Основные тенденции веб-дизайна в новом 2013 году

Совсем не ново то, что мир информационных технологий постоянно меняется и эволюционирует. А вместе с ним претерпевает изменений и веб-дизайн: оглянуться не успеешь, а на рынке уже новые тенденции. И для создания успешных сайтов необхожимо регулярно следить и придумывать новые креативные способы для улучшения внешнего облика сайта.
Мы представляем вашему вниманию некоторые глобальные тенденции веб-дизайна в предстоящем 2013 году:
- Адаптивный дизайн всегда в тренде
- Большие размеры в моде
- Бесконечная страница
- Простота – вечная ценность
- Бренд превыше дизайна
- Минимализм посадочных страниц
- Типографика на полную
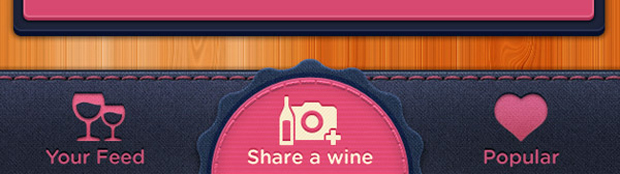
- Ленты и швы
- Вертикальный скроллинг в приоритете
- Пользователь превыше всего
Большинство юзеров сегодня отдает предпочтение использованию всевозможных мобильных гаджетов, и эта тенденция растет. Поэтому ваш сайт должен правильно отображаться и на смартфонах, и на планшетах, и на больших мониторах. Дизайн, который сможет обеспечить это и называется «умным» дизайном или «адаптивным».
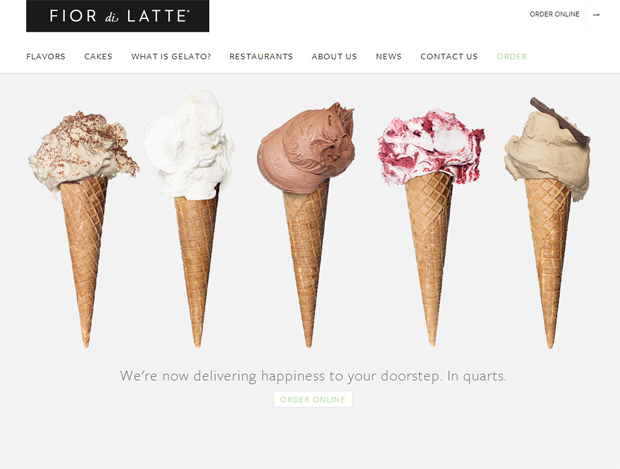
С развитием «касаний и нажатий» на различных устройствах, все большую популярность приобретает тренд больших кнопок и изображений. Огромным может быть как один элемент, так и несколько – при правильном использовании это смотрится довольно привлекательно и стильно.

Так называемый параллакс скроллинг – это еще одна находка в эволюции веб-дизайна. С его помощью навигация по сайту становится более простой и интересной. К тому же во многих случаях пользователю это намного удобнее. Многие считают, что будущее как раз за одностраничными динамическими сайтами.
Больших оборотов набирают сайты, выполненные в минималистичном стиле. Они не перегружены графическими элементами и лишней информацией, отчего повышается юзабилити. Такие сайты всегда будут иметь популярность среди пользователей.

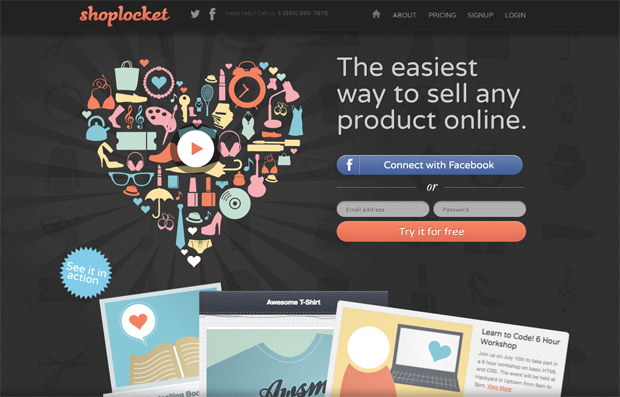
Создание дизайна с использованием корпоративных цветов и логотипа позволит рассказать о бизнесе с помощью веб-сайта. Поэтому дизайнерам необходимо сосредоточится на выборе элементов, которые присущи бренду компании.
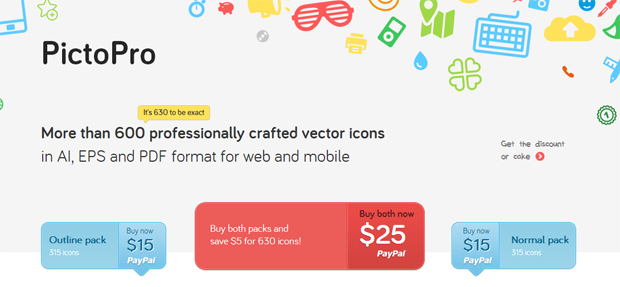
Посадочные страницы необходимы для привлечения внимания к вашему товару или услуге. Новая тенденция создания целевых страниц преследует идею минимализма: страница должна быть простой и сосредотачивать все внимание на самом продукте, а сам процесс заказа товара или услуги должен занимать лишь один клик.

Тренд использования больших изображений и кнопок распространяется и на типографику. Можно использовать шрифт, который будет заполнять все окно браузера. Кто-то считает это раздражительным, но такое может случиться только при непрофессиональной реализации дизайна.
Самыми распространенными элементами дизайна сайтов в 2013 году являются ленты и швы. Они используются и в кнопках, и в слайдерах, и в блоках меню.


Вертикальный скроллинг удобен и прост для пользователей, он обеспечивает легкую навигацию. Когда посетители сайта будут прокручивать страницу вниз, шапка меню всегда будет следовать за ними, чтобы не приходилось возвращаться постоянно наверх для просмотра других разделов. Тоже касается и корзины покупок, и социальных отметок. Вертикальный скроллинг вполне может войти в моду, особенно если станут популярными одностраничные сайты.
О юзабилити уже не просто говорят, а и используют на практике. Сайты, которые созданны без ориентации на удобство пользователя, обречены на провал. Поэтому замечательным трендом 2013 года и станет юзабилити. Силы разработчиков брошены на создании комфортных условий на сайте, чтобы посетителей сайта безоговорочно превратился в клиента.
