15 термінів, які потрібно знати, щоб легко спілкуватися з веб-дизайнером
 Якщо ваша робота так чи інакше пов'язана із спілкуванням з веб-дизайнерами, вам просто необхідно знати основні 15 термінів, щоб розмовляти з ними однією мовою. Отже, приступимо до вивчення основних термінів і понять, які можуть зустрітися на тематичних форумах і блогах.
Якщо ваша робота так чи інакше пов'язана із спілкуванням з веб-дизайнерами, вам просто необхідно знати основні 15 термінів, щоб розмовляти з ними однією мовою. Отже, приступимо до вивчення основних термінів і понять, які можуть зустрітися на тематичних форумах і блогах.
Векторна графіка
 Vector graphics є візуальними елементами, які складаються з геометричних форм. Перевага векторної графіки над растрової в тому, що вона простіше при роботі з великими зображеннями.
Vector graphics є візуальними елементами, які складаються з геометричних форм. Перевага векторної графіки над растрової в тому, що вона простіше при роботі з великими зображеннями.
Щоб розуміти різницю, зазначимо, що:
- Растрова графіка є масив кольорових пікселів; інформацію зберігає кожного з них.
- Векторна графіка – це масив графічних примітивів, які описані математичними формулами.
Наприклад, якщо ви хочете на екрані побудувати пряму, все що вам потрібно – знати її колір, координати початку прямої та її кінця. Для побудови якоїсь фігури, наприклад, квадрата або трикутника, вам потрібно знати координати вершин, колір обведення та заливки. Найчастіше векторна графіка використовується при створенні іконок та логотипів, а також у дизайні інфографіки.
Растрова графіка
 Про растрову графіку (Bitmapped graphics) ми розповіли вище. Залишається лише доповнити, що зображення, в яких вона використовується, залежать від роздільної здатності екрана. Якщо картинку потрібно сильно збільшити, то будуть видно всі точки, з яких складається зображення. І до речі, кожна фотографія – це растрове зображення.
Про растрову графіку (Bitmapped graphics) ми розповіли вище. Залишається лише доповнити, що зображення, в яких вона використовується, залежать від роздільної здатності екрана. Якщо картинку потрібно сильно збільшити, то будуть видно всі точки, з яких складається зображення. І до речі, кожна фотографія – це растрове зображення.
Чотирьохколірна палітра CMYK
Абревіатура CMYK – ні що інше як назви кольорів: Cyan, Magenta, Yellow, Key color, де:
- Cyan – блакитний.
- Magenta – пурпуровий.
- Yellow - жовтий.
- Key color – чорний.
Ця палітра вважається найбільш популярною і часто використовується у пресі.
Вважається, що колір екрану комп'ютера змінюється від чорного (тобто повна відсутність кольору) до білого (мається на увазі максимально яскраве поєднання синього, червоного та зеленого). На папері все навпаки: білий - це відсутність будь-якого кольору, а чорний сприймається як змішання максимальної кількості кольорів. Саме тому, перш ніж віддати зображення до друку, їх переводять з адитивної (RGB) у субтрактивну модель кольору (CMYK).
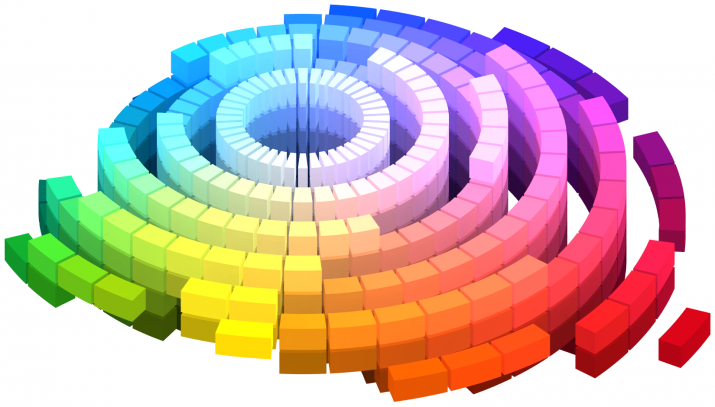
Палітра RGB
Розшифровується як Red, Green, Blue (червоний, зелений синій). Це найпоширеніша колірна модель. Цю палітру використовують комп'ютерні монітори. Саме тому веб-дизайнери використовують палітру RGB як основну.
Адаптивний дизайн
 Адаптивний або Responsive design забезпечить гарне сприйняття сторінок сайту на будь-яких пристроях та за будь-яких дозволів екрану. Це означає, що будь-де відкритий сайт має адаптивний дизайн (телефон, комп'ютер, планшет, ноутбук), він буде скрізь зручний для перегляду і користування.
Адаптивний або Responsive design забезпечить гарне сприйняття сторінок сайту на будь-яких пристроях та за будь-яких дозволів екрану. Це означає, що будь-де відкритий сайт має адаптивний дизайн (телефон, комп'ютер, планшет, ноутбук), він буде скрізь зручний для перегляду і користування.
Плоский дизайн
В основі плоского або Flat design лежить функціональність та простота. Це основа графік: прості кнопки, форми, іконки та яскраві кольори. Елементи плоского дизайну, як ви вже розумієте, не мають об'єму та глибини. Тобто тут не застосовуються градієнти, текстури, відблиски, тіні, які здатні надавати об'єкту природності.
Скевоморфізм
В основі скевоморфізму (або Skeuomorph) лежить принцип запозичення образу існуючих в реальності прототипів та елементів дизайну. Стів Джобс якось наголосив, що скевоморфізм ідеальний для втілення власних амбіцій: потрібно зробити користування будь-яким пристроєм максимально простим. Воно має бути настільки простим, щоб будь-яка людина, яка раніше не користувалася пристроями Apple, змогла б на інтуїтивному рівні зрозуміти що і як працює.
Метро-інтерфейс
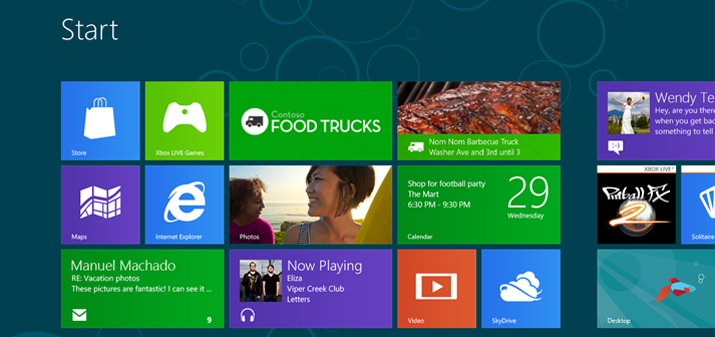
 Відома ще як дизайнерська мова корпорації Microsoft. Використовується у більшості продуктів від Microsoft. В основі ліг дизайн швейцарського стилю. Стилю Metro властива відмінна друкарня і великий текст, що відразу ж кидається в очі. Творців Metro надихнули дорожні знаки. Розробники побажали зробити все так само просто і ясно. Головне, вважали вони, не сприймати дизайн як витвір мистецтва, а як робочий простір.
Відома ще як дизайнерська мова корпорації Microsoft. Використовується у більшості продуктів від Microsoft. В основі ліг дизайн швейцарського стилю. Стилю Metro властива відмінна друкарня і великий текст, що відразу ж кидається в очі. Творців Metro надихнули дорожні знаки. Розробники побажали зробити все так само просто і ясно. Головне, вважали вони, не сприймати дизайн як витвір мистецтва, а як робочий простір.
Плитка
 Стиль плитка (Style Tiles) став популярним після успіху мережі Pinterest. В основі стилю плиток лежить структура колон. Подача матеріалу паралельна, але не симетрична у вигляді плиток. Зовні виглядає як набір різнорозмірних квадратів. При цьому збудовано все дуже зрозуміло та акуратно.
Стиль плитка (Style Tiles) став популярним після успіху мережі Pinterest. В основі стилю плиток лежить структура колон. Подача матеріалу паралельна, але не симетрична у вигляді плиток. Зовні виглядає як набір різнорозмірних квадратів. При цьому збудовано все дуже зрозуміло та акуратно.
Верхня половина смуги
В оригіналі це звучить як Above the fold. Важливий термін для тих, хто працює з платформами онлайн. Цей вираз узятий із старомодних газет, де головні новини розміщувалися якраз у верхній половині смуги. Так вони були найпомітнішими. У веб-дизайні під "верхньою половиною" розуміють частину екрана, яка помітна користувачеві без прокручування.
Довга прокручування
 Long scrolling – один із трендів у веб-дизайні. Тут назва каже за себе. Long scrolling має на увазі довгу прокрутку сторінки вниз. Особливо яскраво це видно на сторінках соціальних мереж. Вони відрізняються довгими стрічками новин, які можна гортати нескінченно.
Long scrolling – один із трендів у веб-дизайні. Тут назва каже за себе. Long scrolling має на увазі довгу прокрутку сторінки вниз. Особливо яскраво це видно на сторінках соціальних мереж. Вони відрізняються довгими стрічками новин, які можна гортати нескінченно.
"Білі плями" або "Негативний простір"
Цей термін має на увазі порожній простір між елементами сторінки. Простіше кажучи – цей простір не зайнятий змістом. "Негативний простір" може стати родзинкою дизайну. При грамотному поєднанні "негативне" легко підтримає "позитивний простір". Головне, щоб вона не відволікала увагу від головної думки сайту.
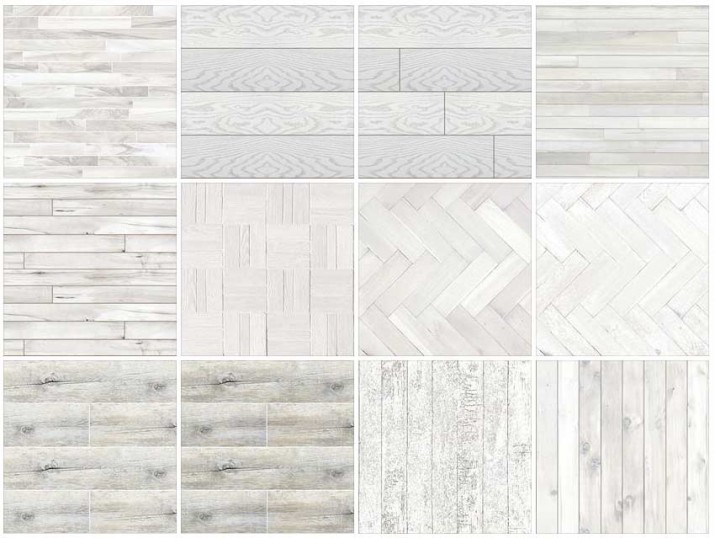
Текстури
 Застосовуються передачі глибини дизайну. Тут можуть застосовуватися непомітні, прості текстури, що надають тонкощі дизайну, а можуть і складніші, які використовуються дизайнерами в меню та заголовках.
Застосовуються передачі глибини дизайну. Тут можуть застосовуватися непомітні, прості текстури, що надають тонкощі дизайну, а можуть і складніші, які використовуються дизайнерами в меню та заголовках.
Макет (Mockup)
Мається на увазі модель демонструє ваш майбутній сайт. Відмінність макету від реального сайту полягає в тому, що перший не функціонує.
Сайт-візитка (Promo website)
Сайт, який найчастіше має одну сторінку, яка дотримує всю важливу інформацію. Може здатися, що це найпростіший варіант веб-сайту. Але це зовсім не так. Ви тільки подумайте, як складно розмістити всю важливу інформацію на одній сторінці, при цьому не перевантаживши її і зосередивши увагу користувача на головній думці сайту.
