. Один из его элементов – формы онлайн заказов (заявок). Вполне возможно, что значительная часть потенциальных покупателей уходит от вас к конкурентам из-за ошибок веб-форм и способов оформления заявки:
- Невыделенное активное поле. При заполнении той или иной графы в форме заказа удобно знать, где в данный момент вводится текст. Помогают в этом случае в меру контрастный фон или рамка.
- Калькулятор не рассчитывает стоимость сразу. Пользователь заинтересован в покупке услуги или товара и наверняка сравнивает цены на разных сайтах. Он усиленно нажимает клавиши, прикидывает варианты, выбирает необходимую комплектацию, а итоговой суммы нет. Узнать результаты расчетов можно только после указания контактных данных, имени, e-mail, танца с бубном и так далее. Когда расчеты действительно очень сложные и сугубо индивидуальные, лучше заменить калькулятор на форму обратной связи с запросом цены, либо же (если калькулятор на сайте так дорог вашему сердцу) выдавать сумму сразу, но с пометкой «приблизительная стоимость».
- Медленная обратная связь. Скорость реакции важна не только в боксе, но и в онлайн-бизнесе. Все дело в конкуренции. Не успеете вы – успеют «соседние» интернет-магазины. В идеале подтверждение заявок должно осуществляться по телефону, так надежнее и привычно для пользователей.
- Много вопросов. Мы уже говорили, но, так уж и быть, повторимся, что для оформления заказа оптимальное количество пунктов для заполнения – не более 5. Сегодня же упомянем о ненужных вопросах в формах обратной связи с заявками на расчет стоимости и о настороженном отношении пользователей к отправке личных данных в интернет. Посетитель сайта дважды подумает даже перед отправкой своего электронного адреса, ему неохота разгребать потом «груды» спама. ФИО, домашним адресом и прочей конфиденциальной информацией корректно интересоваться только во время оформления доставки заказа. В формах обратной связи не задавайте вопросов типа: «откуда вы узнали о сайте?», «какие товары хотели бы видеть в нашем ассортименте?». Об этом можно спросить позже, после продажи товара, когда подобные вопросы будут меньше раздражать клиента.
Следуйте нашим советам, избегайте ошибок в юзабилити, и ваш сайт будет работать эффективно.
