12 головних трендів веб-дизайну у 2018 році
На першому місці серед трендів веб-дизайну – продуктивність. Сьогодні користувачі все частіше заходять на сайти зі смартфонів, причому кількість переглядів із мобільних пристроїв вже вища, ніж на декстопах. Мобільні технології зробили крок далеко вперед, тому відкривається велике простір для впровадження різноманітних дизайнерських і технічних інновацій, які раніше були доступні часто на робочому столі.
Наприклад, сьогодні смартфони чудово реагують на голосовий пошук та забезпечують підтримку геолокації. Також користувачі можуть скористатися підтримкою чат-ботів, штучного інтелекту. Крім того, невисока потужність та маленькі екрани смартфонів залишилися у минулому, тому функціональні можливості веб-дизайну справді зросли.
Крім продуктивності, є інші тренди.
Негативний простір
Білий простір використовується все частіше, хоча сам по собі легкий однотонний світлий фон не вважається новинкою. Використання білого фону не тільки дозволяє акцентувати увагу на головному, але й забезпечує управління вартістю. Якщо на фоні демонструється відеоряд, то він повинен просувати продукт або послугу, демонструвати їх. Мінімалістичні сторінки з чистим тлом виглядають привабливо і зрозуміло: користувач одразу зможе вважати необхідну інформацію та визначити, що дійсно важливо.
Виразна типографіка як елемент дизайну

У 2018 році нові художні шрифти все частіше займатимуть місце картинок. Друкарня як елемент дизайну відмінно поєднується з мінімалізмом оформлення, що теж у тренді. Завдяки її виразності на негативних фонах з великою кількістю білого з'являються прості чіткі лінії, які не відволікають увагу, але дають зрозуміти головне на сторінці. І вся інформація, і логотипи будуть зчитуватись у цьому випадку краще.
Важливо, що друкарня, навіть якщо вона заснована на складних дизайнерських рішеннях, не робить сторінку важчою для завантаження, на відміну від картинок високої роздільної здатності. Текст завдяки використанню нових шрифтів стає художнім, оригінальним. Користувач одразу зможе знайти заклик до дії та всю базову інформацію, а також звернути увагу на невеликі акценти, написані дрібним шрифтом.
Синемографи

Це картинки, що рухаються, альтернатива нудним статичним фото і повноцінному відеоряду. Фрагменти, що швидко рухаються, формують динамічне зображення, при цьому швидкість завантаження сторінки не падає.
Картинки, з яких формується таке динамічне зображення, не будуть розміщуватись у довільному місці на сторінці, просто щоб показати майстерність дизайнера. Вони використовуються там, де потрібно зробити акцент у торговій пропозиції. Це може бути огляд новинки або синемаграф, що демонструє, як покласти товар у кошик. Крім того, такі елементи можуть взаємодіяти з користувачем (наприклад, обертатися при натисканні). Синемографи добре працюють і на сторінках з продуктом, і в головному меню сайту. Їх однозначно варто використати, щоб забезпечити зростання конверсії.
Анімація при скролінгу
Паралакс-скроллінг - це вже не нова технологія, і в той же час паралакс знову в тренді. Завдяки анімації при прокручуванні можна уникнути нагромадження кнопок і забезпечити живий інтерес користувача, «допомогти» йому доскролити до потрібної точки, де знаходиться заклик до дії.
Прогресивні веб-додатки
Такі програми – це оригінальний симбіоз традиційних мобільних додатків та веб-сторінок. У них поєднується популярність додатків серед користувачів мобільних пристроїв та функціональність сайтів. Анімований перехід між сторінками, спливаючі повідомлення, можливість перегляду в офлайні – все це у тренді 2018 року.
Прогресивні веб-програми можуть обробляти запити голосом і налаштовуватися під інтереси користувача, як стрічки новин у соціальних мережах.
Чат-боти зі штучним інтелектом

Функціональна платформа мобільних пристроїв багата на всілякі інновації. Тому веб-ресурси, призначені для перегляду з мобільного, можуть використовувати голосовий пошук та природну мову користувача. Завдяки інтелектуальним чат-ботам можна створити активну сторінку запитання-відповідь або зробити голосовий пошук в навігаційному меню сайту. Така технологія забезпечить користувачеві можливість прямо спілкуватися з вашим магазином. Віртуальний помічник для відвідувачів – це дуже зручно.
Запити природною мовою
Технологія NLP допомагає смартфону взаємодіяти з користувачем, розуміти, що він насправді запитує розмовною мовою, а не за допомогою стандартних ключових фраз. Обробка природної мови дуже важлива для голосового пошуку і спілкування з чат-ботами.
Мікроводії як спосіб висловити емоційну реакцію

Раніше для того, щоб залишити відгук, потрібно було перезавантажити сторінку, заповнити форму з коментарем тощо. Це відволікало від взаємодії: користувач міг піти, не продемонструвавши свою реакцію на продукт. Тепер веб поступово позбавляється статики, і відбувається це саме завдяки мікро-взаємодіям. Вони вважаються альтернативою коментарям та лайкам, оскільки дозволяють висловити своє ставлення до продукту за допомогою емоційної реакції, не перевантажуючи сторінку значками чи літерами.
Мікро-взаємодія – це ніщо інше, як дизайнерський елемент, але завдяки йому відвідувачі сайту можуть продемонструвати свій інтерес до продукту в online режимі.
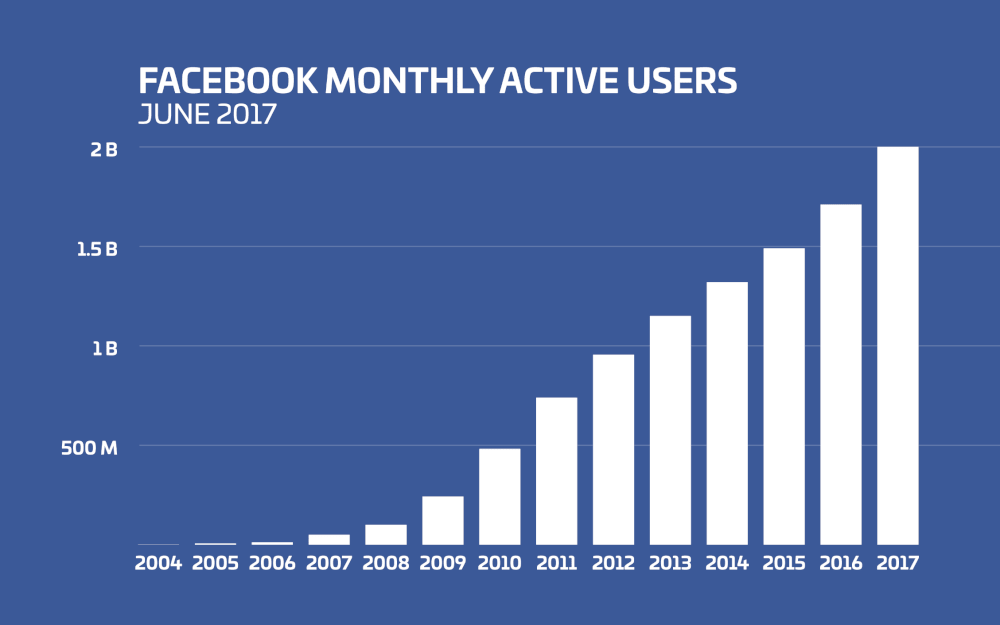
Facebook – платформа для контенту

На Фейсбуці можна вести блог та демонструвати огляди, проводити пряму трансляцію або створити власний чат. Іноді одного представництва у цій соціальній мережі достатньо, щоб клієнт зв'язався з приводу покупки. Початкові етапи угоди відбуваються ще до відкриття сайту - і все завдяки сторінці компанії Facebook. Існує чітка тенденція: сторінка Facebook - це не просто спосіб залучення покупців, а повноцінне представництво вашої компанії, яке також може "укладати угоди".
Закріплені елементи меню – внизу, а не вгорі
Це пов'язано з тим, що у користувачів смартфона увага майже завжди фокусується на нижній частині екрана. Логічно, що і закріплені елементи меню необхідно винести в нижню частину, щоб вони залишалися на увазі у користувача. У прогресивних веб-додатках використовується саме такий функціонал – дещо незвичайний, але все ж таки логічно обґрунтований і доцільний.
Безпека відвідування як ключ до довіри користувачів

Програми повинні бути захищені, а веб-сторінки – все більш безпечними для відвідування. Хакерські атаки - це завжди погано, оскільки у зловмисників можуть виявитися не тільки ваші особисті дані, а й повний доступ до інформації на вашому комп'ютері. Особливо поширилися програми «вимагачі» – шифрофщики, які закривають доступ до всіх файлів та фото. А користувачеві доводиться платити, щоб отримати ключ-дешифрувальник та розблокувати інформацію.
Тому клієнти все частіше звертають увагу на питання безпеки взаємодії з веб-ресурсами. Контактна форма, система завантаження файлів, місце зберігання особистої інформації клієнтів – все має бути захищено. В ідеалі протокол HTTPS повинен використовуватися для захисту інформації клієнта на будь-якій сторінці, а не тільки на формі замовлення або онлайн-банкінгу.
Забезпечити довіру користувачів – важливе завдання, але й сподобатися йому теж
