Параллакс прокрутка в веб-дизайне
24.05.2011

Разговор пойдет об очередном тренде этого года, параллакс прокрутке. Если разбираться в значении слова параллакс и не вдаваться в глубокие дебри физики, то можно сказать просто, параллакс - видимый сдвиг чего-то в отношении чего-то. Другими словами страницы сайта двигаются заметно и ощутимо для глаза.
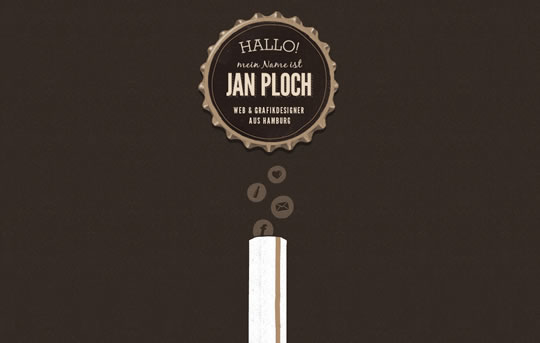
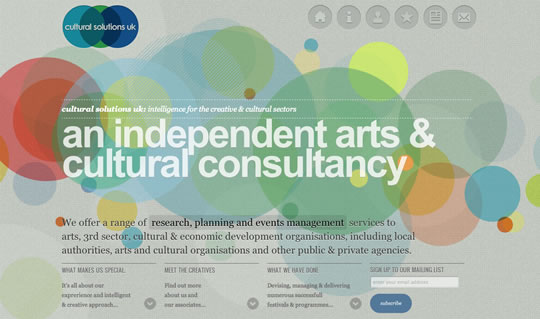
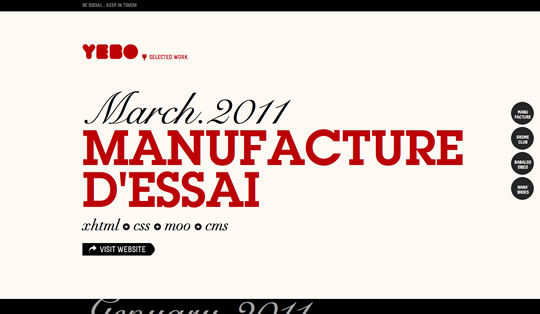
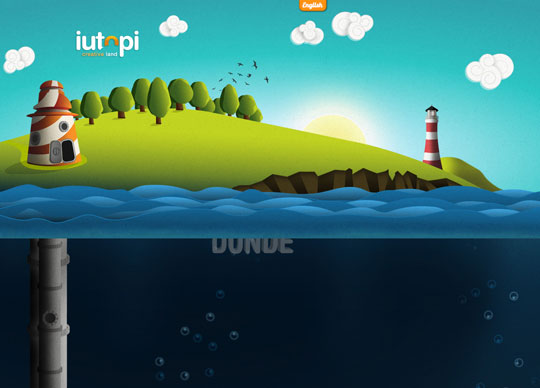
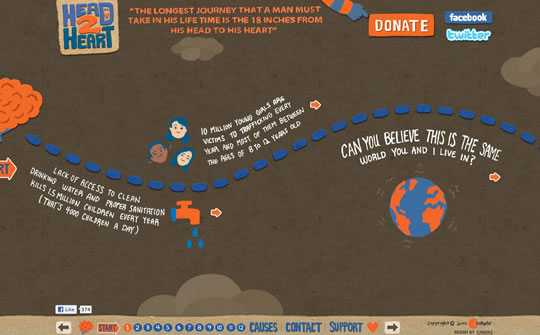
С помощью такой прокрутки можно создавать замечательные небольшие сайты, которые могут повествовать занимательную историю, технологический процесс, рассказывать об услугах необычно и интересно. Страницы сайта могут быть разнообразными, но мне больше всего нравится, когда страницы сайта представляют собой продуманный сценарий, проиллюстрированный качественными картинками и хорошим копирайтом.Смотрим примеры:





ПОДПИСАТЬСЯ НА РАССЫЛКУ НОВОСТЕЙ
Последнее в нашем блоге
Интернет-маркетинг
04.11.2019
Интернет-маркетинг
03.10.2019
