Лучшие примеры неординарной навигации сайтов

«Креативый сайт» – что это может значить? Яркий дизайн? Современный функционал? Эксклюзивный контент? Не только! Необычная навигация – один из неимоверно действенных и одновременно непростых способов сделать ресурс по-хорошему запоминающимся. Мы предлагаем ознакомиться с примерами непривычной навигации на талантливо спроектированных сайтах.
Логичная и понятная архитектура сайта позитивно влияет на ранжирование ресурса поисковиками, детальнее об этом мы говорили в одной из наших предыдущих статей. Однако «удобная» не означает «шаблонная» или «примитивная» структура площадки. Для создания позитивного пользовательского опыта можно и нужно пользоваться творческими находками в области сайтостроения. Люди по природе своей любопытны, поэтому новшества юзеров чаще всего не отпугивают, а привлекают. Особенно, если скорость интернета, версия браузера и размер монитора позволяют в полной мере насладиться инновационным дизайном ;)
Минимализм

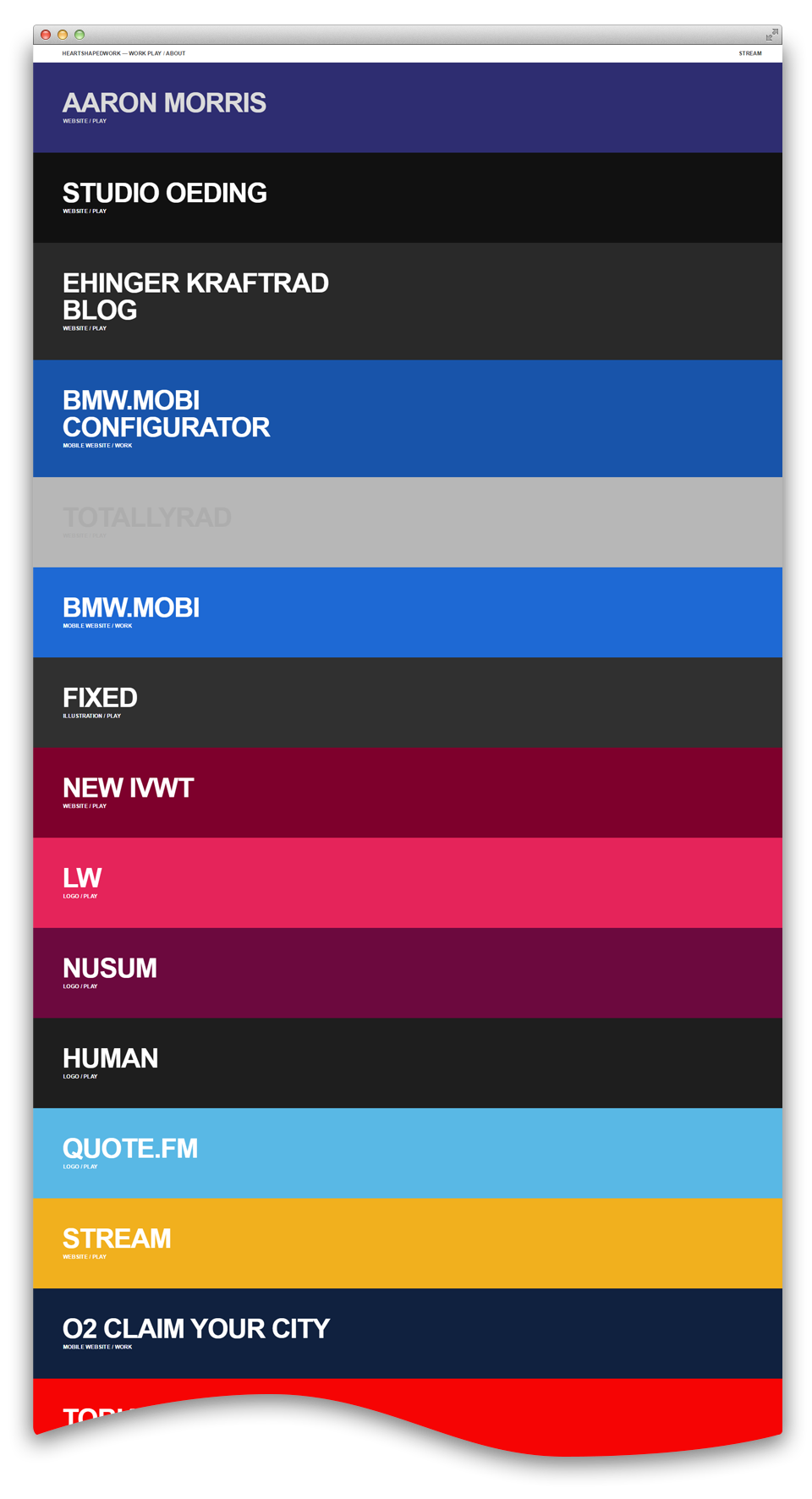
http://www.heartshapedwork.com/

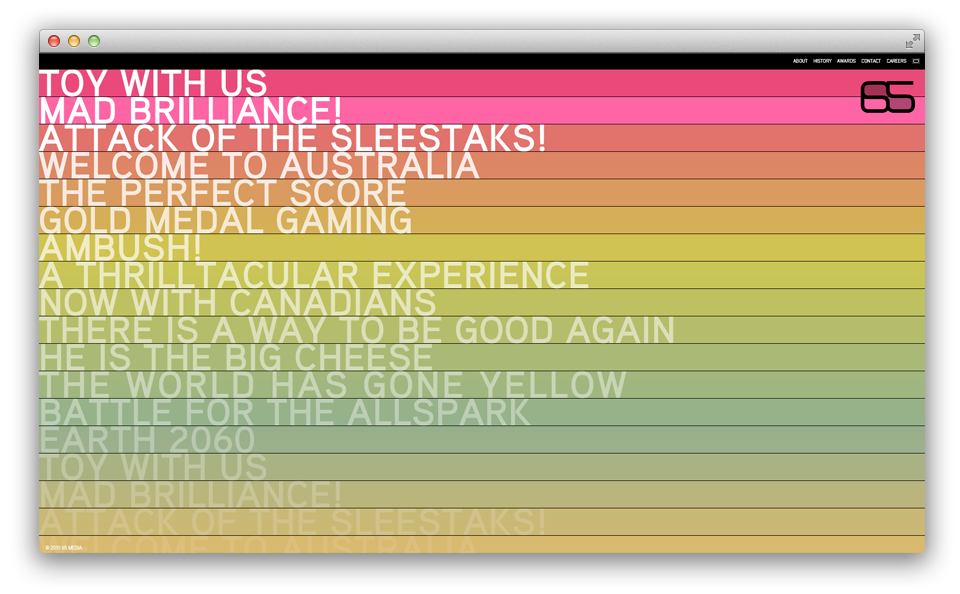
http://www.65media.com/

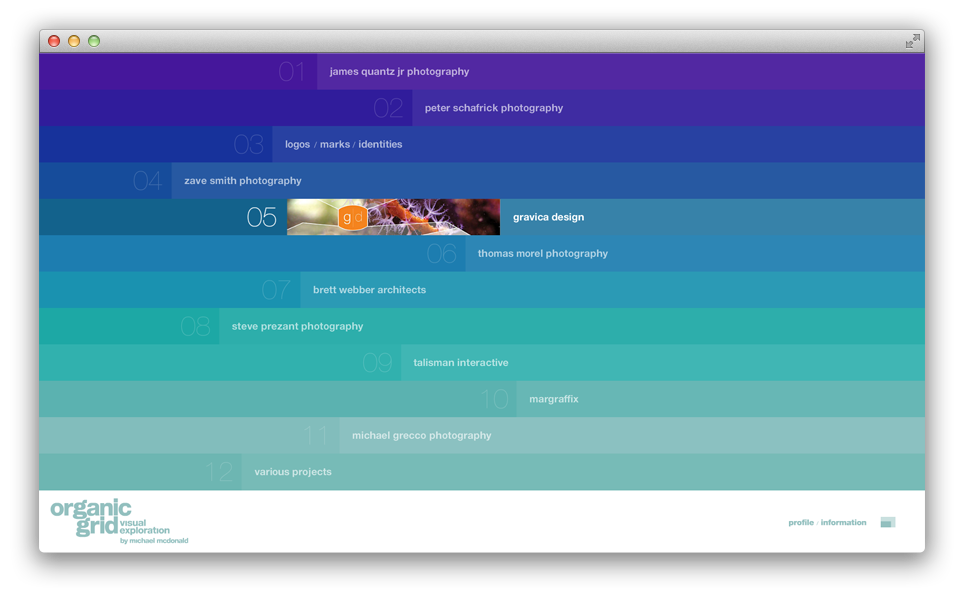
http://www.organicgrid.com/
Представленные выше сайты объединяет общее направление – минимализм в сочетании с легкостью и удобством. При этом за счет крупных простых геометрических форм, грамотно подобранных шрифтов, отчетливых и насыщенных цветов, создаётся интуитивно понятный интерфейс, и сохраняются высокие показатели юзабилити.
Горизонтальный скроллинг

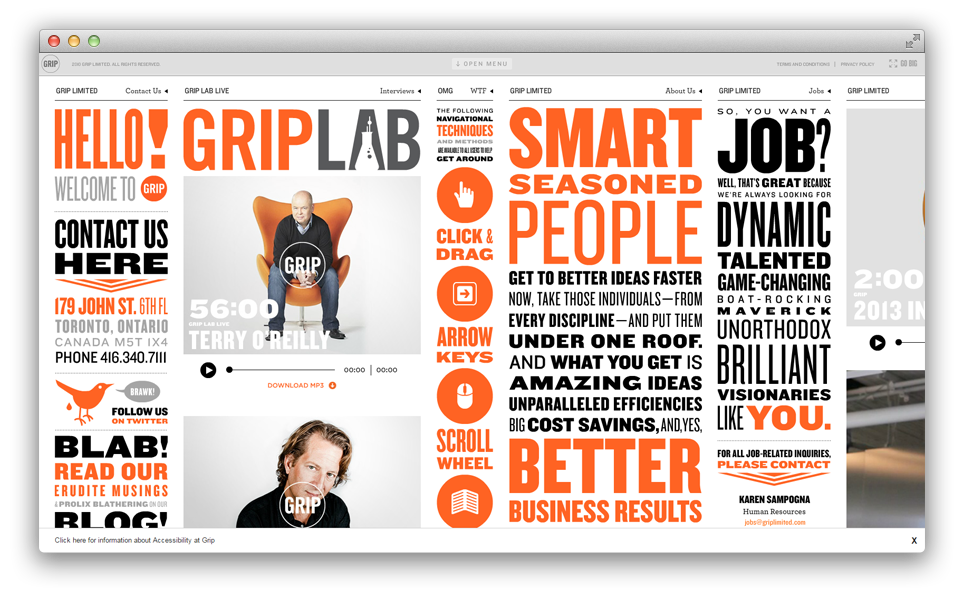
http://www.griplimited.com/

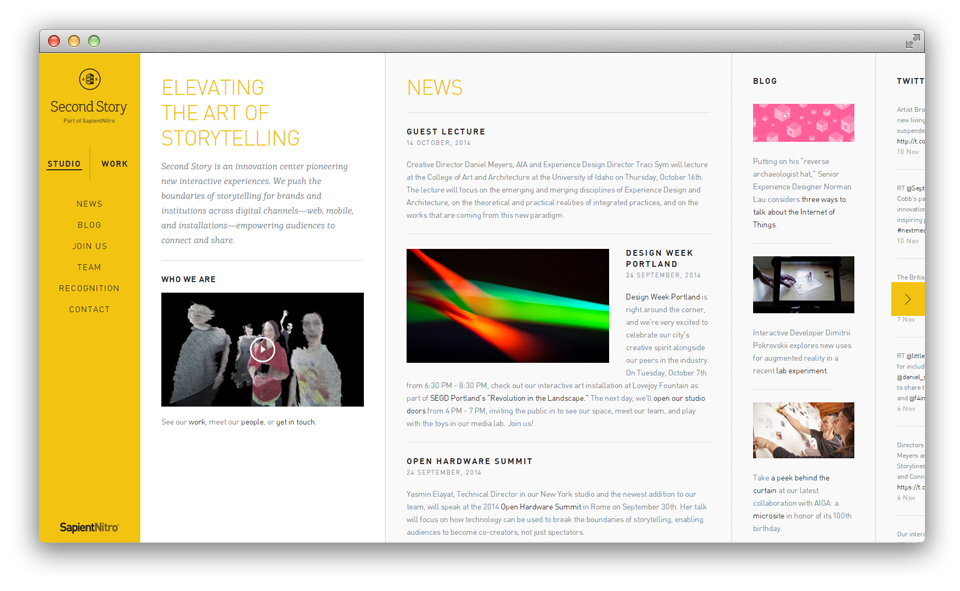
http://secondstory.com/

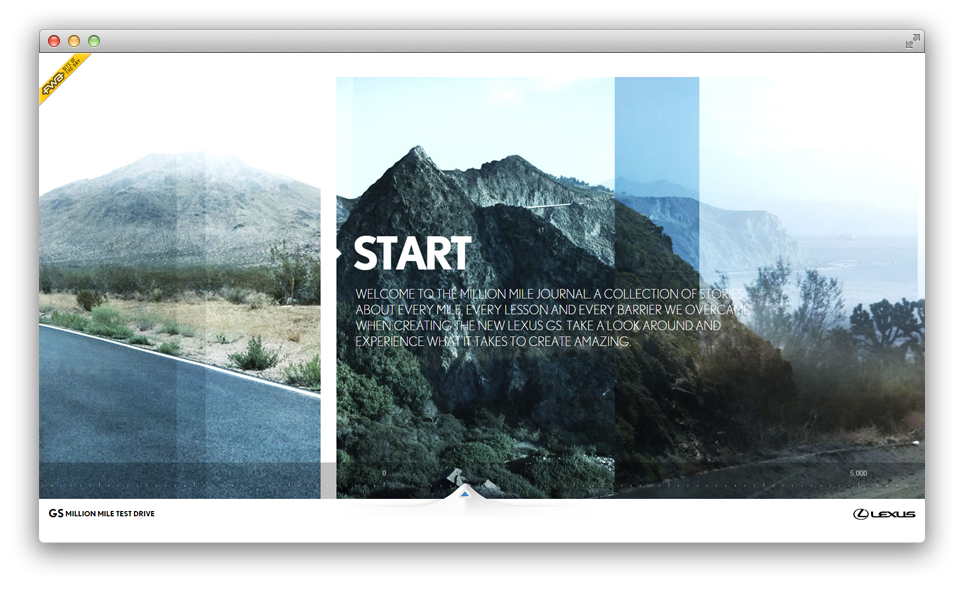
http://www.lexus.eu/
Сайты с горизонтальной навигацией раньше считались неприемлемыми, но разрешение и размеры современных экранов теперь позволяют использовать этот весьма интересный ход. Разбитый на колонки контент позволяет просматривать ресурс как глянцевый журнал, переводя взгляд с одной страницы на другую вправо, а не банально вниз. Более того на некоторых сайтах умело сочетается вертикальная и горизонтальная прокрутки, которые не вызывают дискомфорта у юзеров.
Мягкая смена фона

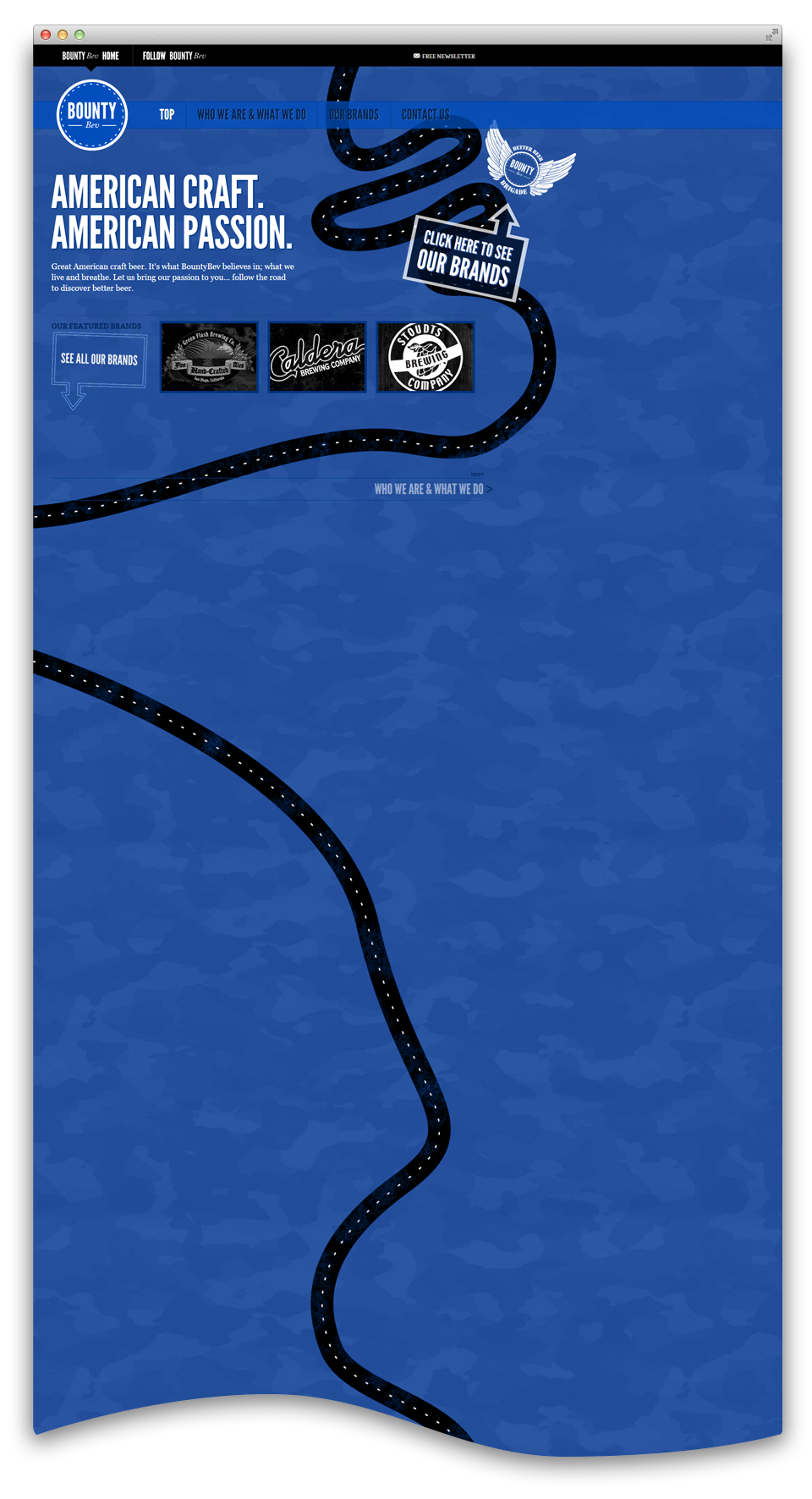
http://www.bountybev.com/

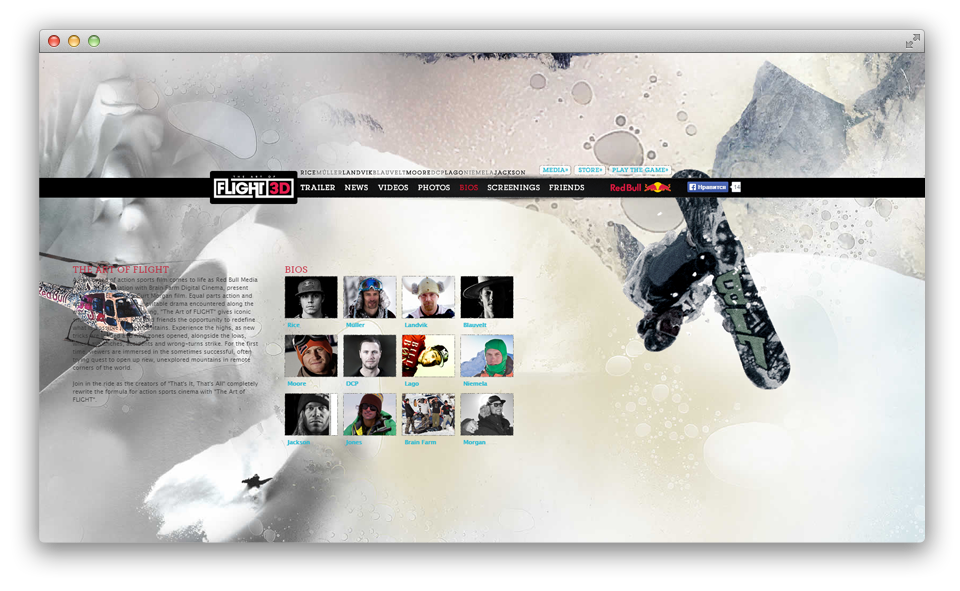
http://artofflightmovie.com/
Площадки, навигация которых переносит пользователя не просто по холсту браузера, а как бы ведёт его по рассказу, плавно сменяя окружение, скользя по разделам, стимулируя скроллить всё дальше и дальше.
Интерактивность

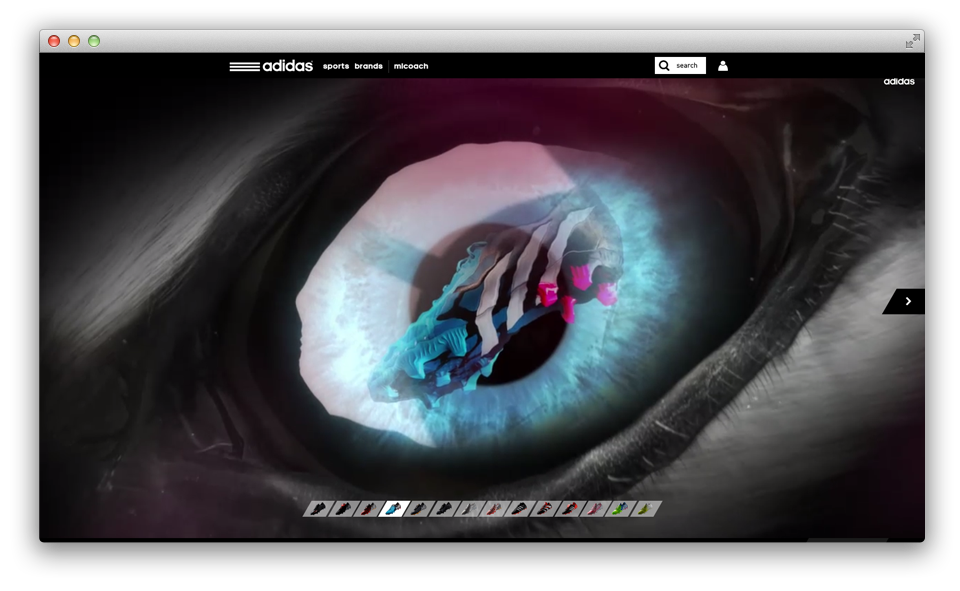
http://www.adidas.com/com/apps/predator/

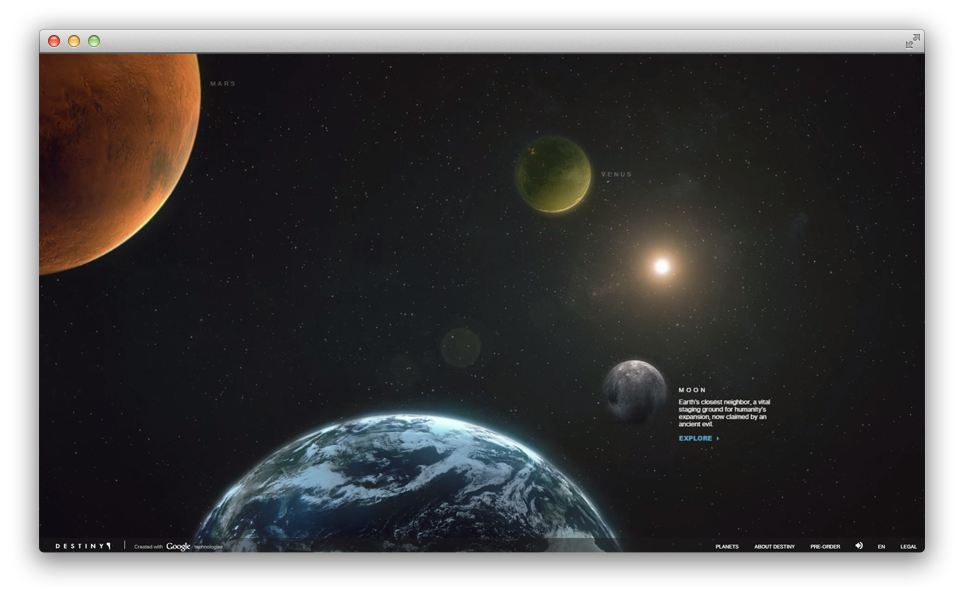
https://www.destinyplanetview.com/
Благодаря развитию современных интернет-технологий, увеличению скорости интернета и мощностей компьютера, стало реально существование подобных сайтов. Такие ресурсы напоминают голливудские блокбастеры или игры со спецэффектами. Благодаря продуманному дизайну и современному функционалу, посетители могут перемещаться по разделам как на любом другом сайте, но здесь это выглядит гораздо эффектней.
Надеемся, наша небольшая зарисовка на тему интересной навигации по сайту вдохновит дизайнеров на креативные подвиги, а заказчиков – на смелые эксперименты.
