Подготовка меню для верстки, мои пожелания
Мои пожелания по поводу подготовки для верстки дизайна сайта в Photoshop.
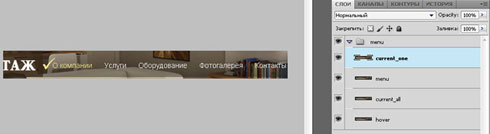
Меню.
Все пункты меню должны быть отображены в трех или четырех состояниях, в зависимости от задания, к примеру:
Обычное состояние, но мы находимся на странице «О компании»(current_one)

Обычное состояние меню(menu)

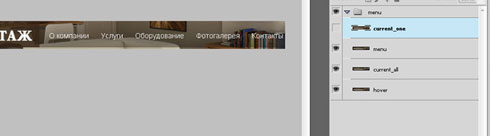
Current для всех страниц, это нужно в том случае, если меню будет картинкой (current_all)

Состояние при наведении мышкой (hover)

Как это расположить в Photoshop

Все пункты находятся друг под другом, и если, к примеру, я отключу «current_one» то увижу «menu» сразу под ним.

Подписывать как я написал необязательно, клавное отображать во всех состояниях.
На рисунке выше фотошопе я все сделал общей картинкой(menu или hover там), ну я думаю понятно что все должно быть отдельно, текст, маркеры или кнопки.
