Трудности перевода или эпоха responsive дизайна

Богатый словарный запас – штука важная и полезная. Речь пойдет не просто о зубрежке, а о советах по практике применения новых слов. О том, что такое адаптивный веб-дизайн мы уже говорили, попробуем же теперь разобраться, для чего он создан, чем может удивить, и есть ли выгода от его использования.
Где?
Не будем углубляться в дремучий лес нюансов адаптивной верстки, лучше сразу перейдем на доступный человеческий язык и поговорим о возросшем количестве гаджетов с которых можно выходить в интернет. Сейчас это не только планшеты, смартфоны и телефоны, но и часы, и даже беговые дорожки (да-да, вы сжигаете калории и одновременно можете скролить картинки с котиками).
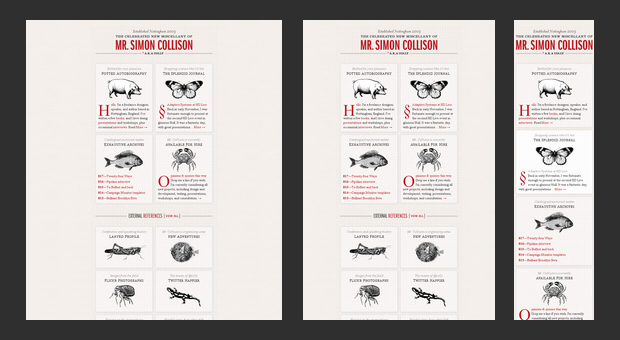
Многообразие разрешения экранов и соответственно индивидуальные для каждого устройства особенности передачи графической информации невольно наталкивают на параноидальные мысли о сайте-оборотне. На компьютере он белый и пушистый котенок, а на экране iPhone – громадная и неповоротливая образина. Да, мы, люди постсоветского пространства, народ непритязательный, нам и пальчиком по экрану лишний раз поелозить не лень, мы и страничку до нужного места пролистаем, если другого выхода нет, но пора бы уже привыкать и к хорошему.
Как?
Адаптивная верстка на то и создана, чтоб и пользователям было любо взглянуть на сайт, и владелец интернет-ресурса мог эффективно разворачивать свой бизнес, общаясь с целевой аудиторией на языке используемого ею устройства. Порой донести идею бренда сложно даже на бумаге, а уж уследить за тем, чтобы замысел веб-представительства был одинаково хорошо реализован и в мобильной версии сайта – почти mission impossible. На помощь приходит, нет, не Том Круз, а responsive дизайн, ведь с адаптивкой не понадобится создавать дополнительный компактный сайт для смартфонов.

Благодаря респонсив дизайну можно без «переводчиков» и «словарей» строить коммуникацию с пользователями, потому что один сайт способен адаптировать контент под запросы и диалектические особенности того или иного устройства.
Зачем?
Прожить без оптимизации под мобильные устройства конечно можно, но статистика четко и ясно говорит нам о возросшем спросе на сайты для смартфонов. Внимание! Сейчас мы приоткроем вам дверь в святая святых – статистику нашего сайта. За последний месяц к нам «на огонек» с мобильных устройств заглянуло 30% пользователей, и опыт зарубежных коллег показывает, что с каждым годом этот процент будет расти.
Для того чтобы планшеты и другие мобильные устройства не воспринимали ваш сайт как манускрипт испещренный письменами на неведомом наречии, целесообразно задуматься о responsive дизайне. Конечно, не все так радикально, но в пользу адаптации свои голоса отдают и поисковые роботы. Они водят с ней дружбу, поскольку для ранжирования один URL – лучше, чем два (нет ни лишних редиректов, ни дублированного контента).
Оптимизация под мобильные устройства идет семимильными шагами в США, Японии и Западной Европе, там сейчас весьма актуальна верстка под iPad.
Процент проникновения мобильного интернета (по данным отчёта Google «Global Business Map»)
- Украина – 28%
- Россия – 28%
- Болгария – 28%
- Венгрия – 28%
- Латвия – 28%
- США – 54%
- Германия – 40%
- Япония – 77%
- Китай – 16%
- Индия – 10%
Судя по приведенным выше данным, можно сделать вывод, что в Украине соотношение телефонов используемых для доступа к интернету достаточно высоко, но при этом о верстке под iPhone, горячо любимом в нашей стране, говорят редко.
Адаптивная верстка это не способ взять с клиента мзду побольше да посочнее и это не новая обертка для старого содержимого, это, если хотите, неологизм в мире веб. Responsive дизайн превращается не просто в актуальный тренд, но в удобный новый элемент гардероба, как «змейка» или липучки.
Студия Webakula шагает в ногу со временем и в совершенстве владеет современным сленгом адаптивного дизайна, разрабатывая сайты любой сложности.
