12 главных трендов веб-дизайна в 2018 году
На первом месте среди трендов веб-дизайна – производительность. Сегодня пользователи все чаще заходят на сайты со смартфонов, причем количество просмотров с мобильных устройств уже выше, чем на декстопах. Мобильные технологии шагнули далеко вперед, поэтому открывается большое пространсво для внедрения всевозможных дизайнерских и технических инноваций, которые ранее были доступны долько на десктопе.
Например, сегодня смартфоны отлично реагируют на голосовой поиск и обеспечивают поддержку геолокации. Также пользователи могут пользоваться поддержкой чат-ботов, искусственного интеллекта. Кроме того, невысокая мощность и маленькие экраны смартфонов остались в прошлом, поэтому функциональные возможности веб-дизайна действительно выросли.
Помимо производительности, есть и другие тренды.
Негативное пространство
Белое пространство используется все чаще, хотя сам по себе легкий однотонный светлый фон не считается новинкой. Использование белого фона не только позволяет акцентировать внимание на главном, но еще и обеспечивает управление стоимостью. Если на фоне демонстрируется видеоряд, то он должен «продвигать» продукт или услугу, демонстрировать их. Минималистичные страницы с чистым фоном выглядят привлекательно и понятно: пользователь сразу сможет считать необходимую информацию и определить, что действительно важно.
Выразительная типографика как элемент дизайна

В 2018 году новые художественные шрифты все чаще будут занимать место картинок. Типографика как элемент дизайна отлично сочетается с минимализмом оформления, который тоже в тренде. Благодаря ее выразительности на негативных фонах с большим количеством белого появляются четкие простые линии, которые не отвлекают внимание, но дают понять главное на странице. И вся информация, и логотипы будут считываться в этом случае лучше.
Важно, что типографика, даже если она основана на сложных дизайнерских решениях, не делает страницу тяжелее для загрузки, в отличие от картинок высокого разрешения. Текст благодаря использованию новых шрифтов становится художественным, оригинальным. Пользователь сразу сможет найти призыв к действию и всю базовую информацию, а также обратить внимание на небольшие акценты, написанные мелким шрифтом.
Синемаграфы

Это движущиеся картинки, альтернатива скучным статичным фото и полноценному видеоряду. Быстро движущиеся фрагменты формируют динамическое изображение, при этом скорость загрузки страницы не падает.
Картинки, из которых формируется такое динамическое изображение, не будут помещаться в произвольное место на странице, просто чтобы показать мастерство дизайнера. Они станут используются там, где нужно сделать акцент в торговом предложении. Это может быть круговой обзор новинки или синемаграф, демонстрирующий, как положить товар в корзину. Кроме того, подобные элементы могут взаимодействовать с пользователем (например, вращаться при нажатии). Синемаграфы хорошо работают и на страницах с продуктом, и в главном меню сайта. Их однозначно стоит использовать, чтобы обеспечить рост конверсии.
Анимация при скроллинге
Параллакс-скроллинг – это уже не новая технология, и в тоже время параллакс снова в тренде. Благодаря анимации при прокрутке можно избежать нагромождения кнопок и при этом обеспечить живой интерес пользователя, «помочь» ему доскроллить до нужной точки, где находится призыв к действию.
Прогрессивные веб-приложения
Такие приложения – это оригинальный симбиоз традиционных мобильных приложений и веб-страниц. В них объединяется популярность приложений среди пользователей мобильных устройств и функциональность сайтов. Анимированный переход между страницами, всплывающие уведомления, возможность просмотра в оффлайне – все это в тренде 2018.
Прогрессивные веб-приложения могут обрабатывать запросы голосом и настраиваться под интересы пользователя, как новостные ленты в социальных сетях.
Чат-боты с искусственным интеллектом

Функциональная платформа мобильных устройств богата всевозможными инновациями. Поэтому веб-ресурсы, предназначенные для просмотра с мобильного, смогут использовать голосовой поиск и естественный язык пользователя. Благодаря интеллектуальным чат-ботам можно создать активную страницу «вопрос-ответ» или сделать голосовой поиск в навигационном меню сайта. Такая технология обеспечит пользователю возможность буквально общаться с вашим магазином. Виртуальный помощник для посетителей – это действительно очень удобно.
Запросы на естественном языке
Технология NLP помогает смартфону взаимодействовать с пользователем, понимать, что он на самом деле спрашивает на разговорном языке, а не с помощью стандартных ключевых фраз. Обработка естественного языка очень важна для голосового поиска и при общении с чат-ботами.
Микровзаимодействия как способ выразить эмоциональную реакцию

Раньше для того, чтобы оставить отзыв, нужно было перезагрузить страницу, заполнить форму с комментарием и так далее. Это немного отвлекало от взаимодействия: пользователь мог уйти, не продемонстрировав свою реакцию на продукт. Теперь же веб постепенно избавляется от статики, и происходит это как раз благодаря микро-взаимодействиям. Они считаются альтернативой комментариям и лайкам, поскольку позволяют выразить свое отношение к продукту с помощью эмоциональной реакции, не перегружая страницу значками или буквами.
Микро-взаимодействие – это ничто иное, как дизайнерский элемент, но именно благодаря ему посетители сайта могут продемонстрировать свой интерес к продукту в online режиме.
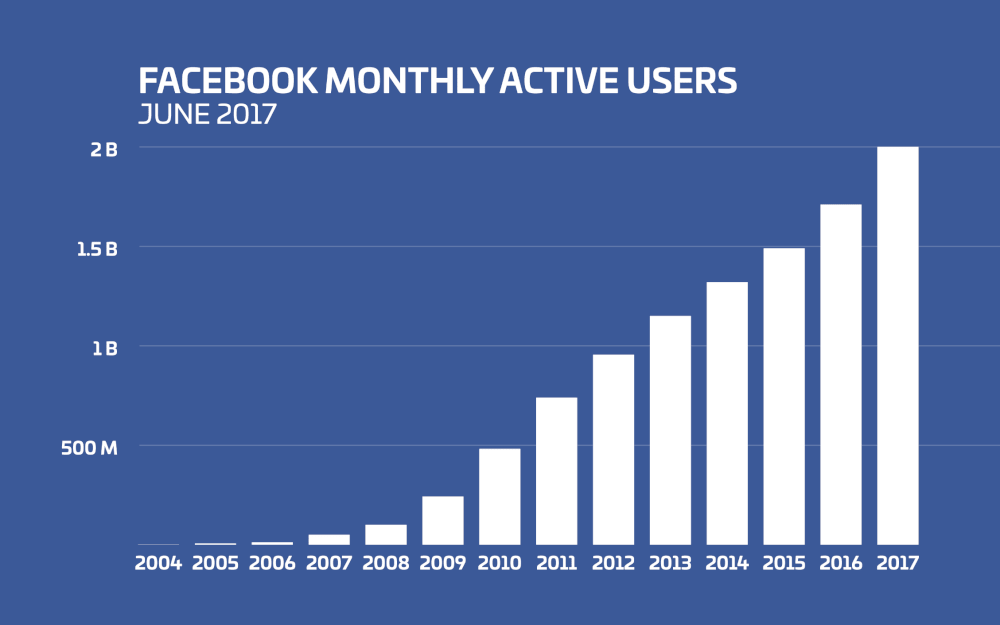
Facebook - платформа для контента

На Фейсбуке можно вести блог и демонстрировать обзоры, проводить прямую трансляцию или создать собственный чат. Иногда одного представительства в этой социальной сети достаточно, чтобы клиент связался по поводу покупки. Начальные этапы сделки совершаются еще до открытия сайта – и все благодаря странице компании в Facebook. Существует четкая тенденция: страница Facebook – это не просто способ привлечения покупателей, а полноценное представительно вашей компании, которое также может «заключать сделки».
Закрепленные элементы меню – внизу, а не вверху
Это связано с тем, что у пользователей смартфона внимание почти всегда фокусируется на нижней части экрана. Логично, что и закрепленные элементы меню необходимо вынести в нижнюю часть, чтобы они всегда оставались на виду у пользователя. В прогрессивных веб-приложениях используется именно такой функционал – несколько необычный, но все же логично обоснованный и целесообразный.
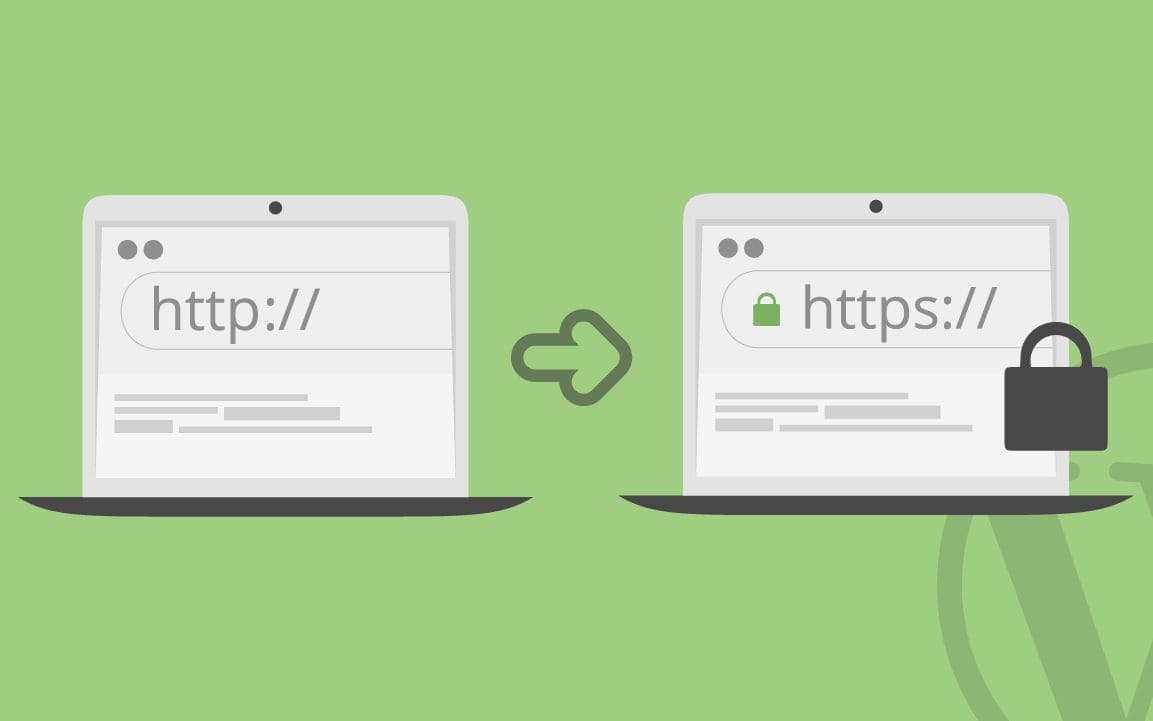
Безопасность посещения как ключ к доверию пользователей

Приложения должны быть защищены, а веб-страницы – становиться все более безопасными для посещения. Хакерские атаки – это всегда плохо, поскольку у злоумышленников могут оказаться не только ваши личные данные, ни и полный доступ к информации на вашем компьютере. Особенно распространились программы «вымогатели» - шифрофщики, которые закрывают доступ ко всем файлам и фото. А пользователю приходится платить, чтобы получить ключ-дешифровщик и разблокировать информацию.
Поэтому клиенты все чаще обращают внимание на вопрос безопасности взаимодействия с веб-ресурсами. Контактная форма, система загрузки файлов, место хранения личной информации клиентов – все должно быть защищено. В идеале, протокол HTTPS должен использоваться для защиты информации клиента на любой странице, а не только на форме заказа или в онлайн-банкинге.
Обеспечить доверие пользователей – важная задача, но и понравиться ему тоже
