Дизайн настолько красив, насколько практичен

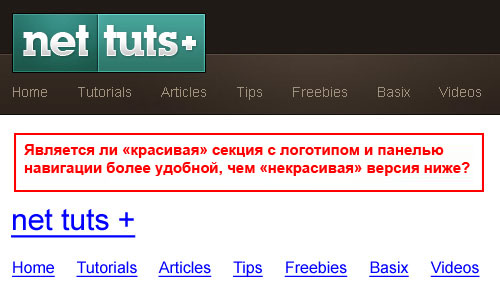
Является ли верхний вариант более удобным только лишь за счет своего лучшего вида? Некрасивая версия ниже может оказаться более удобной и понятной для посетителя.
Дизайнер при проектировании должен держать в голове всего лишь 2 пункта:
1) интерактивность и интуитивное восприятие элементов;
2) следование бренду и постоянству стиля.Интерактивные и интуитивные элементы страницы делают дизайн функциональным. Если конкретный элемент дизайна делает сайт более дружелюбным или содержит ненавязчивые подсказки для пользователя, это улучшает восприятие и удобство в использовании сайта.
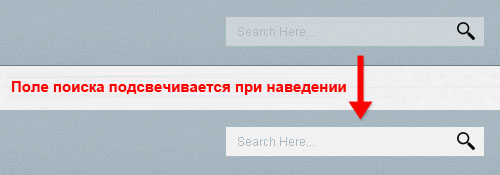
На сайте Design Informer поле поиска подсвечивается при наведении курсора мыши. Эта ненавязчивая особенность очень элегантно выглядит в браузерах WebKit, поскольку в CSS3 предусмотрена анимированная подсветка. Этот очень простой эффект подсказывает пользователю, что он имеет дело с активным элементом, и делает поле поиска более привлекательным.

Сама возможность добавления эффектов еще не означает, что их нужно использовать везде и на каждом шагу. Использование эффектов в html5 и css3 еще не прибавляет дизайнерских навыков. Добавляйте элемент, только если он придаст дополнительное удобство дизайну. Если дизайн не сделан более удобным с помощью специальных техник (CSS3, JavaScript или что-то еще), то дизайнер должен пересмотреть вопрос, стоит ли добавлять дополнительный код. “Украшение” дизайна может зайти так далеко, что даст обратный эффект, поэтому прежде чем добавлять какие-либо элементы, убедитесь, что они принесут пользу, а не вред.
Если конкретный элемент включен в общий фирменный стиль сайта, дополняет его образ или репутацию, то с уверенностью можно сказать, что он улучшает удобство пользования им. Если какое-либо брендовое решение является четко спланированным, то оно не будет всего лишь декоративным украшением. Тщательно подобранные цвета и графические элементы подталкивают посетителя к принятию решений и легкому взаимодействию с сайтом.
Удобство не должно быть в ущерб красоте. Гладкость и красота работ должна быть видна из примеров прекрасных сайтов, которые характеризуются одновременно удобством и привлекательностью. Красота сайта важна, но одной красоты мало, и чтобы назвать дизайн действительно красивым, нужно, чтобы он был функциональным, соответствовал определенной цели и служил привлекательности, полезности и узнаваемости сайта. Все эти параметры составляют суммарный эффект дизайна.
