Application of 3D technologies for web design

Hour after hour, a 3D wave covers the web. Even despite the fact that flat design has been confidently marching quite recently, today 3D on the web is again relevant, and is gaining momentum with renewed vigor. Once again, 3D in web design is taken for granted and designers are increasingly trying to break out of the 2D dimension.
Let's revisit this technology and how it's used on the web.
3D in Motion Design
Motion Design is the revitalization of graphics through animation. This is a technique in the production of videos, where graphics in motion are taken as the basis. Such art is also called "Invisible" due to the fact that people, as a rule, do not notice anything supernatural in graphics and take it for granted.
The profession itself came from the film industry. Today, a motion designer is responsible for the visualization of a video, must understand composition, lighting, photographic equipment, be able to edit, do compositing and, of course, 3D.
For a person not associated with this profession, most likely, 3D is associated with some cartoon characters from commercials. In fact, this is real art. For example, consider the advertisement of any car, where it, so shiny, without a single speck of dust, famously rushes along an empty highway. This is exactly what 3D motion design is, not real shooting. Often it is cheaper than renting a "live" car.
It happens, of course, that 3D shooting cannot technically replace real ones, or it comes out very expensive.
Here are a couple more colorful examples: remember the Coca-Cola advertisement, where drops of moisture so realistically flow down a jar of drink. All this wonderful design is made of materials, textures and mesh.
And a breaking Snickers bar from which caramel pours so appetizingly and nuts fall out is not a real shoot. It's all 3D Motion.

3D in web design
Once again, let's say that 3D design is making a comeback, and designers are increasingly using 3D elements when creating a product. Such elements make the site “alive”, colorful and catchy. Looking at how skillfully the elements are combined, one can judge the skill of the one who introduced all these "chips".
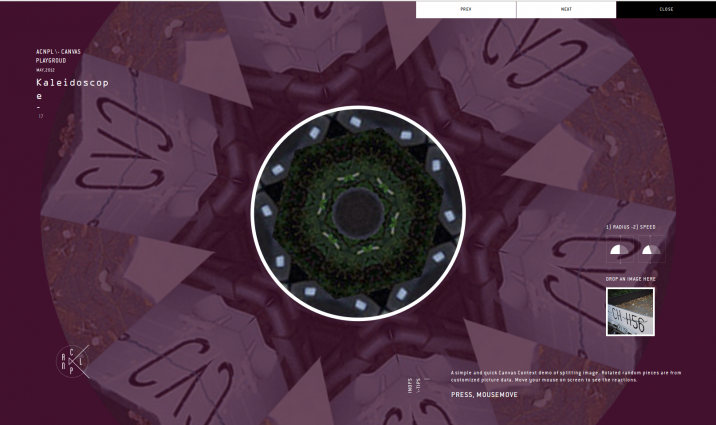
An example of the use of 3D technologies is this mesmerizing kaleidoscope .

3D effects to create a mesmerizing website
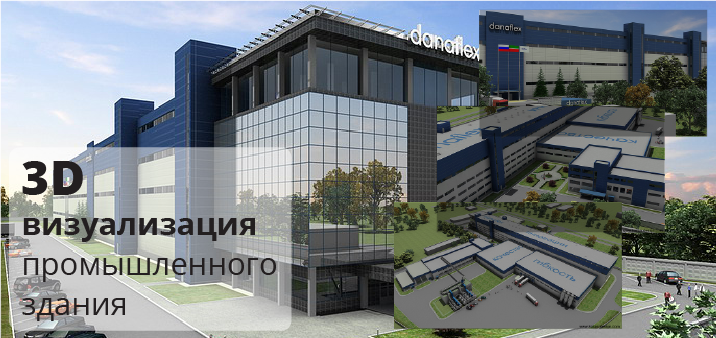
Need an alternative to expensive filming? Embed a static 3D render
Shooting real objects is a rather expensive process, as it entails renting a photographer (cameraman) plus his expensive equipment, studio, etc. A much less expensive process is to make a detailed model of an object once, and then shoot countless images. Such a model can be transferred to motion designers for the production of a video, used as a model in order to obtain a macro-quality photo, exported to obtain an interactive model for the site.

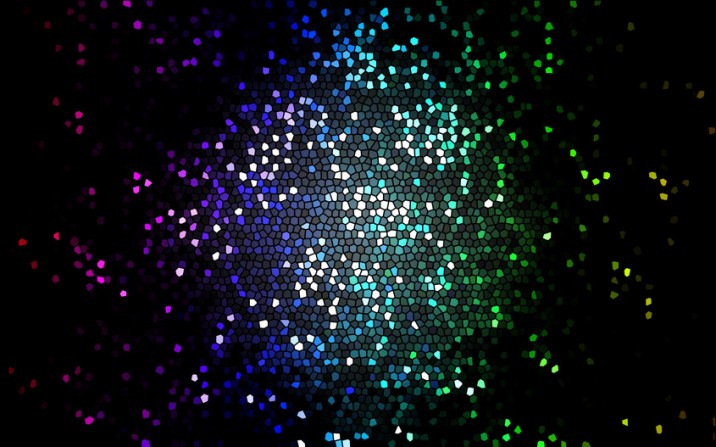
particle effect
3D will look even cooler if you apply the effect of particles (particles).

360 degree view
For a smart web designer, it's not difficult to create an object that will rotate 360 degrees. This is done simply: materials are set for the created object, the scene is set, the texture is set. After that, the object is unfolded and rendering (detailed model) of the object is done. When the detailed model in the images is obtained, they are all stitched using JS.

Triggering a scroll with animation
Users are already accustomed to scrolling pictures with their finger. Parallax and animation on the site have already become familiar, this is not surprising. In this case, the 3D animation that will be triggered by the scroll wins significantly.

Free rotation
This visualization method is suitable, for example, for a site with building objects. With the help of free rotation, you can rotate the object in all directions, adjust the zoom.
Interactive constructor
Its technical complexity is equal to the showiness that it is capable of conveying. Everything is here: the ability to assemble the object yourself, and the user's emotional attachment to a product that has not yet been purchased.
Problems when introducing 3D into commercial projects
Today, it is very difficult to find a really high-quality commercial site with embedded 3D technologies on the domestic Internet. Their units.
Problem one. Lack of competent specialists in this field. Finding a studio that works in WebGL, makes 3D in good quality and creates modern design is very difficult.
It is easier to sell to a client what you can do yourself without involving freelancers and third-party companies. Unfortunately, our mentality and the desire to make money quickly wins out over ideology and the desire to make unusual projects.
The second problem. There is no initiative from the customer. Most often, for the reason described above. Designers do not want to do unusual projects, so the customer does not see other options than those offered by the contractor.
