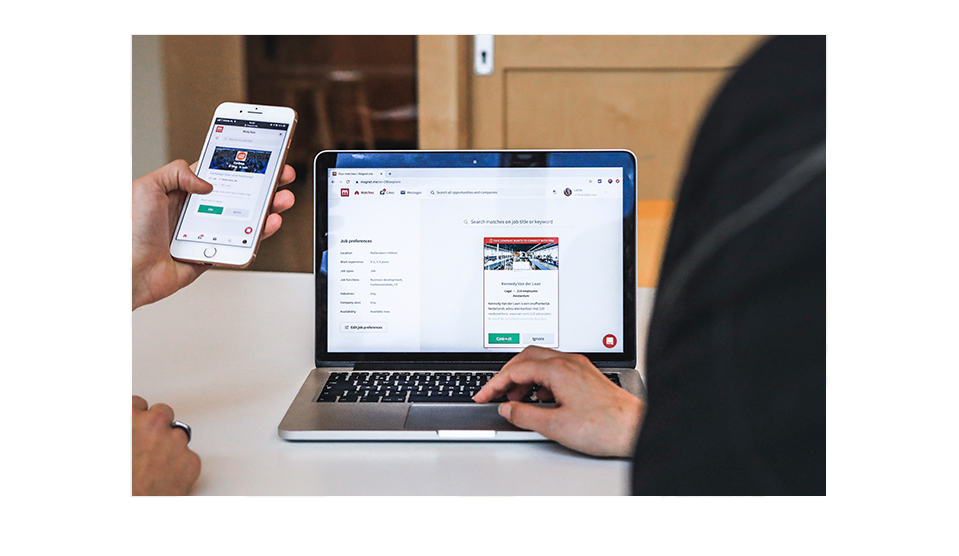
- Мобайлгеддон уже наступил. Количество гаджетов, способных выходить в интернет, растет в геометрической прогрессии и все передовые сайты стремятся к адекватному отображению на различных устройствах. Адаптивный дизайн уже не просто тренд, а мировой стандарт web-индустрии.
- Интерфейс сайта не меняется радикально, как в случае с отдельной мобильной версией, а мягко адаптируется под разные разрешения. Грамотное проектирование адаптивного сайта позволяет сделать такой переход вовсе незаметным для пользователя.
- Не важно, какое устройство используется для просмотра веб-страницы, содержимое сайта остается неизменным, а пользователям всегда доступна полная информация на сайте. В мобильной версии сайта часто урезают контент и функционал – эта пагубная традиция, основана на ошибочном мнении, будто потребности мобильных и обычных пользователей интернета чем-то отличаются. Плюс ко всему в мобильной выдаче Google ранжирует адаптивные сайты выше и ставит им метку «Для мобильных».
- Адаптивный дизайн подчеркивает как статус сайта, так и статус компании.
- Адаптивный сайт способствует заказам и продажам посетителям, которые активно пользуются мобильными устройствами.
Адаптивный дизайн сайта

ТРЕНД
УДОБСТВО
КОНВЕРСИЯ
АДАПТИВНЫЙ ДИЗАЙН
Грамотное проектирование адаптивного сайта позволяет сделать такой переход вовсе незаметным для пользователя.
Грамотное проектирование адаптивного сайта позволяет сделать такой переход вовсе незаметным для пользователя.
РАССКАЖИТЕ НАМ О ВАШЕМ ПРОЕКТЕ
Бесплатная консультацияРАЗРАБОТАННЫЙ АДАПТИВНЫЙ САЙТ У НАС САЙТ БУДЕТ ПРОИЗВОДИТЕЛЬНЫМ, ЭФФЕКТИВНЫМ И УНИКАЛЬНЫМ!
ОСОБЕННОСТИ АДАПТИВНОГО ДИЗАЙНА
Раньше для портативных устройств небольших размеров просто создавали отдельные мобильные версии сайта, сейчас их экранные разрешения пестрят разнообразием и требуют к себе повышенного внимания и совершенно нового подхода. Мобильный сайт, ориентированный на маленькие экраны будет смотреться невзрачно на планшете с fullHD разрешением. Справиться с этой проблемой как раз и поможет адаптивный дизайн сайтов.
Сайт с адаптивной разметкой требует отличного от традиционного подхода к процессу разработки. Необходимо тесное взаимодействие веб-дизайнера и фронт-энд разработчика, кроме того, увеличивается количество этапов проектирования. Здесь типичная цепочка «прототип — дизайн — верстка — программирование — тестирование» не так эффективна.
Мы с трепетом относимся к проектированию интерфейса сайта с адаптивным дизайном и следим за тем, чтобы пользователю было комфортно и приятно находиться даже на мобильной версии вашего интернет-ресурса.
Разработка адаптивного сайта требует высокой квалификации как дизайнеров, так и разработчиков, внимательного проектирования и детального тестирования. Все это конечно значительно увеличивает сроки и стоимость разработки, но в итоге вы получите качественный веб-сайт и благодарных пользователей.

Преимущества работы с нами
Ключевые
клиенты