- Mobilegeddon has arrived. The number of gadgets capable of accessing the Internet is growing exponentially, and all advanced sites strive to adequately display on various devices. Responsive design is no longer just a trend, but the global standard of the web industry.
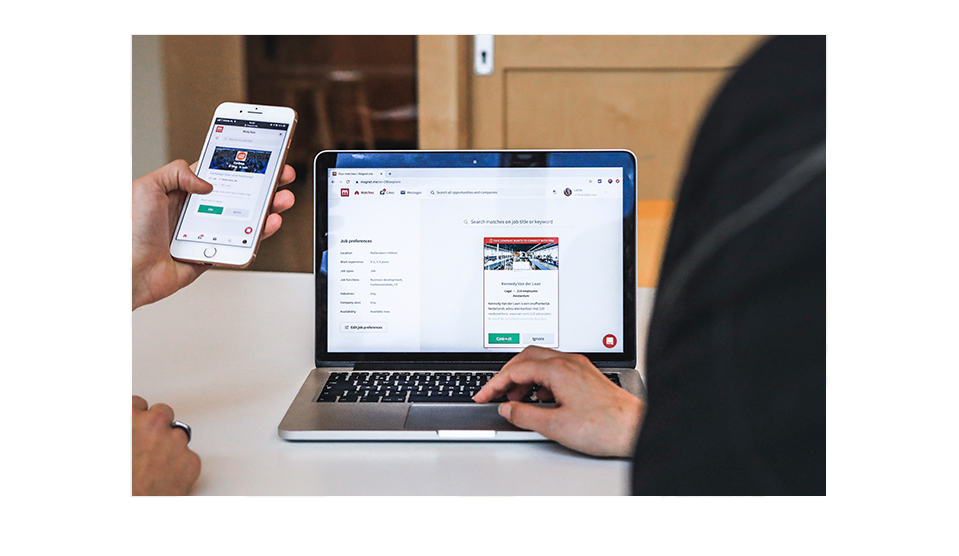
- The site interface does not change radically, as in the case of a separate mobile version, but gently adapts to different resolutions. Proper design of an adaptive site allows you to make such a transition completely invisible to the user.
- No matter what device is used to view the web page, the content of the site remains the same, and the full information on the site is always available to users. In the mobile version of the site, the content and functionality of – this pernicious tradition is based on the erroneous belief that the needs of mobile and ordinary Internet users are somehow different. Plus, in mobile search results, Google ranks responsive sites higher and labels them "Mobile friendly".
- Responsive design emphasizes both the status of the site and the status of the company.
- A responsive site facilitates orders and sales for visitors who actively use mobile devices.
Responsive website design

TREND
CONVENIENCE
CONVERSION
ADAPTIVE DESIGN
Proper design of an adaptive site allows you to make such a transition completely invisible to the user.
Proper design of an adaptive site allows you to make such a transition completely invisible to the user.
TELL US ABOUT YOUR PROJECT
Free consultationDEVELOPED ADAPTIVE SITE WITH OUR SITE WILL BE PRODUCTIVE, EFFICIENT AND UNIQUE!
FEATURES OF ADAPTIVE DESIGN
In the past, small portable devices used to simply create separate mobile versions of the site, now their screen resolutions are full of variety and require increased attention and a completely new approach. A mobile site targeted at small screens will look unattractive on a tablet with full HD resolution. Adaptive website design will help to cope with this problem.
A responsive site requires a different approach to the development process than the traditional one. Close interaction between a web designer and a front-end developer is necessary, in addition, the number of design stages is increasing. Here a typical chain "prototype — design — layout — programming — testing» not as effective.
We treat with trepidation the design of the site interface with adaptive design and make sure that the user is comfortable and pleasant even on the mobile version of your Internet resource.
Developing a responsive website requires highly skilled designers and developers alike, careful design and detailed testing. All this, of course, significantly increases the time and cost of development, but in the end you will get a high-quality website and grateful users.

Benefits of working with us
Key
clients