Site prototype - to develop or not?
 A lot of controversy arises on the topic of the need to work on a site prototype. And many customers do not understand why it is needed. In fact, this is a very important stage in the development of the site. Let's see what is the importance and expediency of the website prototype.
A lot of controversy arises on the topic of the need to work on a site prototype. And many customers do not understand why it is needed. In fact, this is a very important stage in the development of the site. Let's see what is the importance and expediency of the website prototype.
Let's draw a parallel: imagine that you are going to build a house and you don't want to design a house, you just don't see the need for it. You decided to completely trust the construction team, and then, in fact, see what happened. Represented? Would you take such a risky step? The same goes for website development. It needs to start with the development of a frame, that is, a prototype.
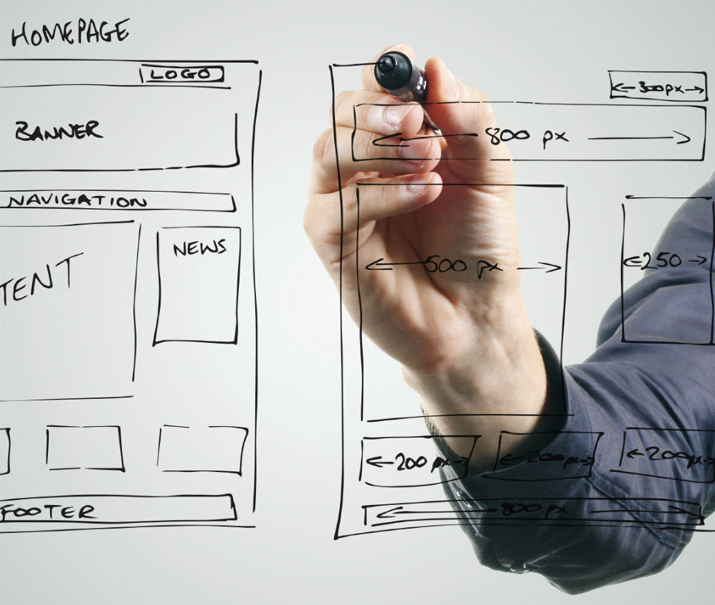
A site prototype is its schematic model, which displays the location of functional blocks (navigation, information, etc.), application forms, data entry, etc. In fact, this is the foundation for the future website, based on which an effective system of interaction between the site and the user is built.
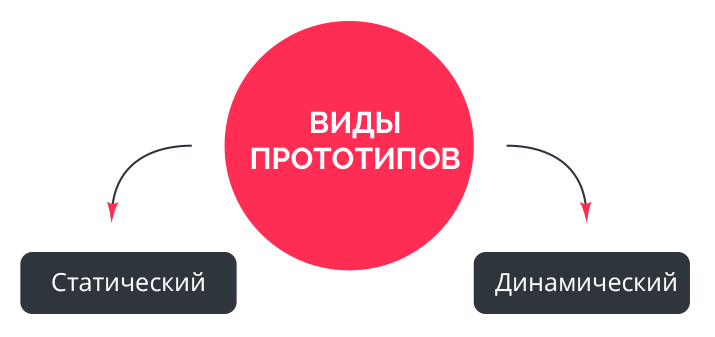
Types of prototypes
 According to how the site will interact with users, prototypes are divided into:
According to how the site will interact with users, prototypes are divided into:
- Static. In such a prototype, individual pages are represented as functional blocks. However, they do not have the ability to fully interact with navigation, forms, etc. That is, they are static.
- Dynamic. This prototype introduces the ability to interact with and use resource elements. In this case, this is a full-fledged model of the site.
Prototype work
 Here it is important to write down the details and show clearly the purpose of each of the pages, the algorithm of user interaction with the site. By making a prototype, you kind of set the accents and determine which of the blocks and how will influence the user's decisions. You emphasize which of the sections and pages are the main ones, what information needs to be highlighted, etc. As a result, we see the terms of reference in the form of a logical system. This will make it possible to see the shortcomings at the initial stage and make the necessary changes.
Here it is important to write down the details and show clearly the purpose of each of the pages, the algorithm of user interaction with the site. By making a prototype, you kind of set the accents and determine which of the blocks and how will influence the user's decisions. You emphasize which of the sections and pages are the main ones, what information needs to be highlighted, etc. As a result, we see the terms of reference in the form of a logical system. This will make it possible to see the shortcomings at the initial stage and make the necessary changes.
Often the client does not particularly welcome the idea of creating a prototype. After all, this is time and additional costs. And he wants to see a beautiful picture as soon as possible. It is worth remembering that the site is made primarily for potential customers of your customer. Therefore, in addition to a beautiful picture, it should be understandable, convenient and meet the requirements of the user.
What you need for a quality prototype
 Often, when the site is at the redesign stage, when asked what exactly does not suit, the following answers are heard: outdated, no sales, no longer like the design. It's very rare to hear this: the site doesn't meet business requirements, it's not user-friendly, etc. That is, in most cases, the owner of the resource does not understand what functions the site is currently performing. In this scenario, a new site - a beautiful picture - can be made, but it is unlikely that it will fulfill business tasks and meet user requirements ... To avoid such situations, when developing a prototype, you need to understand:
Often, when the site is at the redesign stage, when asked what exactly does not suit, the following answers are heard: outdated, no sales, no longer like the design. It's very rare to hear this: the site doesn't meet business requirements, it's not user-friendly, etc. That is, in most cases, the owner of the resource does not understand what functions the site is currently performing. In this scenario, a new site - a beautiful picture - can be made, but it is unlikely that it will fulfill business tasks and meet user requirements ... To avoid such situations, when developing a prototype, you need to understand:
- What tasks does the site solve, and what link in the business chain does it occupy.
- Technical capabilities of the resource, personal account, forms, calculator, etc.
- Data of the target audience of the site: age, gender, behavior, interests, etc.
- The main message of the resource is what exactly it should convey to its audience.
- The purpose of each of the pages of the resource, what makes a potential client on each of the pages, the algorithm of user interaction with the elements of the site.
Instead of a conclusion
Prototyping is a responsible task. No less important than, for example, its design. By developing a prototype, you can avoid many revisions and corrections at the initial stage. And this will save a lot of nerves, time and money, both for the contractor and the customer.
PS In fact, there is another type of site prototypes - paper application! The following example is a real site layout that was provided to us by the customer.