Что лучше для мобильного дизайна: таблица или список?
 Все чаще разработчикам мобильных версий сайта приходится сталкиваться с проблемой — как расположить контент. Монитор ноутбука или стационарного компьютера имеют достаточный размер, чтобы расположить контент удобно для пользователя. Что касается мобильных устройств — тут выбор невелик. Заходя на сайт, пользователь видит только часть контента. Чтобы увидеть остальное — нужно скроллить.
Все чаще разработчикам мобильных версий сайта приходится сталкиваться с проблемой — как расположить контент. Монитор ноутбука или стационарного компьютера имеют достаточный размер, чтобы расположить контент удобно для пользователя. Что касается мобильных устройств — тут выбор невелик. Заходя на сайт, пользователь видит только часть контента. Чтобы увидеть остальное — нужно скроллить.
Так как же все-таки лучше располагать: списком или таблицей? Давайте разбираться.
Списком или таблицей?
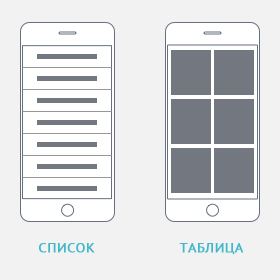
 Когда контент расположен списком, он отображается колонкой, без изображений. Единственное, что можно использовать иконки, вровень с текстом.
Когда контент расположен списком, он отображается колонкой, без изображений. Единственное, что можно использовать иконки, вровень с текстом.
Расположение контента таблицей, отображает его минимум в двух колонках с картинками. В этом случае картинки большие, соответственно занимают много места. Текста здесь немного, может и совсем не быть.
Что хорошо в списке
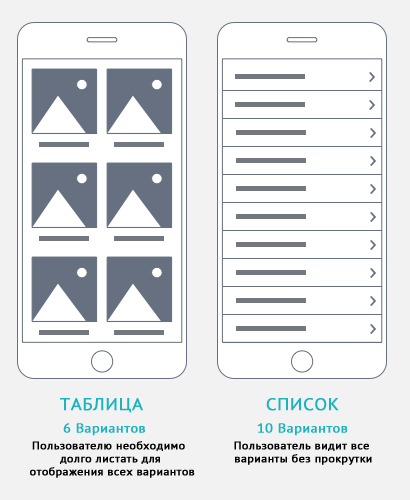
 Во-первых, пользователь меньше скроллит экран. Где связь? Поясним. Когда контент расположен списком, в нем отсутствуют картинки, что делает страницу короче. А это предотвращает лишние движения пользователя по сайту. Да, визуально, делает страницу более привлекательной. Но из-за наличия больших картинок, она становится иногда неимоверно длинной, что заставляет человека долго скроллить страницу, чтоб дойти до низа.
Во-первых, пользователь меньше скроллит экран. Где связь? Поясним. Когда контент расположен списком, в нем отсутствуют картинки, что делает страницу короче. А это предотвращает лишние движения пользователя по сайту. Да, визуально, делает страницу более привлекательной. Но из-за наличия больших картинок, она становится иногда неимоверно длинной, что заставляет человека долго скроллить страницу, чтоб дойти до низа.
Во-вторых, контент списком может предотвратить необдуманный выбор. Изображения стимулируют пользователей. А так как скроллить приходится долго, они часто останавливаются на каком-либо подходящем варианте. Большое количество побуждающих изображений способно ввести в заблуждение пользователя и привести его совсем не в тот раздел, куда надо, потом вернуться назад и скроллить экран снова.
Вот поэтому контент в виде списков может предотвратить необдуманный выбор пользователя. Текст передает более достоверную и подробную информацию, дабы помочь пользователю в выборе.
В чем эффективность таблицы
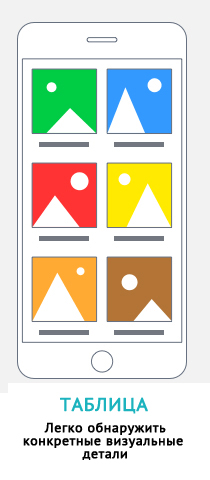
 Кроме того, что таблица имеет более привлекательный эстетический вид, она еще помогает изучить вариации и детали. Например, если человек хочет выбрать определенную вещь, у него уже есть какой-то ее образ. Он находит эту вещь в меню каталога и, вуаля! Таблица оказывает наиболее эффективный способ подачи такого контента.
Кроме того, что таблица имеет более привлекательный эстетический вид, она еще помогает изучить вариации и детали. Например, если человек хочет выбрать определенную вещь, у него уже есть какой-то ее образ. Он находит эту вещь в меню каталога и, вуаля! Таблица оказывает наиболее эффективный способ подачи такого контента.
Но тут также есть подводные камни. Если в виде таблицы оформить главный список магазина, то увидев разнообразие картинок человек может попросту отвлечься. Ведь ему нужно будет пролистать множество ненужных картинок.
Как только человек оказался в искомой категории, картинки просто необходимы. Здесь он будет пересматривать модели, изучать вариации, делать выбор.
Выводы
 Как показывает практика, большинство случае просмотра мобильных версий сайтов — когда человек в дороге. А это говорит о том, что искомый контент должен находиться пользователем быстро, картинки не должны долго загружаться.
Как показывает практика, большинство случае просмотра мобильных версий сайтов — когда человек в дороге. А это говорит о том, что искомый контент должен находиться пользователем быстро, картинки не должны долго загружаться.
