Интерактивность на сайте или как помочь клиенту
 Практически каждый современный сайт – интерактивный. Хотя многие до сих пор ошибочно полагают, что интерактивность – это что-то из разряда анимации. Это не так. Вернее, не совсем так. А – как именно, сейчас расскажем.
Практически каждый современный сайт – интерактивный. Хотя многие до сих пор ошибочно полагают, что интерактивность – это что-то из разряда анимации. Это не так. Вернее, не совсем так. А – как именно, сейчас расскажем.
В привычном понимании интерактивный сайт – это такой сайт, отдельные элементы которого формируются буквально на лету, с учетом поведения пользователя на его страницах. К интерактивным компонентам сайта можно отнести следующее:
- формы обратной связи;
- формы подписки на email-рассылку;
- регистрационные формы;
- online-чат с менеджером;
- форумы;
- блоги с возможностью комментирования и мн. др.

В переводе с английского языка интерактивность означает – взаимодействие. А значит, элементы системы изначально запрограммированы на взаимные действия, результат которых кому-то нужен. В нашем случае в результате интерактивности заинтересованы пользователи сайта: они могут связаться с представителями компании и решить свои вопросы, как говорится, «не вставая с дивана».
Элементы интерактивности превращают обычный сайт в площадку для комфортного общения и быстрого решения актуальных проблем пользователей. Потенциальные клиенты вовлекаются в активности, они не наблюдатели – они участники, их слушают и слышат, им стараются понравиться и угодить. Сами понимаете, как будет выглядеть такой сайт на фоне более тусклых конкурентов.
Интерактивность в ecommerce
Представьте себе два конкурирующих между собой офлайн-магазина. Первый работает в спокойном режиме, второй всячески старается взаимодействовать с покупателями: проводит конкурсы, акции, устраивает праздники для детей, дарит им шарики и поет с ними песни. Догадайтесь, какой магазин получает больше денег? Правильно, второй. И всему виной вовлечение клиентов в общее дело.
Онлайн-коммерция не отстает от офлайн-торговли и тоже использует элементы интерактивности.

И это понятно: в эпоху активного развития веб-сферы, под прицелом у обычных пользователей – интернет-магазины. Клиенты выбирают тех, кто предлагает дешевле, покупают там, где задают меньше вопросов и не требуют лишнего. Самый типичный пример интерактивности на страницах онлайн-магазина – корзина. Пользователь собственноручно выбирает товары, простыми манипуляциями добавляет их в корзину, подсчитывает общую сумму, выбирает наиболее удобный способ оплаты и доставки, оставляет комментарии к заказу и даже может отслеживать текущее состояние своего заказа: принят в обработку, товар отгружен на склад, отправлен, доставлен, оплачен. И все эти полезные для покупателя действия происходят в режиме реального времени. Такой подход удобен и прозрачен.
Сайты с элементами интерактива: примеры
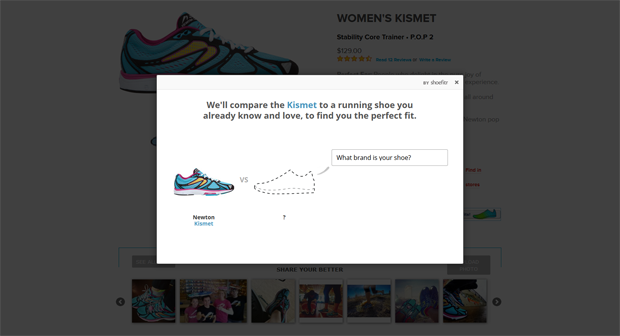
Не забегая далеко, приведем шикарный пример интерактивности в ecommerce. Интернет-магазин Newton Running дает рекомендации покупателю по выбору обуви. Что требуется от клиента? Отвечать на вопросы максимально точно, чтобы получить максимально полезную рекомендацию:

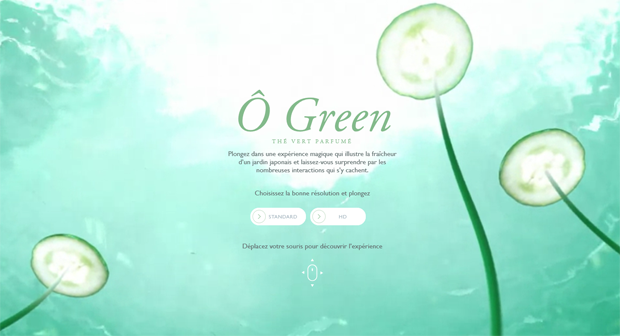
Интерактивность способна вызвать у человека те или иные эмоции. В интересах бизнеса – расположить к себе клиентов, дать им заряд позитива, возбудить желание и его же удовлетворить. Яркий тому пример – компания Nestle и их реклама зеленого японского чая сенча из округа Кагошима. Увлекательное путешествие зелеными садами затягивает и полностью погружает в мир природы, свежести, вкуса, покупок... В общем, хороший рекламный ход:

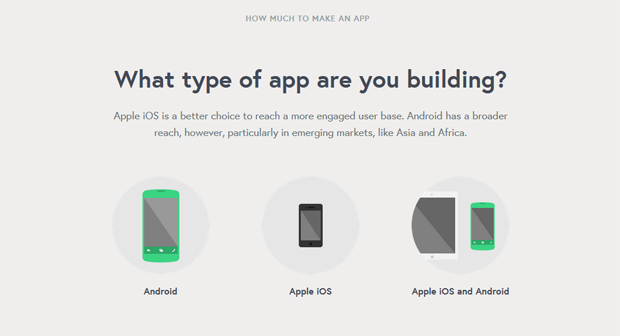
Согласитесь, интернет упрощает многие задачи обычного пользователя. А если это не просто пользователь, а клиент с четким намерением заказать разработку мобильного приложения? Для него тоже найдется удобный сервис, который поможет:
- просчитать стоимость разработки;
- выбрать разработчика.
От потенциального клиента потребуется всего ничего – получить приблизительную стоимость разработки продукта и оставить свои контакты для связи с наилучшими разработчиками. Вот этот сервис, объединяющий заказчика и исполнителя:

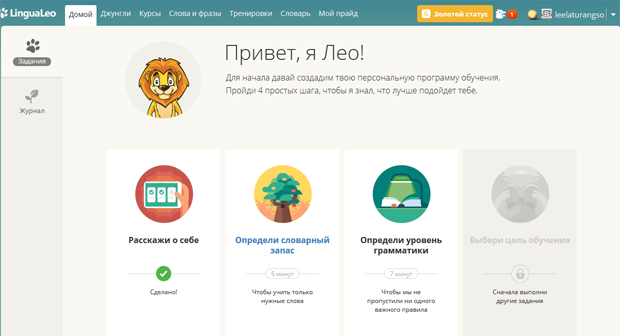
Пожалуй, чуть ли не самым популярным примером реализации, а заодно – и монетизации интерактивности можно назвать академию LingvaLeo.
Напомним: сервис позволяет изучать английский язык в режиме онлайн:

С развитием веб-технологий традиционный тип контента – текст, видео, статичные изображения – постепенно устаревает. Ему на замену пришел более активный, а значит – нацеленный на результат контент – интерактивный. Его преимущества:
- он экономит время и силы пользователя. Если раньше приходилось подолгу вчитываться в длинные описания услуги/товара, тратить уйму времени на прослушивание видео, то теперь система будет помогать нам в освоении новой информации;
- он делает продукт более интересным, рождает у покупателя желание возвращаться туда, где его развлекали, обучали и почти ничего не требовали взамен;
- он делает пользователей активными участниками процесса. «Внутренняя кухня» компании становится доступной, пользователи не просто наблюдают, они создают. А такое отношение к клиентам порождает лояльность и устойчивый спрос с их стороны.
