Mobile version: advantages, disadvantages, features

The mobile version strategy involves the creation of a second site. The first is a desktop, basic version, and the second is created for users of tablets and smartphones. The server detects the user's device and directs it to the appropriate version.
Three Benefits of a Mobile Website

The presence of a mobile version improves the position of the site in the search results. This is the same effect as in responsive design. But it also has its own advantages:
- the ability to create content that is interesting only to mobile users;
- menu, design and navigation can be immediately adjusted so that they are convenient for smartphone owners;
- traffic, as well as tablet resources, are spent more economically.
This can be critical, especially if you know that most of your visitors are smart phone users with internet on the go. By creating a mobile version, you will gain useful experience in this niche, and at the same time you will not worry at all how one or another improvement will affect your desktop views.
But it was not without drawbacks.
Main problems

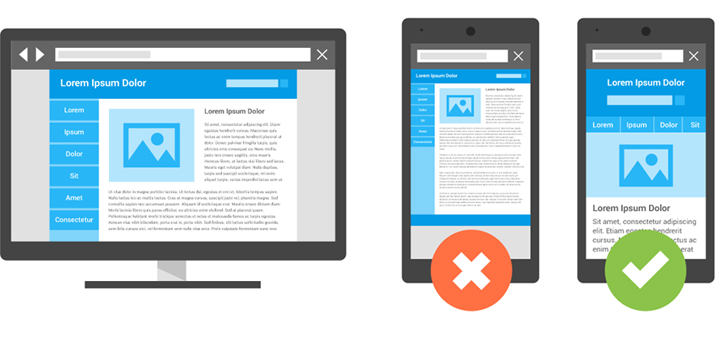
Due to "adaptation" the resource is always displayed correctly, regardless of the screen diagonal. If you open the mobile version on the desktop, then it will look ridiculous. Also, there are problems with the demonstration of the mobile version on screens with a large diagonal.
The mobile version will need its own content. It can be duplicated from the main resource or created specifically for mobile users. However, it is important not to get confused with links: users should always be directed to the version they need. In addition, the analysis of the effectiveness of the resource, attendance and other things will now always have to be done in double volume.
Plus, there are additional costs for the creation and support of the second version. And one moment. Do not forget to notify the search engines that the resources are related, and that I am not publishing stolen content. The alternate and canonical attributes will help to do this.
We choose a strategy by comparing

There are 3 basic strategies that are easy to compare with each other.
Feature/Strategy | Adaptive layout | Mobile site | Dynamic Display |
|---|---|---|---|
Implementation | Ease of implementation. Ability to use ready-made adaptive templates | The site is being developed from scratch. | It is difficult to identify users' devices and direct them to the right content. Most likely, different layout and different content will be required. |
Expenses | You will need web specialists if you do not use ready-made solutions. | Domain, hosting, development | Development, customized content, as well as hosting and a service that determines user devices |
Smartphones | Convenient, but page loading speed is slow | Convenient, can be supplemented with specific information | Problems are possible only if the device is defined incorrectly |
Desktops | The site may not be quite aesthetic if the layout is done incorrectly | Mobile versions are poorly perceived on desktops | Incorrect definition leads to problems in perception |
Control | Simple control | You will need to manage 2 resources | Management becomes more complex if the layout and content change |
In theory, as in practice, each of the strategies has its adherents and opponents.
