Стили дизайна сайтов: часть первая - иллюстрированые сайты

Стилей дизайна сайтов существует множество, часто они совмещаются в одном сайте и определить однозначно стиль в котором выполнен тот или иной сайт бывает непросто. В этой серии статей я выделю основные стили дизайна сайтов и опишу характерные черты. Большая часть статей будет посвящена тематике стиля, например ретро, гранж, web 2.0 и т.д.
Безусловно, можно распределить стили дизайна сайтов и по другим критериям: по восприятию, по цветовой гамме, по содержимому. Каждый из этих критериев может всплывать в конкретной тематике сайта, например в ретро-сайте могут преобладать как темные, так и светлые цвета, иллюстрированный сайт может быть по восприятию как ярким, так и нейтральным, продолжать этот ряд можно долго.
Сегодня будем говорить об иллюстрированных сайтах, т.е. таких сайтах где иллюстрации занимают значительную часть визуального пространства до линии сгиба монитора. Подобные сайты создают для себя различные частные компании (очень часто связанные с дизайном), отдельные фрилансеры. Такие сайты являются имиджевыми, по типу могут быть визиткой, корпоративным, промо-сайтом и возможно сайтом-витриной.
Иллюстрированные сайты грубо можно поделить на две части: сайты с разнообразными векторными и так называемые hand-draw сайты (нарисованные от руки, зачастую в стиле примитивизма).
Сайты с векторными иллюстрациями
Векторные иллюстрации могут быть выполнены в разных художественных стилях - реалистическом, футуристическом, в виде комиксов и мультфильмов. Подобные сайты обычно не сдержат привычное разделение на 2-3 колонки. Может показаться, что информация размещена хаотично, но на самом деле, структуру сайта прорабатывают таким образом, чтоб взгляд пользователя остановился на необходимом контенте. Часто на таких сайтах есть анимированные объекты, иногда - целостные флеш-сайты или сайты с приветствующем видео. Меню и заголовки зачастую пишутся крупными нестандартными шрифтами, преобладают яркие цвета, могут быть использованы разнообразные текстуры (зернистости, акварельные текстуры, мозаики и т.д.). Часто в иллюстрированных сайтах применяют новые технологии HTML5 и СSS3, например параллакс прокрутку, программные эффекты объемности и др. Как видите поле для фантазии тут широчайшее.
Смотрим примеры сайтов с векторными иллюстрациями:
Сайт чешской компании с векторной иллюстрациейhttp://uklizenodoma.cz/ предоставляющий услуги по уборке дома.

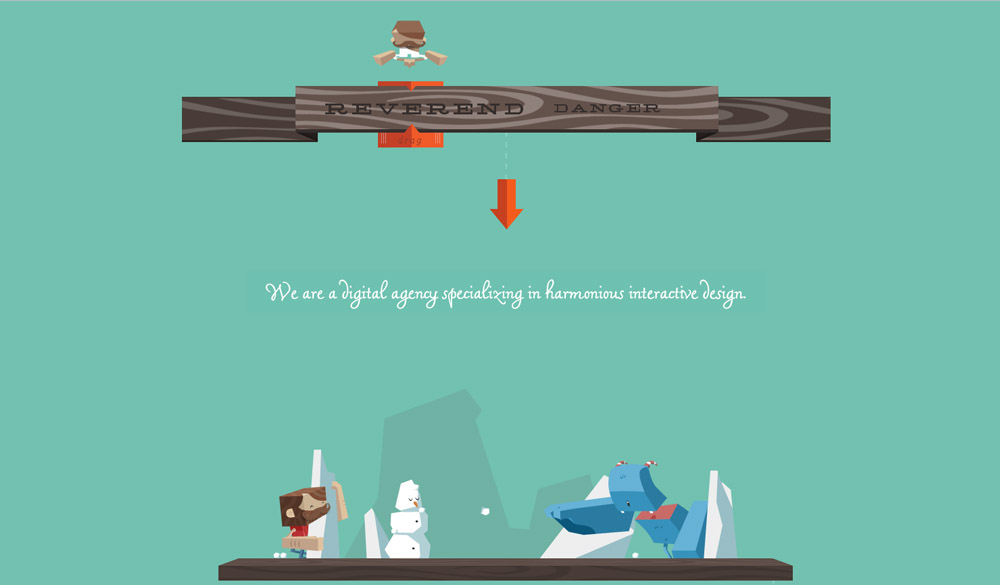
Cайт дизайнерской компании Reverend danger выполнен в классическом для веба "мультяшном" векторном стиле c применением анимации. http://www.reverenddanger.com/

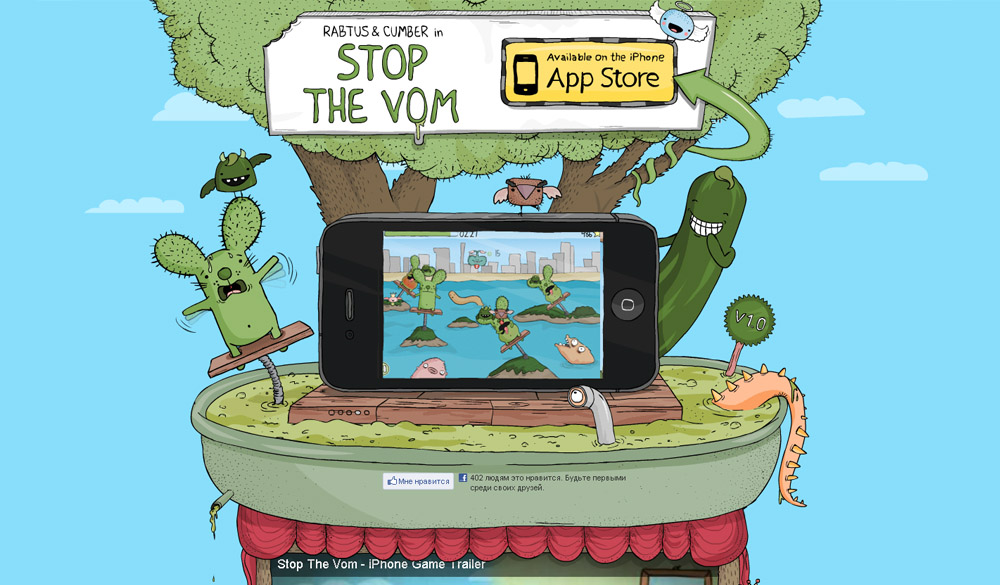
Забавный векторный сайт игры Stop the Vom для iPone /

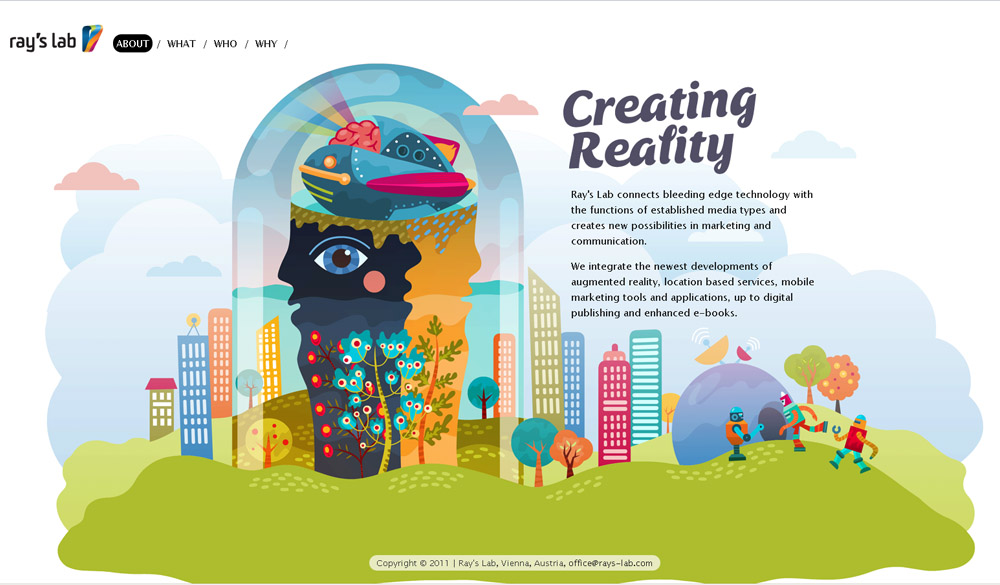
Сайт австрийской компании Ray's Lab специализирующейся на разработке и внедрении мобильных приложений и других программных продуктов. 
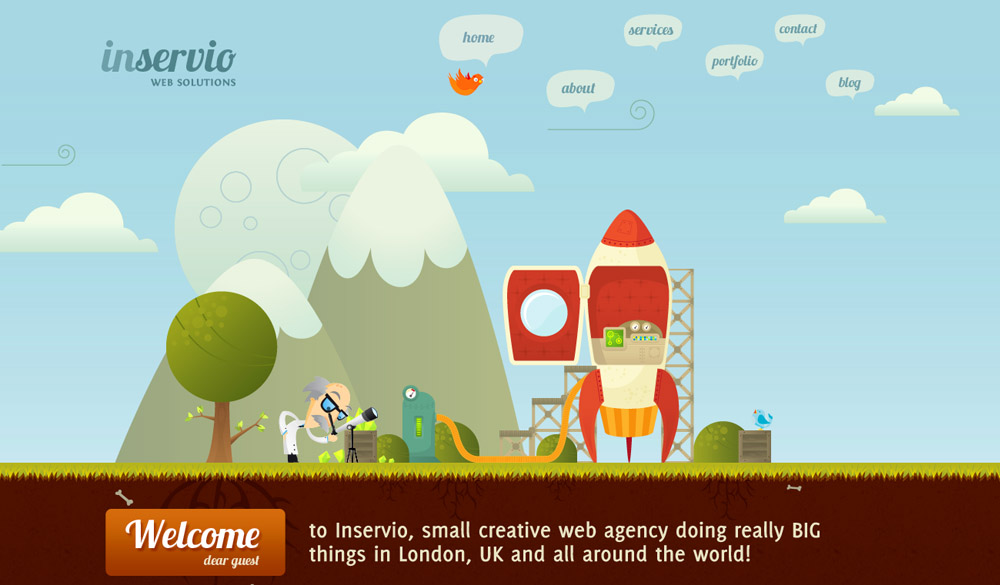
Сайт наших коллег из Великобритании - Inversio 
Сайт компании Cornerd. На сайте крупные прикольные мультяшные векторные монстры с наложенной текстурой, также текстура есть и у фона сайта, что придет немного гранжевый вид. 
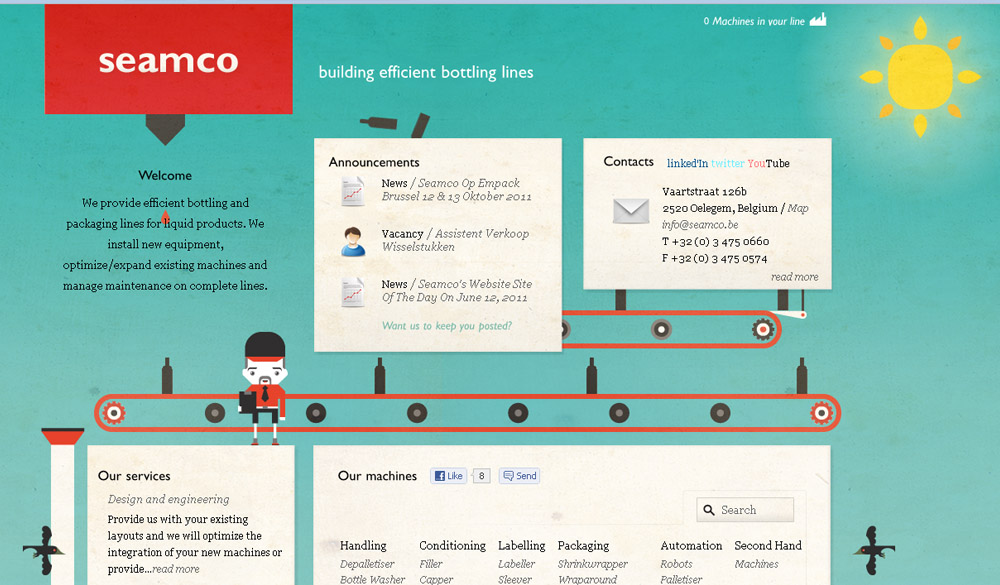
Сайт компании Seamko с простыми анимационными иллюстрациями указывающие на деятельность фирмы. Здесь иллюстрации не претендуют на главную роль, а окружают контент, но из-за анимации все равно являются заметными и оживляют сайт. 
Сайт компании Serial Cut специализирующийся на разработке дизайна, фотографии и много чего другого. Конечно, на главной странице представлены разнообразные работы этой компании и они воистину восхитительны! 
Напоследок в этой части статьи, пример иллюстрации в стиле комикса. Сайт http://www.ruhotenuf.ca/ представляющий термометры для еды... Ну вот такой есть продукт...

Hand-draw сайты
Hand-draw сайты в основном легко отличить по стилю от большинства других. Значительная часть таких сайтов выглядят как эскизы или нарисованы намеряно небрежно, некоторые как будто рисовал ребенок, часто нарисованные от руки картинки перемежаются с реальными фотографиями. Пожалуй сюда же, я отнесу сайты, где иллюстрации нарисованы акварелью (вряд ли кто-то рисует акварелью на бумаге для сайта, есть приемы в фотошопе позволяющие добиться такого эффекта). Вся выше описанная мною информация об векторных иллюстрациях применима и к нарисованным от руки сайтам (структура, новые технологии, анимация и т.д.)
Примеры hand-draw сайтов:
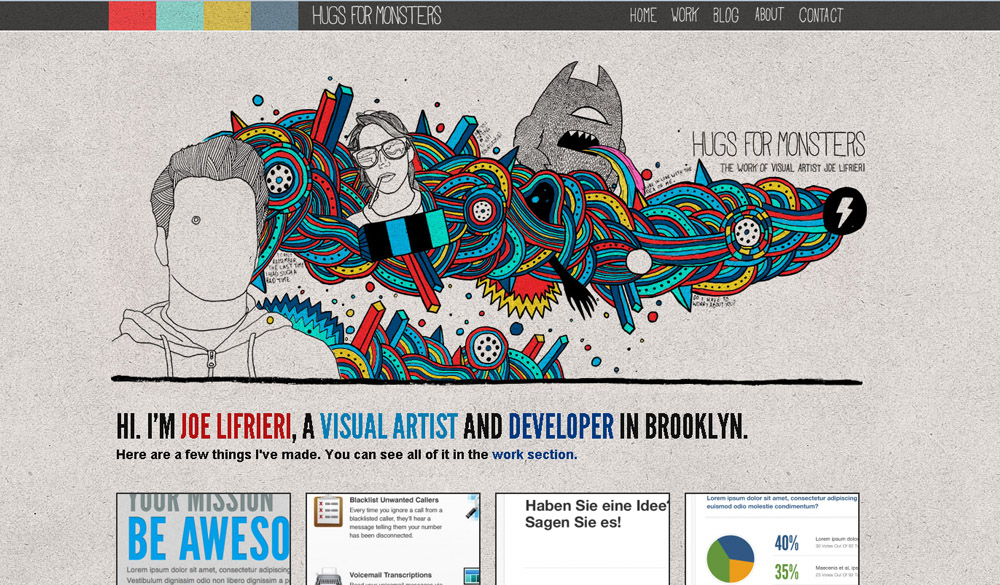
Сайт художника и веб-разработчика Joe Lifrier Hugs for monsters 
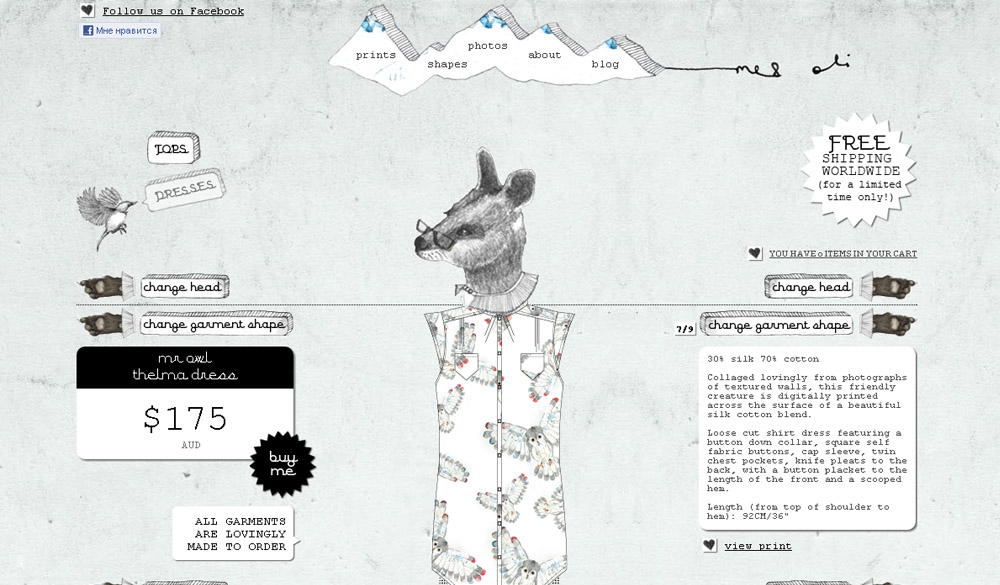
Сайт компании Meandoli. Эта компания разрабатывает ткани с природными принтами. 
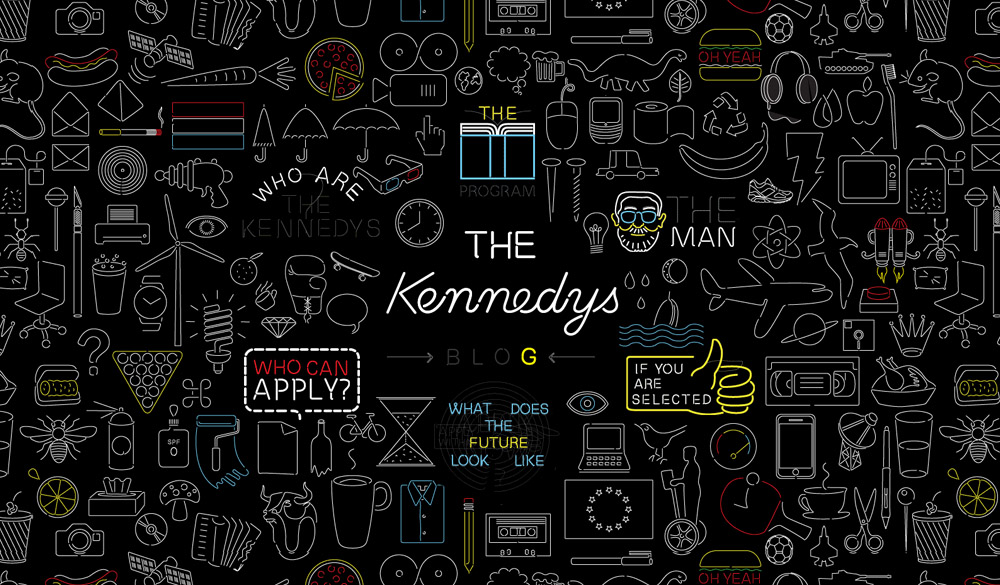
Сайт The Kennedysi посвященный отбору творческих людей для обучения дизайну. 
Флеш-сайт посвященный Leo Burnett - основателю всемирно известной одноименной рекламной компании. Сайт выполненный в стиле карандашного рисунка, а указатель мыши в виде карандаша. 
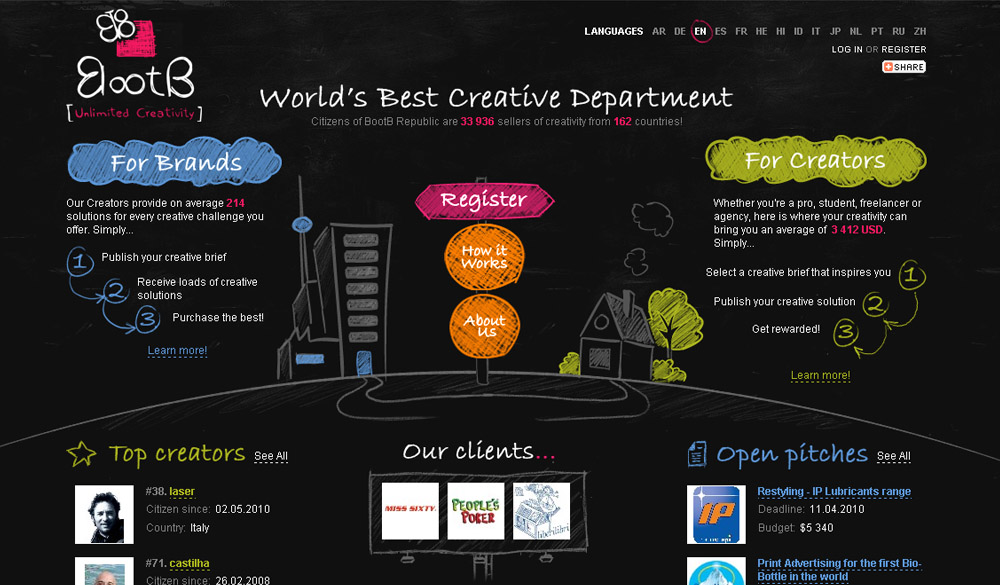
Сайт креативного агентства Bootb. Простые цветные карандашные рисунки на черном фоне придали сайту запоминающийся вид. 
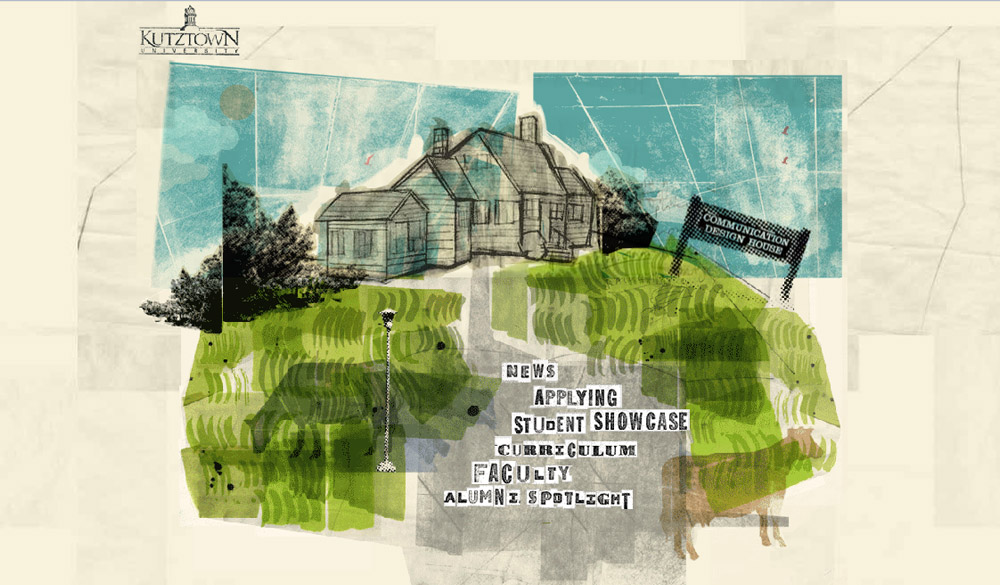
Красивый сайт Kutztown university выполнен в виде акварельного рисунка 
Сайт маркетингового агентства из Франции Toucouleur. Сайт выполнен в разных техниках и карандашный рисунок, и гранжево обработанные фотографии, в общем в целом картинка интересная. 
Думаю, что я привела достаточно примеров замечательных сайтов. Надеюсь, что сериях моих статей о стилях дизайна сайта поможет вам и станет источником вдохновения :)
