Прототип сайта - разрабатывать или нет?
 Много споров возникает на тему надобности работы над прототипом сайта. А многим заказчикам вообще не понятно, зачем он нужен. На самом деле это очень важный этап в разработке сайта. Давайте разберем, в чем же состоит важность и целесообразность прототипа сайта.
Много споров возникает на тему надобности работы над прототипом сайта. А многим заказчикам вообще не понятно, зачем он нужен. На самом деле это очень важный этап в разработке сайта. Давайте разберем, в чем же состоит важность и целесообразность прототипа сайта.
Давайте проведем некую параллель: представьте, что вы собираетесь строить дом и не хотите делать проект дома, просто не видите в этом необходимости. Вы решили полностью довериться строительной бригаде, а потом, по факту посмотреть, что получилось. Представили? Решились бы на такой рискованный шаг? Так же дело обстоит и с разработкой сайта. Ее нужно начинать с разработки каркаса, то бишь прототипа.
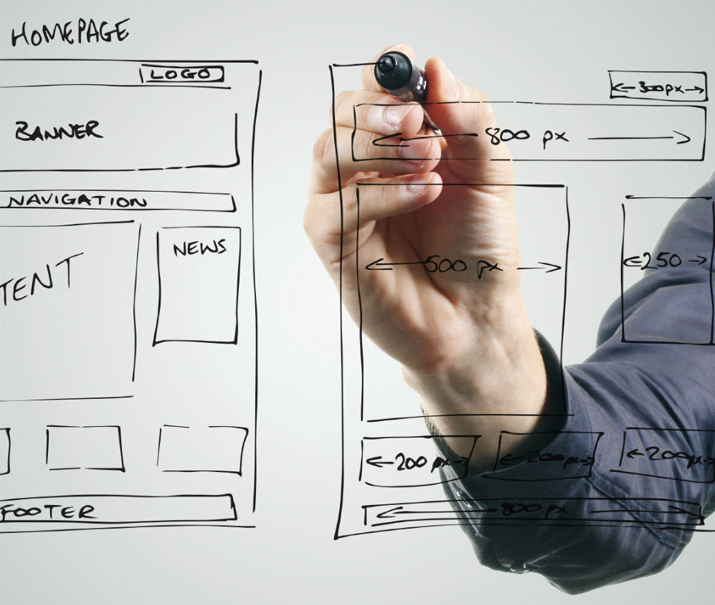
Прототип сайта – его схематическая модель, где отображено расположение функциональных блоков (навигационных, информационных и др.), форм заявок, ввода данных и т.д. По сути – это фундамент для будущего веб-сайта, опираясь на который строится эффективная система взаимодействия между сайтом и пользователем.
Виды прототипов
 По тому, как сайт будет взаимодействовать с пользователям, прототипы подразделяют на:
По тому, как сайт будет взаимодействовать с пользователям, прототипы подразделяют на:
- Статический. В таком прототипе отдельные страницы представлены как функциональные блоки. При этом они не имеют возможности полного взаимодействия с навигацией, формами и т.д. То есть они статические.
- Динамический. В этом прототипе представлена возможность взаимодействовать и использовать элементы ресурса. В данном случае – это полноценная модель сайта.
Работа над прототипом
 Здесь важно прописать детали и показать наглядно цель каждой из страниц, алгоритм взаимодействия пользователя с сайтом. Делая прототип, вы как бы расставляете акценты и определяете, какие из блоков и каким образом будут влиять на решения пользователя. Вы подчеркиваете, какие из разделов и страниц основные, какую информацию нужно выделить и т.д. В итоге мы видим техническое задание в виде логической системы. Это даст возможность еще на начальном этапе увидеть недочеты и внести необходимые правки.
Здесь важно прописать детали и показать наглядно цель каждой из страниц, алгоритм взаимодействия пользователя с сайтом. Делая прототип, вы как бы расставляете акценты и определяете, какие из блоков и каким образом будут влиять на решения пользователя. Вы подчеркиваете, какие из разделов и страниц основные, какую информацию нужно выделить и т.д. В итоге мы видим техническое задание в виде логической системы. Это даст возможность еще на начальном этапе увидеть недочеты и внести необходимые правки.
Часто клиент не особо приветствует идею создания прототипа. Ведь это время и дополнительные расходы. А ему так хочется поскорее увидеть красивую картинку. Тут стоит помнить, что сайт делается в первую очередь для потенциальных клиентов вашего заказчика. Поэтому, кроме красивой картинки он должен быть понятен, удобен и отвечать требованиям пользователя.
Что нужно для качественного прототипа
 Часто, когда сайт на стадии редизайна, на вопрос что именно не устраивает, звучат такие ответы: устарел, нет продаж, перестал нравиться дизайн. Очень редко можно услышать такое: сайт не соответствует требованиям бизнеса, он не удобен для пользователя и т.д. То есть, в большинстве случаев владелец ресурса не понимает какие функции сейчас выполняет сайт. При таком раскладе новый сайт – красивую картинку - сделать можно, но будет ли он выполнять задачи бизнеса и отвечать требованиям пользователя – вряд ли… Во избежание таких ситуаций, разрабатывая прототип, нужно понимать:
Часто, когда сайт на стадии редизайна, на вопрос что именно не устраивает, звучат такие ответы: устарел, нет продаж, перестал нравиться дизайн. Очень редко можно услышать такое: сайт не соответствует требованиям бизнеса, он не удобен для пользователя и т.д. То есть, в большинстве случаев владелец ресурса не понимает какие функции сейчас выполняет сайт. При таком раскладе новый сайт – красивую картинку - сделать можно, но будет ли он выполнять задачи бизнеса и отвечать требованиям пользователя – вряд ли… Во избежание таких ситуаций, разрабатывая прототип, нужно понимать:
- Какие задачи решает сайт, и какое звено в бизнес-цепочке он занимает.
- Технические возможности ресурса, личный кабинет, формы, калькулятор и т.д.
- Данные целевой аудитории сайта: возраст, пол, поведение, интересы и т.д.
- Главный посыл ресурса – что именно он должен донести до своей аудитории.
- Цель каждой из страниц ресурса, что делает потенциальный клиент на каждой из страниц, алгоритм взаимодействия пользователя с элементами сайта.
Вместо заключения
Создание прототипа – ответственная задача. Не менее важная, чем, например, его дизайн. Разрабатывая прототип можно избежать многих переработок и исправлений еще на начальном этапе. А это здорово сэкономит нервы, время и деньги, как исполнителя, так и заказчика.
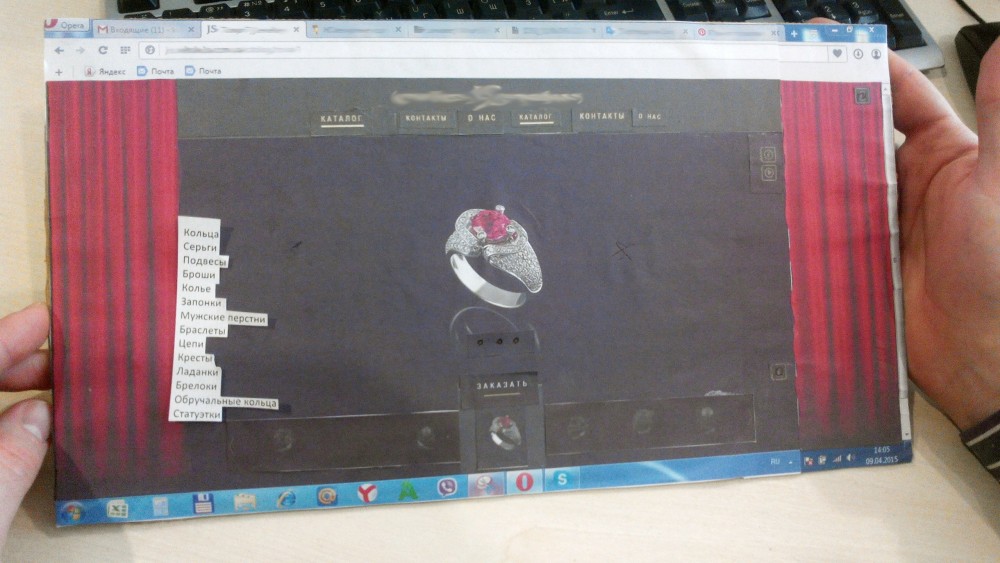
P.S. На самом деле существует еще один вид прототипов сайтов - бумажная аппликация! Нижеприведенный пример - реальный макет сайта, который предоставил нам заказчик.