Как проверить сайт перед публикацией: 38 пунктов для контроля

Разрабатывать сайт – это одно, а «выпускать его в мир» - совсем другое. Хотите избежать позорных провалов? Проверяйте сайт перед публикацией по нашему чек-листу.
Форма обратной связи

- Протестируйте уведомления о заказах и регистрации для владельца сайта, убедитесь, что все данные приходят в полном объеме.
- Настройте автоответчик с указанием реального е-майла, чтобы посетитель мог ответить на письмо, сгенерированное автоматически.
- Сделайте копию ящика, что исключит потерю писем. Создайте альтернативный канал для приема заявок.
- Записывайте заявки отдельно, создавая внешнюю базу данных.
Страница благодарности

- Проверьте, чтобы Thank You Page открывалась после каждого заказа.
- Проверьте, насколько релевантны и просты формы, где предполагается ввод фамилий и телефонов.
Тестовая площадка
- Тестовая площадка после запуска «основного» сайта обязательно должна быть закрыта. Лучше проверить это с другого IP, а не с того, с которого велось размещение.
- Откажитесь от файрвола и robots.txt для запрета индексации. Иначе вы получите сайт, недоступный для поисковых систем, недоступный для индексации.
- Лучше закрыть тестовую площадку через Apach: система запросит имя пользователя и пароль, но для авторизации не понадобится IP.
Дебаги

Все режимы отладки нужно отключить. Убедитесь, что вы сделали это:
- Если сайт на WordPress , то значение константы должно быть WP_DEBUG;
- Если использованы другие CMS, то укажите в .htaccess директивах php_flag display_errors, php_flag display_startup_errors, php_flag html_errors значение off.
Кэш
- Посмотрите дату создания кэша в chrome://cache/, где списком указаны нужные css/js файлы.
- Посмотрите, обновлены ли все версии файлов в исходном коде страницы.
- Проверьте, чтобы все изменения после публикации открывались без лишних обновлений страницы.
Трудности с доступом
Доступ с разных браузеров
Верстать «под все» не получится, но если с другого браузера ваш сайт видится как картины Кандинского, это нехорошо. Поэтому:
- Протестируйте сайт на разном программном обеспечении и разных девайсах. Для тестирования подойдет сервис Cross Browser Testing.
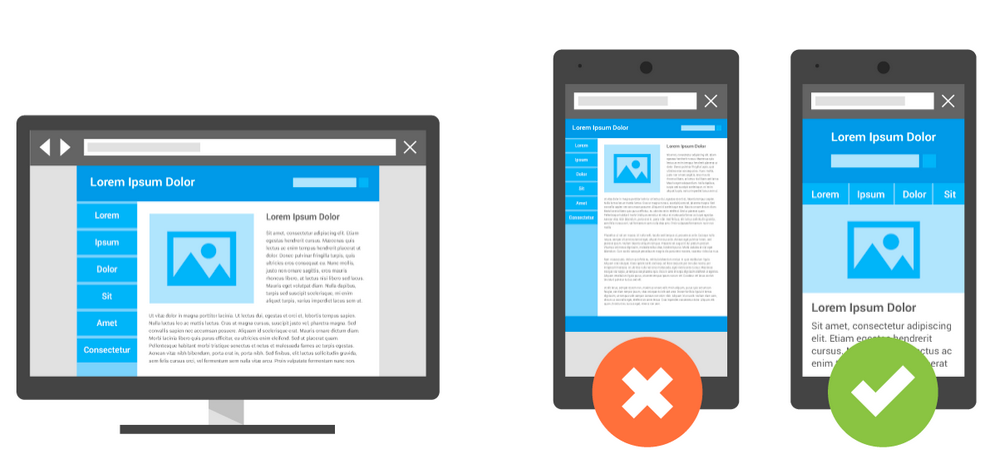
Мобильные версии

Если речь идет об адаптивной верстке, то и тестируется она на смартфонах – здесь все просто. А если сайт декстопный, то:
- Оцените, насколько хорошо декстопная версия масштабируется на смартфонах. Правильно пропишите тег viewport и протестируйте все.
- Установите заглушку для мобильных пользователей – пусть вместо сайта они видят контакты мобильной версии.
Загрузка

- Установка прелоадера – настоящее спасение для верстки с "тяжелым" фоном, для пользователей с медленным соединением. Это тот случай, когда стоит подождать, прежде чем увидеть идеальный дизайн.
- Проверьте скорость загрузки, используя стандартные инструменты разработчика. Прелоадер необходим, если время загрузки больше 3 секунд.
- Фавиконы должны быть под все основные ОС, чтобы в любом месте и в любое время пользователь мог сохранить сайт в закладки. Проверьте их через Real Favicon Generator.
- Open Graph мета-теги
- Проверьте мета-теги через соответствующий сервис. Используя правильный стандарт разметки страниц Open Graph, вы сможете правильно отображать превью сайта в соцсетях при упоминании ссылок.
А если SEO будет провальным?
Что влияет на позиции сайта в поисковике? Никто не знает. Равно как нет и инструкций относительно сохранения позиций сайта в ТОПе после редизайна или каких-либо изменений. Однако можно заранее избежать «косяков», если:
- Прописать редиректы для самых посещаемых страниц, а также для тех, на которые ведут рекламные ссылки. Используйте редирект с 301 кодом через htaccess и php.
- Убрать «битые» ссылки, то есть те, что ведут пользователя к 404 странице. Проверить их наличие можно с помощью онлайн-сервисов. Кстати, сервис Топвизор продемонстрирует и другие критичны ошибки (например, выделит красным отсутствие дескрипшена).
- Проверить через браузер наличие файлов sitemap.xml и robots.txt.
- Пройти регистрацию в Яндекс.Вебмастер и Google Search Console, добавив сюда новый сайт. Иначе индексации можно не ждать.
Безопасность

К провалам после размещения сайта могут привести самые банальные ошибки безопасности. Так, если не закодированы е-майлы, то почтовый ящик владельца будет «ломиться» от спама. Рекомендации здесь следующие:
- В исходном коде страницы нужно проверить, нет ли @. Используйте поиск: Ctrl+U для Винды и Alt+Cmd+U для МакОс.
- Задействуйте генератор паролей для того, чтобы закрыть админку сайта. Также пропишите логин администратора.
- Используйте Wordfence для сайтов на WordPress. Этот плагин позволит отслеживать распространенные уязвимости сайта, подозрительную активность, а также проводить полную автоматическую проверку по расписанию, включая поиск опасных функций в коде. Также плагин может отслеживать трафик в режиме реального времени.
Что еще может пойти не так?
Вот список факапов, которые нужно обязательно «нейтрализовать». Итак, проверьте:
- как выглядит ваша страница 404.
- наличие счетчика в исходном коде.
- поступают ли данные к счетчику, поступают ли отчеты посещаемости в личный кабинет.
- что нет хардкора тестового домена: пройдитесь по нескольким страницам, сравнив строки браузера и их вид в исходном коде.
- тайтл главной страницы. В Хроме наведите курсор на вкладку и убедитесь, что там нет «Just another WordPress site”.
- что страница «Hello, world!» тоже удалена.

Также стоит сделать следующее:
- Сохраните старый сайт, поставив перекрестные ссылки между версиями. Все ссылки должны хорошо работать. Не переживайте – большинство консервативных юзеров рано или поздно оценят новые разработки.
- Проведите нагрузочное тестирование. Используйте сервисы типа Load Impact, чтобы понять, насколько хорошо сервер воспринимает нагрузку.
- Посмотрите, насколько успешно файлы заливаются в админку. Проверьте правильность генерации временных файлов, в том числе капч.
И последнее: даже если вы обнаружили сбой, не исправляйте его в авральном режиме. Адреналин и цейтнот – это, конечно, хорошо, но не в случае с сайтом. Так что выделите достаточно времени. Иначе есть большой риск сделать еще хуже.
