Применение 3D-технологий для вебдизайна

Час от часу 3D-волна накрывает просторы веба. Даже, несмотря на то, что плоский дизайн еще совсем недавно уверено шествовал, сегодня 3D в вебе снова актуально, и набирает обороты с новой силой. И снова 3D в веб-дизайне воспринимается как должное и дизайнеры все чаще пытаются вырваться из двухмерного измерения.
Давайте еще раз вспомним об этой технологии, а также о ее использовании в вебе.
3D в Motion Design
Моушен-дизайн (Motion Design) – это оживление графики посредством анимации. Это техника в производстве видеороликов, где за основу взята графика в движении. Еще такое искусство называют «Невидимым» из-за того, что люди, как правило, не замечают ничего сверхъестественного в графике и воспринимают ее как должное.
Сама профессия пришла из киноиндустрии. Сегодня моушен-дизайнер отвечает за визуализацию ролика, должен понимать в композиции, свете, фотооборудовании, уметь монтировать, заниматься компоузингом и, естественно, 3D.
У человека несвязанного с этой профессией, скорее всего, 3D ассоциируется с какими-то мультяшными героями из рекламных роликов. На самом деле это настоящее искусство. Для примера можно рассмотреть рекламу любого автомобиля, где он, такой блестящий, без единой пылинки, лихо мчится по пустой трассе. Это как раз и есть 3D моушен-дизайн, а не реальные съемки. Зачастую это дешевле, чем снимать «живой» автомобиль.
Бывает, конечно, что 3D-съемкой технически не заменить реальные или это выходит очень дорого.
Вот еще пару красочных примеров: вспомните рекламу Coca-Cola, где по баночке с напитком так реалистично стекают капельки влаги. Все это чудо-оформление сделано из материалов, текстур и сетки.
А разламывающийся батончик Snickers из которого так аппетитно выливается карамель и выпадают орешки – это не настоящие съемки. Это все - 3D Motion.

3D в Web-design
Еще раз оговоримся, что 3D-дизайн возвращается, и дизайнеры все чаще используют объемные элементы при создании продукта. Такие элементы делают сайт «живым», красочным и цепляющим. Глядя на то, как умело сочетаются элементы можно судить о мастерстве того, кто внедрял все эти «фишки».
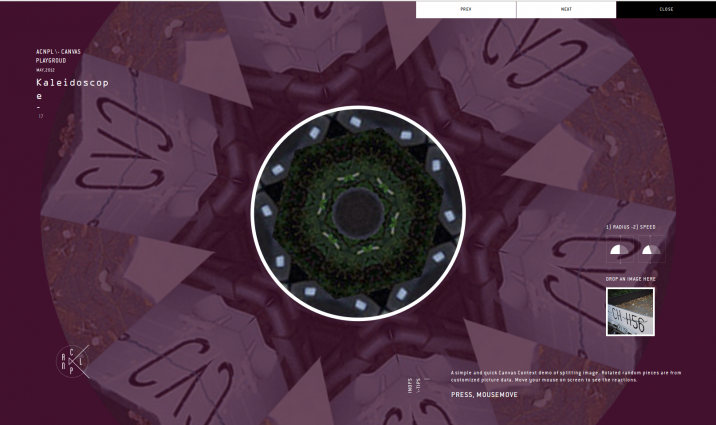
Примером использования 3D технологий может послужить этот завораживающий калейдоскоп.

3D эффекты для создания завораживающего сайта
Нужна альтернатива дорогостоящим съемкам? Внедряйте статичный 3D-рендер
Съемка реальных объектов – процесс довольно дорогостоящий, так как тянет за собой аренду фотографа (оператора) плюс его дорогостоящее оборудование, студия и т.п. Гораздо менее затратный процесс – сделать один раз подробную модель объекта, а потом уже снимать бесчисленное множество изображений. Такую модель можно передавать для производства ролика моушен-дизайнерам, использовать как модель с целью получения фото качества макросъемки, экспортировать для получения интерактивной модели для сайта.

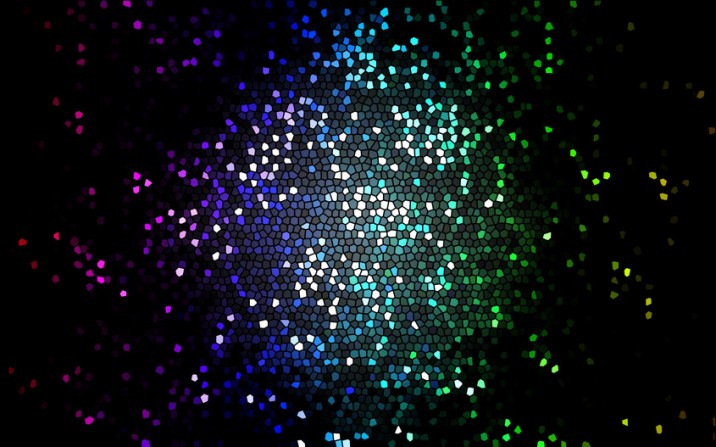
Эффект частиц
3D будет смотреться еще круче, если применить эффект частиц (партиклы).

Обзор на все 360 градусов
Для толкового веб-дизайнера нет ничего сложного в том, чтобы создать объект, который будет вращаться на все 360 градусов. Делается это просто: созданному объекту задаются материалы, настраивается сцена, задается текстура. После, объект разворачивается и делается рендеринг (детальная модель) объекта. Когда детальная модель в изображениях получена, все они сшиваются с помощью JS.

Запуск скролла с помощью анимации
Пользователи уже привыкли скроллить картинки пальцем. Параллакс и анимация на сайте уже стали привычными, этим не удивишь. В этом случае 3D-анимация, которая будет запускаться с помощью скролла, значительно выигрывает.

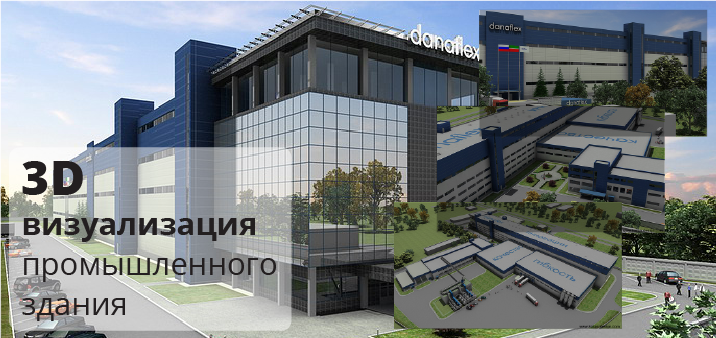
Свободное вращение
Такой способ визуализации подходит, например, для сайта со строительными объектами. С помощью свободного вращения можно поворачивать объект во всех направлениях, регулировать зум.
Интерактивный конструктор
Его техническая сложность равноценна той эффектности, которую он способен передать. Здесь все: и возможность собрать объект самому, и эмоциональная привязанность юзера к еще не купленному продукту.
Проблемы при внедрении 3D в коммерческие проекты
На сегодняшний день на отечественных интернет-просторах найти действительно качественный коммерческий сайт с внедренными 3D-технологиями очень сложно. Их единицы.
Проблема первая. Отсутствие компетентных специалистов в этой области. Найти студию, которая работает в WebGL, делает 3D в хорошем качестве и создает современный дизайн очень сложно.
Проще продать клиенту то, что можно сделать самому не привлекая фрилансеров и сторонних компаний. К сожалению, наш менталитет и желание заработать по-быстрому, побеждает идейность и желание делать необычные проекты.
Проблема вторая. Нет инициативы от заказчика. Чаще всего, по причине описанной выше. Дизайнеры не хотят делать необычные проекты, соответственно заказчик не видит других вариантов, кроме тех, что предлагает подрядчик.
