Для чего нужно A/B-тестирование сайта

На сегодняшний день A/B-тестирование является наиболее доступным инструментом, посредством которого можно влиять на качество сайта. Но как ни странно, его обходят стороной. Так что же такое A/B-тестирование и как оно работает? Давайте разбираться.
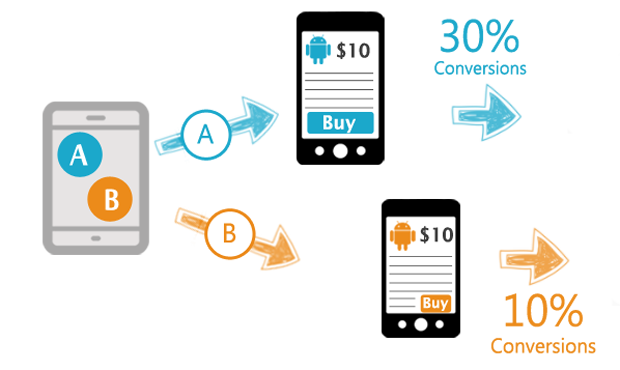
A/B-тестирование или сплит-тестирование (англ. A/B testing, Split testing) страниц – инструмент, с помощью которого регулируется оптимизация страницы для повышения показателей конверсии. При проведении сплит-тестирования создается два варианта одной страницы с небольшими изменениями. После этого запускается процесс: на странички заходит одинаковое количество посетителей и уже по результатам взаимодействия с сайтом можно будет определить, какая из страниц работает лучше и, соответственно, внедрить изменения. Делается это для того, чтобы выявить, какие изменения повышают конверсия сайта и, соответственно положительно влияют на целевой показатель.
Например, исследование влияния на конверсию сайта расстановки элементов интерфейса, таких как: кнопки, текст, заголовки и т.д. А также их размер и цветовые схемы.

Или такой пример: на вашем сайте кнопка «в корзину» имеет синий цвет и вам кажется, что после замены цвета на зеленый, она привлечет к себе больше внимания и на нее захочется нажать. С помощью некоторых манипуляций, вносятся изменения на сайт, и теперь кнопка «в корзину» светиться то синим, то зеленым цветом. После определенного количества посещений, просматривается результат по каждому из цветов, и выбирается набравший наибольшее количество кликов. Все очень просто.
Повысить конверсию, используя A/B-тест можно до 15-20%.

Начинаем тестировать
И тут возникает вопрос: а какие элементы сайта можно тестировать? Да, собственно, все: контент сайта, дизайн, структуру, формы. С помощью этого инструмента можно тестировать все содержимое web-ресурса.
В процессе тестирования можно увидеть, что именно предпочитают читать посетители сайта, какие иллюстрации привлекают больше внимания, какой текст лучше продает, что помогает принимать решения посетителям, а что, наоборот, отталкивает.
Что касается тестирования дизайна, то, как было понятно из примера, сегодняшние технологии позволяют без труда отследить, на кнопку какого цвета больше всего нравится кликать посетителям. Также легко подобрать размер шрифта и цветовую палитру.
Сколько должно быть полей? Где они должны располагаться? Как их правильно подписать? Какой должен быть призыв на кнопке? Все эти параметры можно исследовать, тестируя форму сайта.

Несколько советов по использованию A/B-тестирования
Тестируйте все что можно. Если вам еще не приходилось пользоваться сервисом A/B-тестирования, то начните прямо сейчас. Вы даже не представляете, насколько этот инструмент может быть полезен для повышения эффективности целевой страницы вашего сайта.
Не останавливайтесь на тестировании кнопок и текста. Тестируйте абсолютно весь контент: фото и видео, и даже отзывы клиентов. Поверьте, на вашем сайте обязательно найдется множество деталей, которые в комплексе довольно неплохо повышают конверсию.
Тестируйте в режиме non-stop. Не переставайте тестировать, даже если вам кажется, что лучше уже некуда. Нет предела совершенству! Помните об этом.
Не забываем анализировать. Как бы сильно вы ни увлеклись тестированием контента, не забывайте фиксировать и следить за своими действиями. Это необходимо для того, чтобы, если вас постигнет неудача, без труда найти последний рабочий вариант и вернуться к нему.
