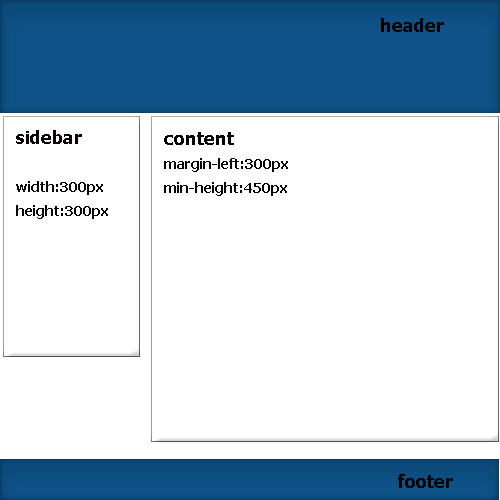
Двухколонная верстка (фиксированный sidebar и резиновый контент)
Какие требования к макету:
- Резиновый двухколонный макет
- sidebar фиксированной ширины 300px
- content растягивается на всю остальную ширину.
- footer прижатый к низу( в этом уроке не буду показывать как это делается).

Какие возникают Css проблемы при верстке такого макета:
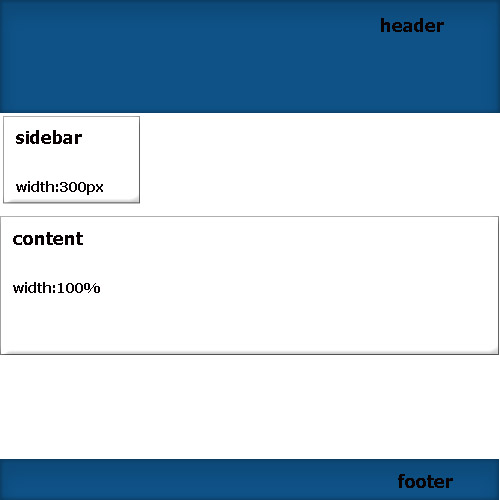
1 способ.
Если вы делаете блоки флотнутыми (float), вы обязаны задать им фиксированную ширину (нельзя задать 1 sidebarу 300px и контенту 100%).В этом случае либо контент слезит вниз, либо появится горизонтальная прокрутка в 300px влево. Ну главное понять что этот способ нам не подходит.

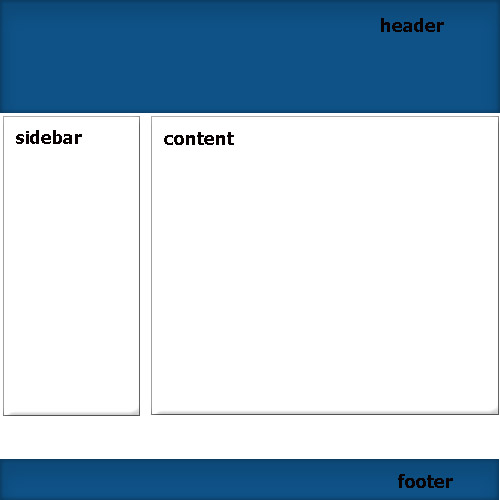
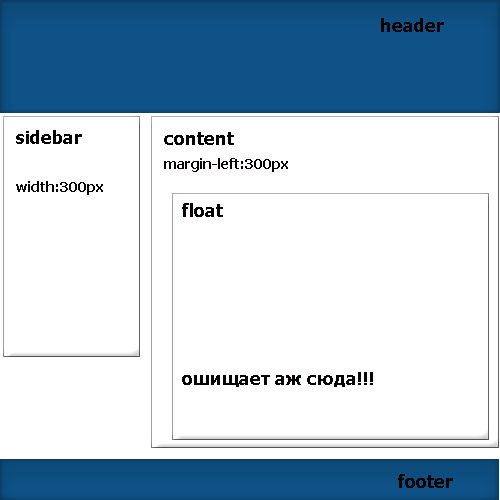
2 способ.
Многие верстальщики предлагают этот способ, о чем они думают вообще?! Суть метода в том, что можно sidebar задать float шириной 300, а конент не флотать и задать ему margin-left:300px. Хороший способ и вроде бы все так хорошо получается. чесно говоря я думал что это самый отличный способ, но в этом методе есть свои подводные камни. Причины отказа от этого метода те что если вдруг мы в контенте верстаем к примеру меню с флотнутыми li либо любые другие блоки float и потом мы хотим их очистить с помощью clear:both, то нижняя граница этого блока сползает вниз на уровень нижней границы sidebar (Что и не странно так как очищается foat, можно этого избежать если флотнутому блоку задать фиксированную высоту, но это совсем не дело задавать фиксированную высоту).

3 способ.
Можно использовать для sidebar position absolute, но только в том случае если вы точно уверены что content по высоте будет больше sidebar иначе все содержимое sidebar залезит на footer(ведь аблосютное позиционирование вырывает с общего потока).
но как для меня это тоже не очень хороший способ!

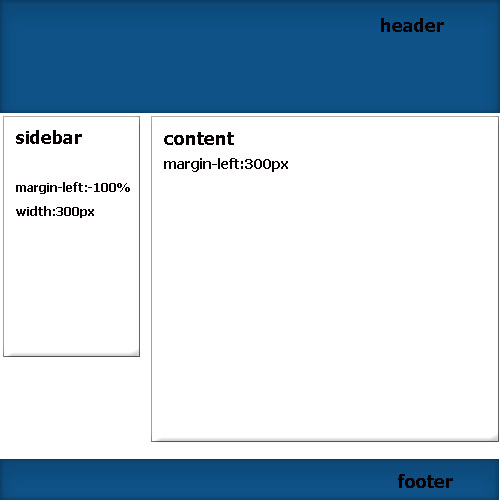
4 способ.
"Отличный способ, если в нем есть какие-то недостатки прокомментируйте.Но я думаю это лучший способ."
- Плюсы этого метода: во первых в DOMe content будет идти раньше sidebara что хорошо для поисковиков.
- ничего не налазит на футер
- любые блоки можно очищать и ничего не будет слазить к нижней границе (Так мы побороли проблемы второго способа).
Вообщем как он работает: смотрим в код первым идет content за ним sidebar. задаем float этим двум блокам(естественно sidebar сползает вниз). после этого задаем sidebar свойство margin-left:-100%. отлично он вернулся на место, и делаем отступ у контента margin-lerft:300px.
html
<div id="conteiner"> <div class="content"> </div> <div class="sidebar"> </div> </div>
css
.sidebar{
width:300px;
display: block;
float: left;
margin: 0 0 0 -100%;
}
.content{
min-width:723px;
display: block;
float: left;
margin: 0 0 0 220px;
}