Website Design Styles: Part Five - Grunge Websites

Grunge style is a protest against glamor, ideal cold beauty and unreal. The surge in popularity of the grunge style fell after the widespread use of the so-called. web 2.0 style, which was characterized by a special smoothness of gradients, clarity of shapes, neat shadows and unnatural highlights. Grunge was the opposite of slick web 2.0. Dirty, deliberately untidy, defiant, making it possible to stand out among the bright, but already monotonous mass of clean sites. Now grunge is not so popular, but still interesting. Many grunge sites gravitate towards retro, but all are characterized by a special casualness and more freedom.
Let's figure out how to achieve a grunge style.
Color and texture
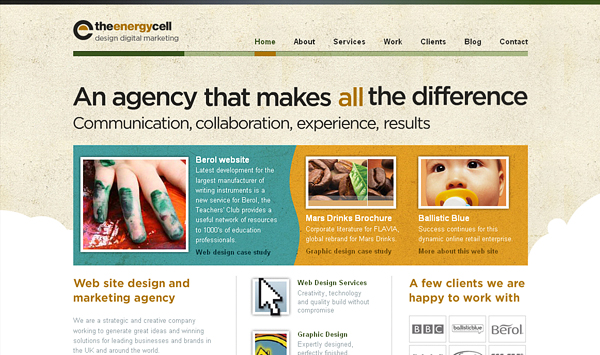
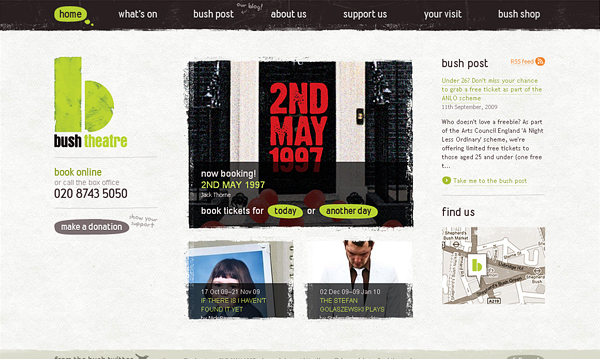
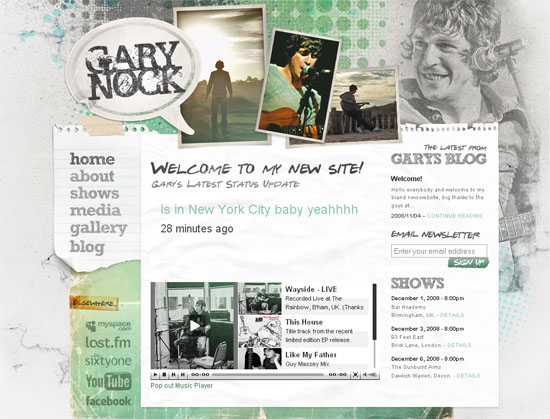
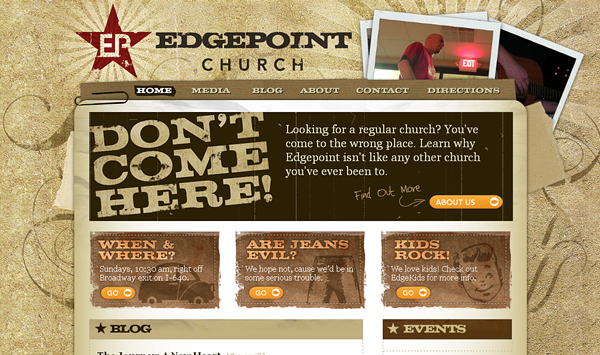
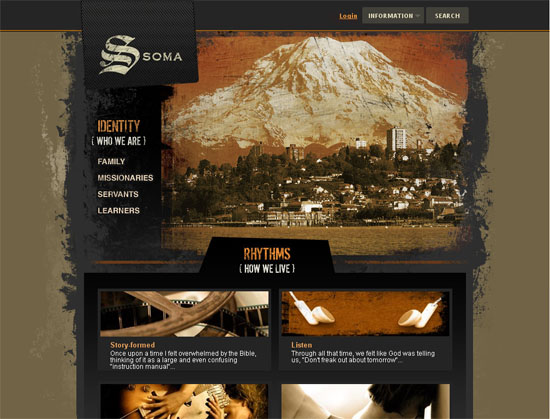
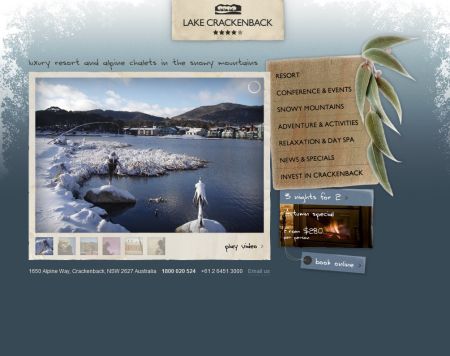
Muted colors, greyish, beige, greenish and brown. Very often black, bright colors are replaced by more natural ones - burgundy, dark orange, sand. All grunge sites have texture - dirty walls, bumps, scuffs, old paper, etc. Below are examples of color schemes and textures for grunge websites.




Exptypo

Details and fonts
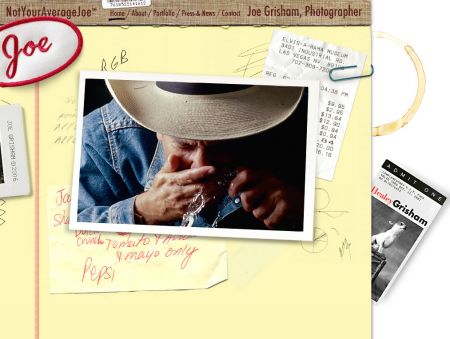
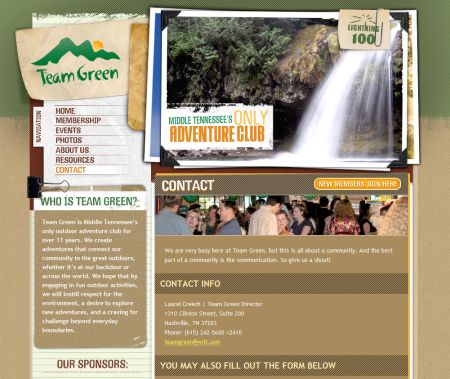
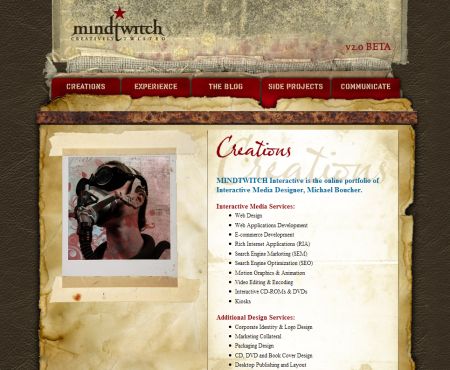
Grunge loves details. It can be pieces of paper, paper clips, stickers, Polaroids, pieces of tape, in general, everything that you would throw away or put in a distant drawer is useful for creating a grunge style. Grunge font should be worn, rough, may be uneven, or even handwritten. See examples






As I said above, grunge is not so popular now, but most likely grunge will return to us after some time, so you should not drop it from positions.
