10+ помилок юзабіліті через які сайт втрачає прибуток

Часто до нашої студії звертаються із сакраментальним питанням «чому немає замовлень на сайті?» Відповідь зазвичай лежить на поверхні, у всьому виною – недоліки юзабіліті.
1. Нестандартні функціональні елементи
Яскравим прикладом є незвичайний каталог у формі кола на головній сторінці сайту. Не сперечаємося, це оригінально, але незручно, тим більше, що за посиланням в меню можна перейти в аналогічний розділ зі стандартним дизайном. Форма кола - частково лейтмотив фірмового стилю компанії, але це не привід наділяти декоративний елемент прикладними властивостями.

На карті кліків представленої вище, виразно видно, що користувачі віддають перевагу переходам по верхньому меню сайту. Відвідувачі, як правило, ігнорують «колесо», тому що не розуміють його призначення. Крім того, велика кількість кліків припадає на центральний блок, фразу "Виберіть прикрасу", хоча текст не є посиланням.
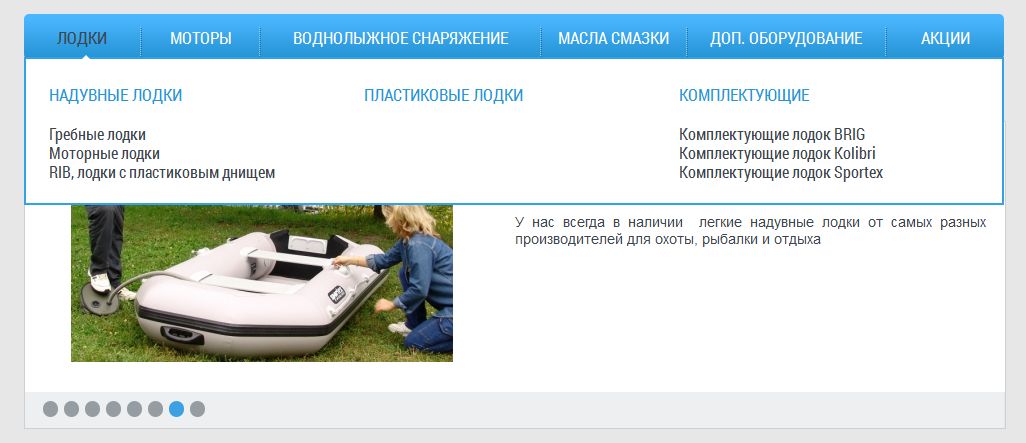
2. Незручна навігація сайтом
Класичні помилки, що призведуть до втрати потенційного клієнта:
- немає «хлібних крихт» (вказівки розташування користувача на сайті);
- дрібні клікабельні елементи;
- відсутність інформативної сторінки 404 .
Горизонтальне меню, пережиток минулого століття, на жаль, все ще використовується у сайтобудуванні. Користувачеві необхідно вести курсор мишки по діагоналі від назви розділу до посилання необхідного підрозділу. Успішно здійснити таку досить незручну операцію з першого разу вийде не всі. Нічого, крім роздратування, таке меню викликати не зможе.

3. Нечитабельний текст
Текст повинен бути не тільки грамотно написаний, а й не напружувати і без того стомлений зір користувача.
Просто запам'ятайте, що це недобре:
- надмірний контраст шрифту та фону;
- складний сприйняття шрифт;
- «простирадла» тексту без заголовків, з довгими абзацами;
- вузька область розміщення текстового контенту;
- статті, поділені кілька сторінок.
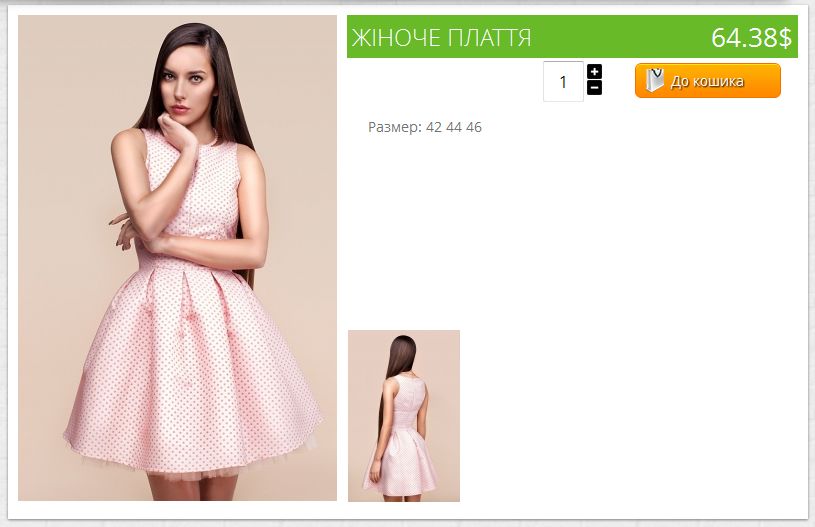
4. Невдала сторінка товару
На багатьох сайтах, як і раніше, можна зустріти сторінки товару з неякісними зображеннями та застарілим функціоналом, без списку переглянутих чи рекомендованих продуктів та незручною навігацією. Практично кожна людина, яка не перший рік користується інтернетом, замовляла щось онлайн. Приємно ж, коли про товар написано все і навіть трохи більше. На жаль, багато власників сайтів про це забувають.

5. Мертві посилання
Півбіди, якщо користувач не зміг перейти за посиланням на статтю про продукт, але буває, що на сайті відсутні ці розділи, наприклад, інформація про купівлю товару в кредит. Сайт із незаповненими сторінками справляє враження занедбаного ресурсу, що негативно відбивається на іміджі компанії загалом.

6. Елементи-ребуси
Не всі люблять загадки, особливо якщо на них неможливо знайти відповідь простому смертному. Ми звикли, що у правому верхньому кутку інтернет-магазину знаходиться кошик, але все одно не буде зайвим його підписати.

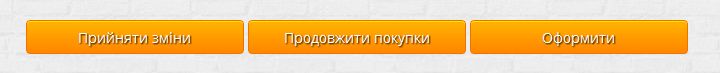
Далі в тому ж кошику користувач приймає важливе для нього рішення про зміну свого поточного статусу з відвідувача на клієнта. Він ретельно зважує все за і проти і вирішує видалити один з товарів, але не було. Кнопки «Видалити» вдень з вогнем не знайти, але є її аналог з нелогічним написом «Прийняти зміни», але про це потрібно ще здогадатися і перевірити досвідченим шляхом.

Та ж історія і з пошуком, він повинен бути і працювати на багатосторінкових сайтах з великим асортиментом продуктів. Чим швидше відвідувач знайде бажаний товар, тим швидше він його придбає.
7. Проблеми реєстрації
Реєстраційні форми з нескінченним списком полів, обов'язкових для заповнення, ускладнюють життя і менеджерам, і відвідувачам сайту. У користувача має бути альтернатива – можливість замовити продукт без реєстрації, особливо якщо це роздрібний та недорогий товар.
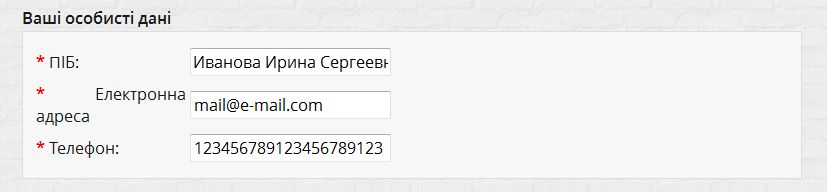
Особливу увагу слід приділити полям із контактними даними. Крім перевірки правильності написання адреси електронної пошти, графа з номером мобільного телефону має бути обмежена у символах, щоб унеможливити введення некоректних даних. А якщо ні, то менеджери не зможуть зв'язатися з покупцем і втратять контакти потенційного клієнта.

8. Складнощі оформлення замовлення
В ідеалі у покупця має бути можливість відстеження готовності замовлення в особистому кабінеті, але і на менш функціональних сайтах неприпустимо залишати потенційного клієнта в невіданні.
Після оформлення покупки відвідувач сайту чекає на дії, що підтверджує вдалу транзакцію.
Елементарного спливаючого вікна з текстом: «Дякую за покупку» – буде достатньо, а якщо туди ж додати інформацію про термін доставки товару або: «Наші менеджери зв'яжуться з вами протягом доби» – взагалі добре.
9. Неточна інформація про позиціонування бренду
Сфера діяльності компанії має бути чітко заявлена на сайті. Крім тексту у відповідному розділі, можна та потрібно розміщувати основну інформацію на головній сторінці – у шапці чи слайдері. Оптовому продавцю немає сенсу приховувати свою справжню особу, інакше відсоток відмов зростатиме як на дріжджах, а цільові покупці з невідання обійдуть його стороною.
10. Повільність
Сторінки завантажуються більше 4 секунд? Погано дуже погано. Клієнт не чекатиме, а перекинеться до більш спритних конкурентів.
Проектуючи сайт, сповідуйте принцип: мінімум кліків задля досягнення мети.
Орієнтуйтеся на користувачів мало знайомих з особливостями Інтернету. Навіть наші бабусі вже активно використовують можливості мережі, але при цьому набагато складніше розібратися у всіх тонкощах використання веб-ресурсу. Говоріть з відвідувачами сайту простою і зрозумілою всім мовою, і вони із задоволенням і без особливих зусиль перетворяться на ваших клієнтів.
