Цели в продвижении сайта: все правила настройки в Google Analytics

Добиваться цели – это прекрасно. Утверждение работает как в жизни, так и при продвижении сайтов. Но всегда важно знать, какие именно цели преследуются, иначе работа теряет всякий смысл. Тем более странно, что в Google Analytics до сих пор можно встретить «бесцелевые» аккаунты или аккаунты с «псевдоцелями» (например, которые отслеживают только количество просмотренных страниц и продолжительность просмотров). Ведь то, что люди интересуются вашим сайтом, - это само по себе замечательно, но теряет всякий смысл, если нет окончательной конверсии, то есть покупки/заказа услуги. Поэтому цели должны быть настроены правильно. Как это сделать – смотрите дальше.
Тонкости настройки

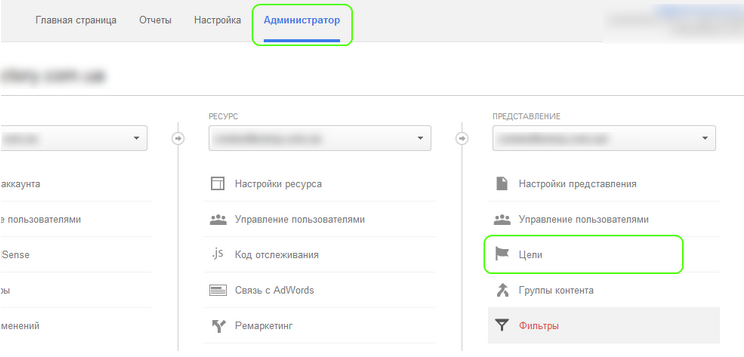
При представлении сразу выбирайте «цель», тогда на вкладке «администратор» вы можете открыть окно для настройки целей. Предустановленные шаблоны целей непрактичны. Их можно использовать разве что для того, чтобы оценить технические возможности отслеживания разных моментов на сайте. Лучше всего составить собственную цель, воспользовавшись функцией Smart Goals, «умные цели». Это специальная разработка Гугл, помогающая в оптимизации вашего аккаунта. Чтобы настроить умные цели, выберите один из предложенных пунктов, а затем сохраните его.
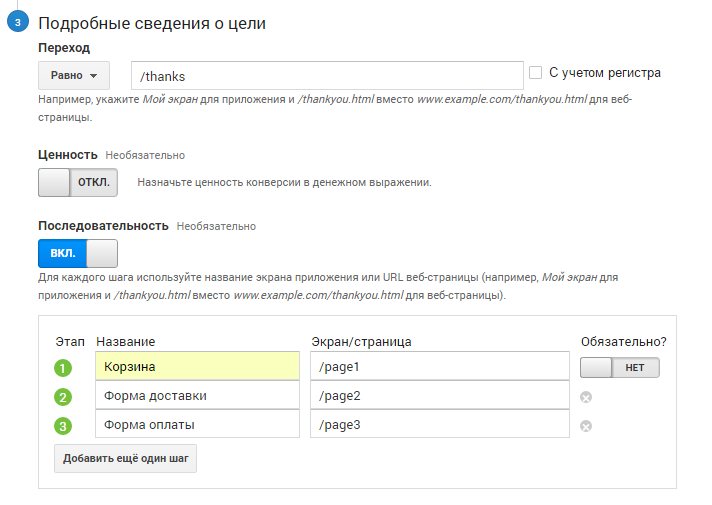
Затем нужно настроить отслеживание целевой страницы, где целью и будет «целевая страница». Тогда нужно прописать урл без домена. Добавить необходимую ссылку можно тремя способами:
- равно – если ссылка при настройке полностью совпадает с url отслеживаемой страницы. Если произойдет переход на страницу с html, то цель не зафиксируется;
- начинается с – в этом случае цель считается достигнутой при любом адресе;
- регулярные выражения: в их качестве могут использоваться, например, порядковые номера заказов (цифры)
Как настроить последовательность

Если предусмотрена пошаговая регистрация, то каждый шаг будет этапом на пути к цели. В этом случае и пригодится последовательность цели. Вы сможете пройти по всем этапам этой последовательности вместе со своими клиентами и обнаружить ту самую «воронку», через которую «сливаются» потенциальные заказчики.
Главными нюансами здесь считаются:
- в поле главного урл-адреса укажите ссылку на последнюю страницу в алгоритме действий. Тогда цель засчитывается даже в том случае, если пользователь не заходил ни на какие другие страницы, кроме последней;
- используйте «регулярные выражения» для настройки;
- создайте необходимый урл-адрес для вашей целевой страницы, если его до сих пор нет. Для этого в Tag Manager задается тег «просмотр страницы».
Как отслеживать события?

Всякое взаимодействие пользователя с сайтом уже считается событием, но их всегда нужно правильно отслеживать. Для правильной настройки нужно воспользоваться панелью администратора и задать в ней категорию и действие. Также можно задать ярлык и ценность, но это необязательно. В процессе настройки вы можете использовать один из трех вариантов соответствия: равно, начинается с, регулярное выражение.
Вы также можете дополнительно задать ценность (денежный эквивалент одной отправки в вашем конкретном случае). Но всегда принимайте во внимание, что одна цель, достигнутая одним пользователем, засчитывается один раз.
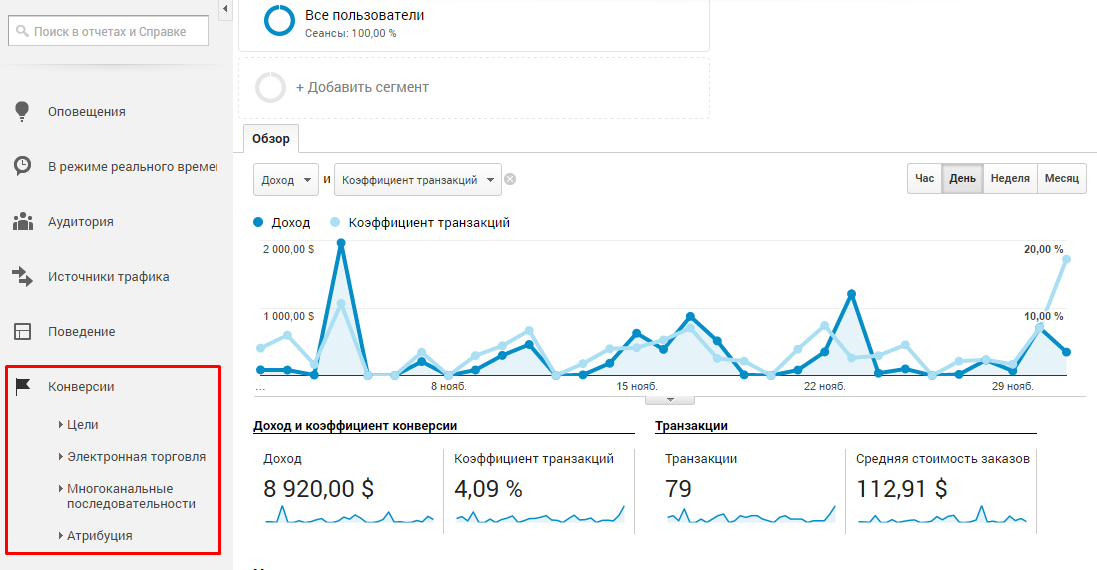
Самая большая сложность при настройке заключается в том, чтобы при достижении цели все данные об этом передавались в Google Analytics. Возможность отправки по умолчанию предоставляют специальные сервисы типа Jivosite. Если хотите убедиться, что все работает как надо, воспользуйте поведенческим отчетом во вкладке «события – лучшие события». Если автоматическая отправка не происходит, воспользуйтесь возможностями Google Tag Manager. После правильных настроек менеджер будет фиксировать нажатие на кнопку «купить» с определенным классом. Текст, по которому вы будете отслеживать, вводится в триггерных настройках. Потом обязательно выберите, что за событие отправляется в Аналитикс при срабатывании указанного тригерра.
Отследить можно и с помощью dataLayer, если GTM недостаточно корректно работает на вашем сайте. В этом случае выбранным элементам сайта дополнительно присваивается параметр dataLayer, и при совершении необходимой транзакции эта переменная фиксирует информацию о произошедшем событии в JavaScript, после чего срабатывает триггер. На одну dataLayer можно настроить сразу несколько триггеров, после чего вам не придется каждый раз менять программный код на сайте.
