Top 12 web design trends for 2018
In the first place among web design trends is performance. Today, users are increasingly accessing websites from smartphones, and the number of views from mobile devices is already higher than on desktops. Mobile technology has come a long way, so it opens up a lot of space for all sorts of design and technical innovations that were previously available on the desktop.
For example, smartphones today respond well to voice search and provide geolocation support. Users can also use the support of chat bots, artificial intelligence. Also, low power and small smartphone screens are a thing of the past, so web design functionality has really grown.
In addition to performance, there are other trends.
negative space
White space is used more and more often, although a light, solid light background is not considered a novelty in itself. The use of a white background not only allows you to focus on the main thing, but also provides cost control. If a video sequence is shown in the background, then it must “promote” a product or service, demonstrate them. Minimalistic pages with a clean background look attractive and clear: the user can immediately read the necessary information and determine what is really important.
Expressive typography as a design element

In 2018, new artistic fonts will increasingly take the place of pictures. Typography as a design element goes well with the minimalism of design, which is also in trend. Thanks to its expressiveness, clear simple lines appear on negative backgrounds with a lot of white, which do not distract attention, but make it clear the main thing on the page. And all information and logos will be read better in this case.
It is important that typography, even if it is based on complex design decisions, does not make the page harder to load, unlike high-resolution pictures. Thanks to the use of new fonts, the text becomes artistic and original. The user will immediately be able to find a call to action and all the basic information, as well as pay attention to small accents written in small print.
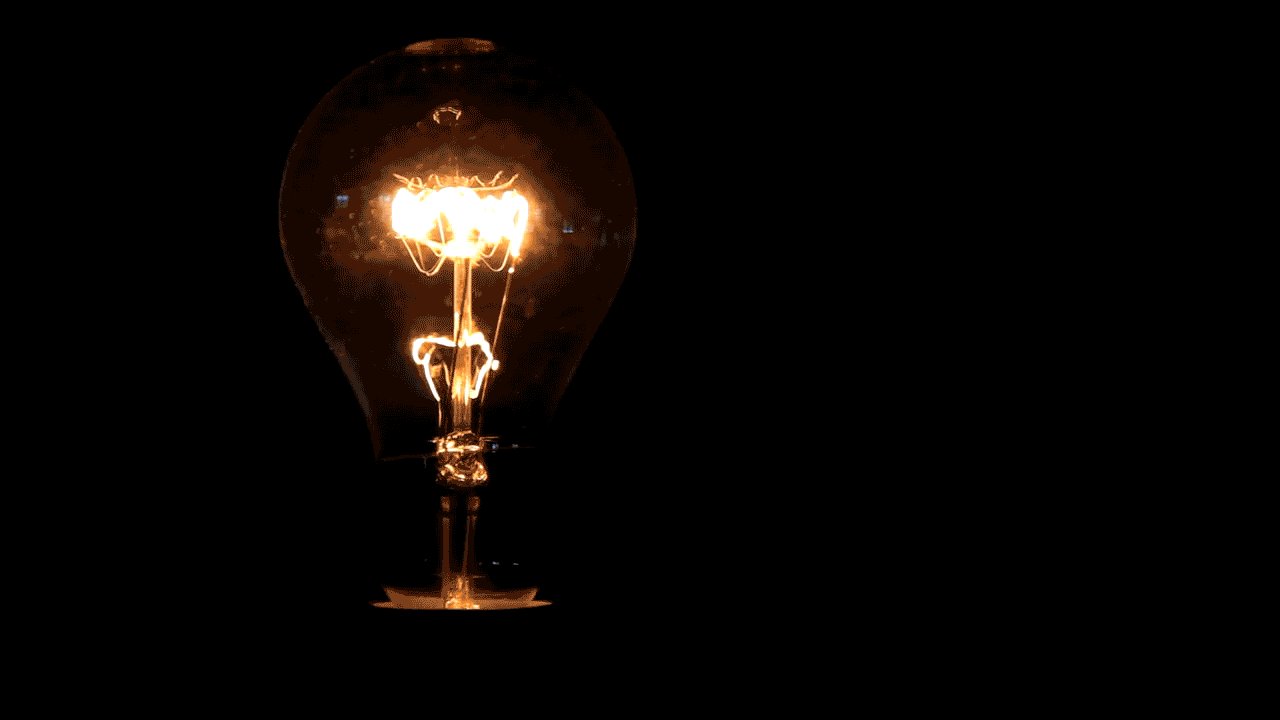
Cinemagraphs

These are moving pictures, an alternative to boring static photos and a full-fledged video sequence. Fast-moving fragments form a dynamic image, while the page load speed does not drop.
The pictures from which such a dynamic image is formed will not be placed in an arbitrary place on the page, just to show the skill of the designer. They will be used where you need to emphasize in the sales proposal. It could be a 360° view of a new product or a cinemagraph showing how to put an item in the shopping cart. In addition, such elements can interact with the user (for example, rotate when clicked). Cinemagraphs work well both on product pages and in the main menu of the site. They are definitely worth using to ensure conversion growth.
Animation on scroll
Parallax scrolling is no longer a new technology, and at the same time, parallax is back in trend. Thanks to animation when scrolling, you can avoid clutter of buttons and at the same time provide a keen interest to the user, “help” him scroll to the desired point where the call to action is located.
Progressive Web Apps
Such applications are an original symbiosis of traditional mobile applications and web pages. They combine the popularity of applications among mobile device users and the functionality of websites. Animated transition between pages, pop-up notifications, the ability to view offline - all this is in the trend of 2018.
Progressive Web Apps can handle requests by voice and be customized to the interests of the user, like news feeds in social networks.
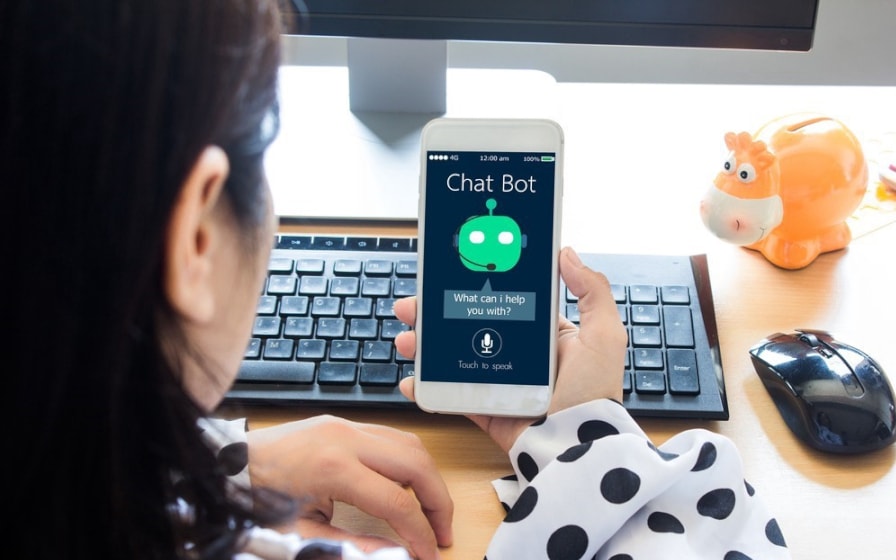
Chatbots with artificial intelligence

The functional platform of mobile devices is rich in all kinds of innovations. Therefore, web resources designed for mobile viewing will be able to use voice search and the user's natural language. Thanks to intelligent chat bots, you can create an active question-answer page or do a voice search in the site navigation menu. This technology will provide the user with the ability to literally communicate with your store. The virtual assistant for visitors is really very convenient.
Natural language queries
NLP technology helps the smartphone interact with the user, understand what he is actually asking in spoken language, and not using standard key phrases. Natural language processing is very important for voice search and when communicating with chatbots.
Microinteractions as a way to express an emotional response

Previously, in order to leave a review, you had to reload the page, fill out a form with a comment, and so on. This slightly distracted from the interaction: the user could leave without demonstrating their reaction to the product. Now the web is gradually getting rid of static, and this is happening just thanks to micro-interactions. They are considered an alternative to comments and likes, since they allow you to express your attitude to the product through an emotional reaction, without overloading the page with icons or letters.
Micro-interaction is nothing more than a design element, but it is thanks to it that website visitors can demonstrate their interest in the product online.
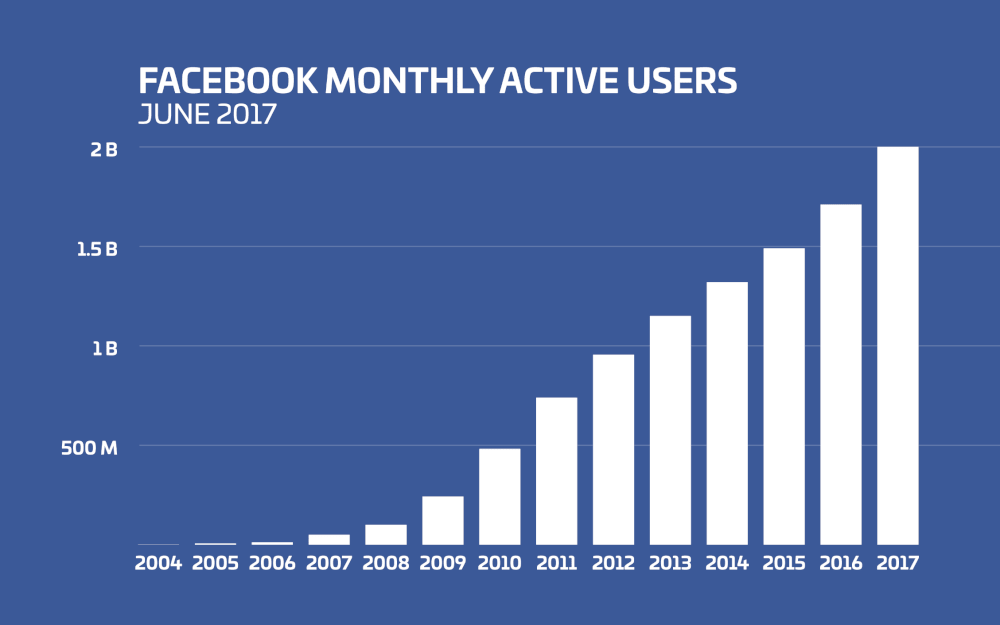
Facebook - content platform

On Facebook, you can blog and showcase reviews, livestream, or create your own chat. Sometimes one representation in this social network is enough for the client to contact about the purchase. The initial stages of the transaction are completed even before the opening of the site - and all thanks to the company's Facebook page. There is a clear trend: the Facebook page is not just a way to attract buyers, but a full-fledged representative of your company, which can also “make deals”.
Pinned menu items are at the bottom instead of at the top
This is due to the fact that smartphone users almost always focus on the bottom of the screen. It is logical that the fixed menu items must be moved to the bottom so that they always remain in the user's sight. Progressive web applications use just such functionality - somewhat unusual, but still logically justified and expedient.
Visiting security as a key to user trust

Applications must be secure and web pages must become increasingly safe to visit. Hacker attacks are always bad, because attackers can not only have your personal data, but also full access to the information on your computer. Ransomware programs have become especially widespread - cryptographers that block access to all files and photos. And the user has to pay to get the decryption key and unlock the information.
Therefore, customers are increasingly paying attention to the issue of security of interaction with web resources. The contact form, the file upload system, where customers' personal information is stored - everything must be protected. Ideally, HTTPS should be used to secure customer information on any page, not just on an order form or online banking.
Gaining user trust is an important task, but also to please them
