27 трендів 2017 року в галузі інтернет-маркетингу від Webakula

Щоб будувати плани на новий рік, потрібні цілі. Щоб ставити цілі, потрібне загальне бачення, розуміння всіх процесів, що відбуваються з вашою компанією або можуть статися. Не беремося робити достовірні прогнози про ваш бізнес, але розповімо, які найочікуваніші тренди в галузі інтернет-маркетингу, СЕО та дизайну будуть присутні у 2017 році. Тож поїхали!
Інтернет маркетинг
1. Кросплатформовий маркетинг

Слідкуйте за тим, що робить клієнт на підконтрольній вам платформі. Аналізуйте кожен крок, виявляєте незвичайні особливості поведінки. Чи не готові до такого всеосяжного розуміння інтересів клієнта? Прийде терміново навчитися, поки тренд не використовували ваші конкуренти.
2. Смартфон як маркетингова ціль

Найбільш активні та платоспроможні інтернет-користувачі – це власники смартфонів. Ви ж не пропустите таких клієнтів, правда? Отже, підготуйте відповідний контент, сайт потрібного формату та платформи для зручної комунікації з власниками швидких гаджетів.
3. Відео як реклама з найвищою конверсією

За статистикою, на кожного користувача, що читає текст, припадає 4 особи, які обирають відео. У великих компаніях бюджет створення продаючих/інформаційних/брендових відео зросте вдвічі. Гріх не скористатися таким шикарним каналом, що продає, який повністю відповідає інтересам споживача. До речі, на піку популярності – інтерактивні відео, які підштовхують користувачів до повнішої взаємодії з вами.
Web-дизайн
4. Готовність до змін
Те, що сьогодні здається незвичним, незрозумілим і взагалі надто радикальним, завтра стає нормою. Тому завжди будьте готові до оперативних змін. І не забувайте, що найбільше доведеться працювати для людей, які переглядають інформацію з екранів мобільних пристроїв.
5. Приховані меню «гамбургери»

Сьогодні вони стають необхідністю, а не одним із сотень побажань. Адже завдяки прихованим пунктам меню і віконцям, що спливають, економиться місце на екрані, а користувач вправі сам вибирати маршрут своєї «подорожі». Вважаєте, що повністю приховувати меню – погано? Скористайтеся елементами гібридної навігації, коли залишаються лише важливі пункти, а решта – ховаються. Вважається, що ви полегшите вибір користувачам, якщо приховаєте всі пункти меню і залишите не більше 5.
6. Відео. Знову і знову, знову і знову

Завдяки відео користувач може подивитися на товар "наживо". Не варто позбавляти його такої можливості, тим більше, що відео-контент збільшує конверсію сторінок, що продають, майже вдвічі. Третя частина всієї активності у мережі полягає у перегляді різноманітних відео. Нехай серед цих матеріалів будуть і ті, що розповідають про переваги ваших продуктів, що роблять бренд пізнаваним і близьким, що спонукають ближче познайомитися з компанією, закріплюють до неї інтерес. До того ж відео сьогодні стають технологічнішими – найкраща роздільна здатність, чіткі зображення, швидкісне завантаження. Все це дозволяє додавати на сайт все більше вигляді – так багато, як тільки ви можете собі дозволити, від демонстрації виробничих процесів до вітальних чи демо-роликів. Відео – це завжди емоції та набагато більше інформації, ніж у статичного фону. Не бажаєте виглядати нудно – знімайте відео!
7. Дизайн, розроблений під цільову аудиторію
Сайт має бути таким, яким його хоче бачити клієнт. Шаблони сьогодні відштовхують, а креативні ідеї привертають увагу. Розробляти дизайн тільки після того, як повністю знайомі вимоги ЦА – сьогодні це головна вимога, а не «лише рекомендація».
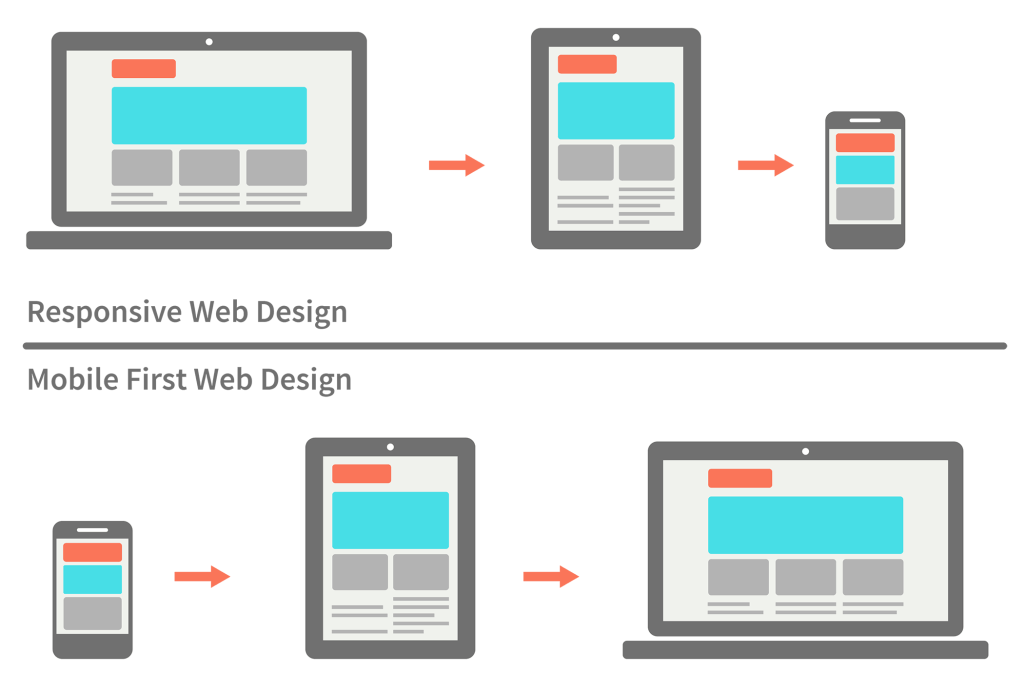
8. Mobile first

На чолі - користувачі мобільних телефонів. Тому робіть одразу компактні зображення, передбачайте зручну навігацію, опрацьовуйте комфортні меню. І пам'ятайте, що сайти, адаптовані під мобільні пристрої, навіть вище ранжуються у Гугле.
9. Ілюструйте

Незвичайні ілюстрації, пов'язані з брендом, - це шикарна можливість залучити зацікавлених клієнтів, і нехтувати нею в жодному разі не слід. За допомогою картинок ви зможете створити потрібний настрій та покажете, яким виглядає ваш бренд зсередини. Крім того, ілюстрації викликають стійкі асоціації, і тільки від вас залежить, яким буде світ вашого бренду в уяві клієнта. Стилі, кольори та тематики ілюстрацій обмежені лише вашими фантазіями. До речі, ілюстрації коштують дешевше, ніж якісний відеоконтент.
10. Можливість зміни дизайну
Не варто чекати на необхідність ребрендингу, щоб поекспериментувати з дизайном сайту. Зрештою, у тренді мінливість, а це означає, що у саму концепцію розробки дизайну можна закласти можливість невеликих змін. Від цього ви тільки виграєте і не доведеться готувати колосальний бюджет на внесення глобальних правок через рік-два-п'ять. Можливість швидкої зміни елементів дизайну – це економічно та вигідно, а до того ж допомагає підтримувати постійний інтерес користувачів.
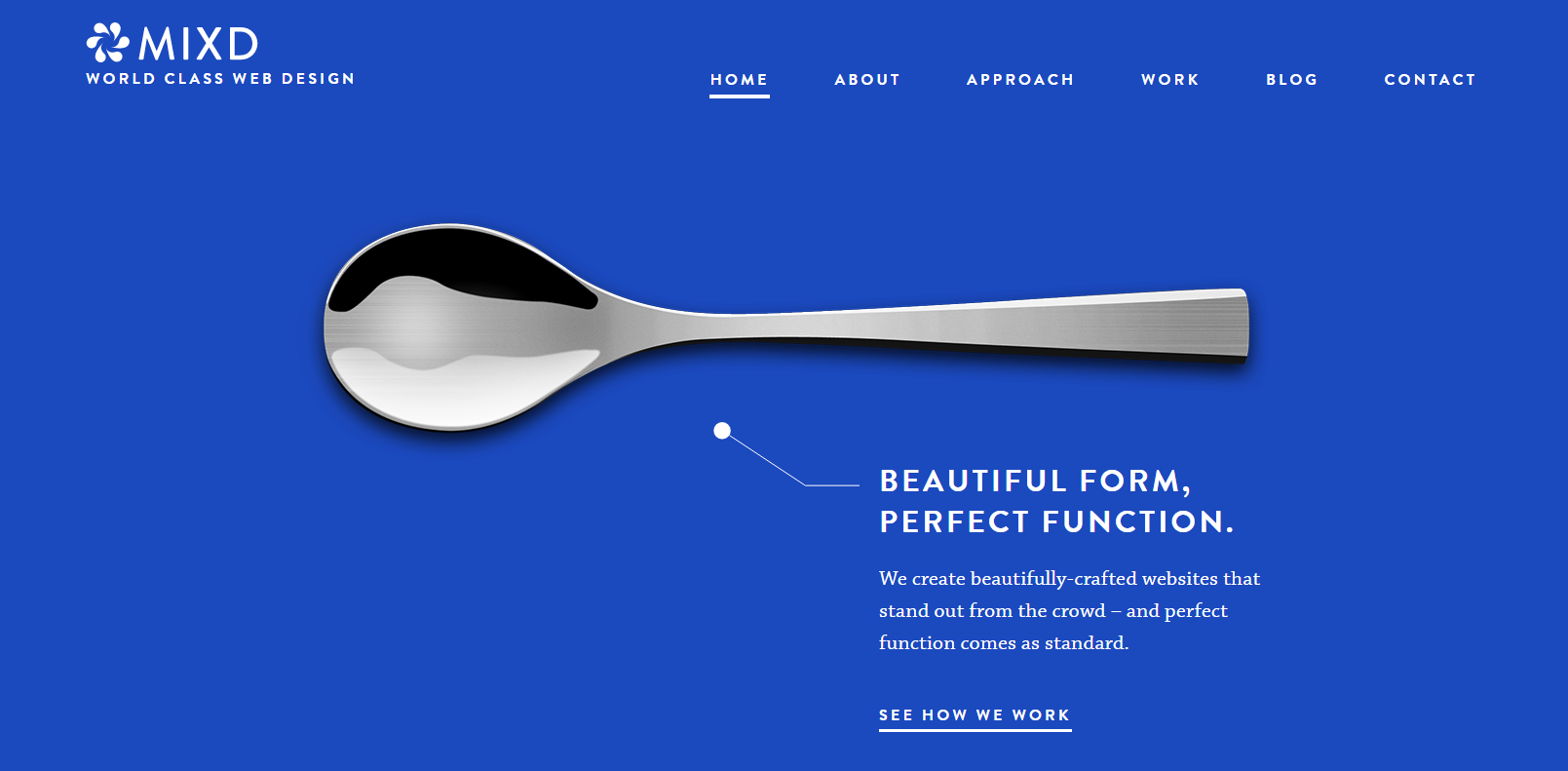
11. Мінімалізм, акуратність, лаконічність

Не варто кричати про свою крутість за допомогою химерного дизайну. Сьогодні користувачі воліють прості та зрозумілі сайти. Секрет тренду не тільки в тому, що краса у простоті, але ще й у тому, що «легкі» лаконічні сайти вантажаться на смартфонах та планшетах швидше. Що включає саме поняття мінімалізму в дизайні? Це площина, монохром, виділення лише важливих елементів. "Життя" цьому тренду точно вистачить ще мінімум на рік.
12. Вийдіть за сітку
Якщо вам потрібно привернути увагу користувача за допомогою незвичайного стилю, то вихід за сітку – саме ваш варіант. Такий макет буде достатньо креативним та гнучким, щоб реалізувати усі ваші нестандартні побажання. Тільки пам'ятайте, що жертвувати зручністю інтерфейсу все ж таки не варто.
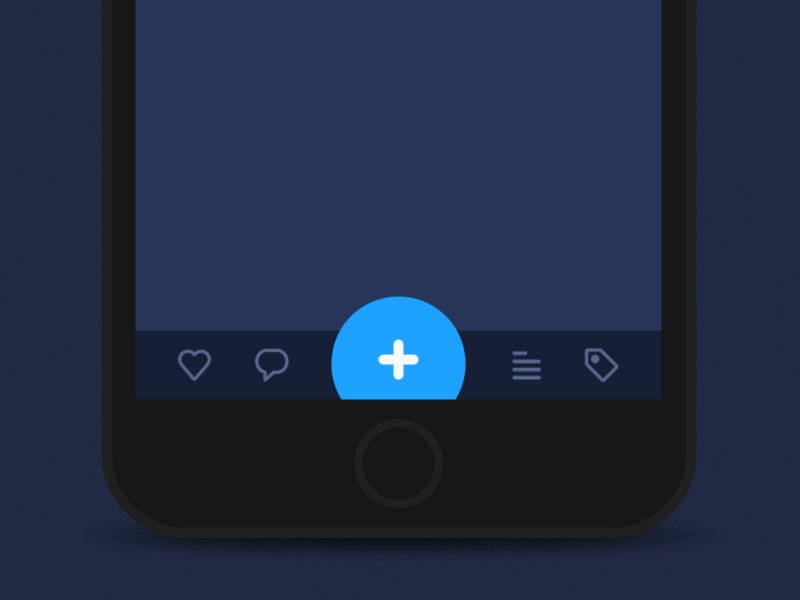
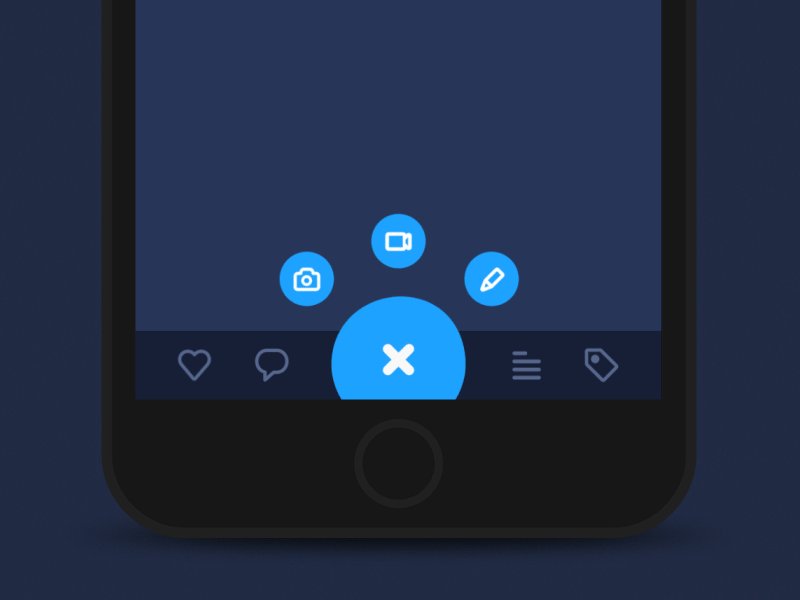
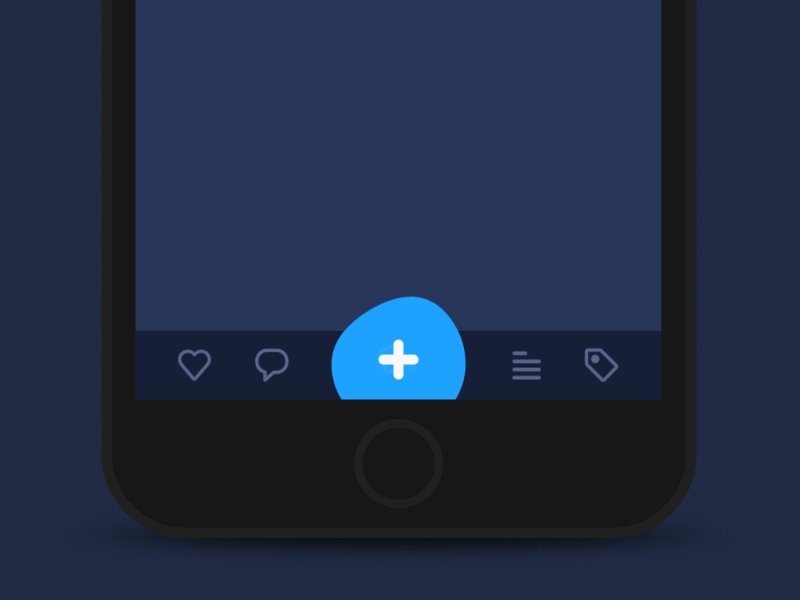
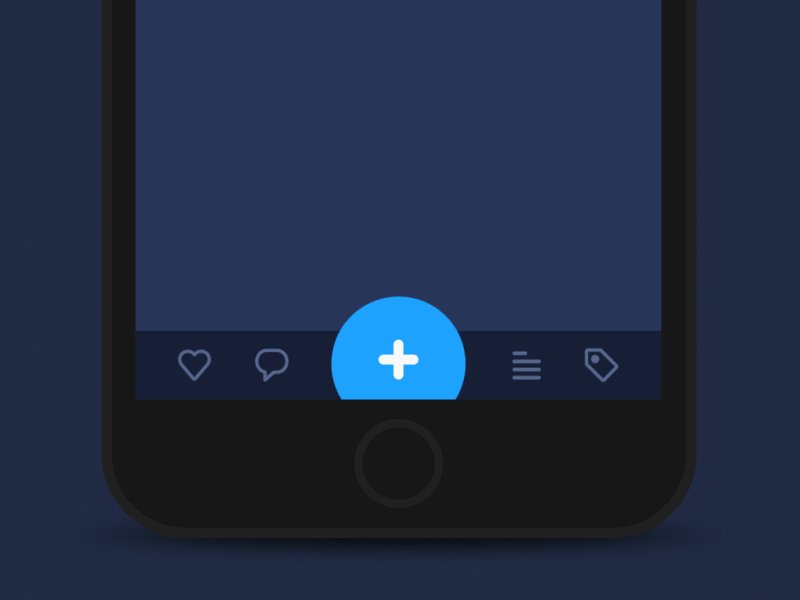
13. Мікровзаємодії

Покажіть користувачеві, що ви зацікавлені в ньому. Нехай навіть це буде стрибаючий від радості кошик з товаром. Мило, приємно і незвично, так?
14. Візуальні ефекти з вертикальним розташуванням
Це зручно і для користувачів мобільних гаджетів, і для тих, хто віддає перевагу декстопам. Таким чином, можна плавно сканувати інформацію звичним чином – зверху внизу.
15. Almost Flat або напівплоский дизайн

На плоскому екрані – плоский дизайн. Нарешті гармонія набута! Читабельність, простота, гармонія квітки – але водночас тіні, переходи та нашарування як ненав'язливий акцент. Тінями та кольором виділяють головні підпункти меню, основні ідеї та кнопки заклику до дії.
16. CTA – більше, вище, сильніше
Блоки CTA стають більшими, дуже великими, масивними, такими, щоб не помітити їх неможливо. Маркетологи повністю задоволені, користувачі не промахуються при натисканні – дуже зручний та ефективний тренд.
17. Природний зелений

В Інституті кольору Pantone вирішили, що весь рік буде у тренді «натуральний колір зеленого соковитого листя» Greenery. А що, гарна ідея!
18. CTA: множимо на два
Передбачте на цільовій сторінці два розвитку подій – і дві кнопки, звісно. Наприклад, для тих, хто хоче продовжувати знайомитися з продуктом, і для тих, хто готовий зараз зробити покупку.
19. Розмовний стиль
Говоріть мовою клієнта. Використовуйте оберти, жаргонізми та типові для вашої ЦА слівця. Так можна підвищити конверсію на 30% і стати своїм хлопцем серед клієнтів.
20. Час подяки

Підготуйте Thank You Page, подякуйте людині за зроблений вибір. Це – один із способів вести бізнес із людським обличчям. Клієнт запам'ятає, як з вами було приємно працювати, і прийде у вас знову. Адже ви зацікавлені у тому, щоб у нього все було добре.
SEO
21. Неякісну масу посилань - в аут
Пошуковики все більше «не люблять» накручені посилання, їх алгоритми постійно оновлюються. Не хочете потрапити під Мінусинськ, використовуйте білий поступ з природними посиланнями.
22. Захищене з'єднання https та захищене з'єднання

Оновлена версія Chrome вважатиме сайти http потенційно небезпечними. Google весь минулий рік рекомендував переводити сайти на захищене з'єднання. Як кажуть, давно настав час. І немає шахрайству у мережі!
23. AMP або мобільні сторінки із прискореним завантаженням

Вони вже почали ранжувати Гуглом. Варто подбати про їхнє створення заздалегідь, поки це не стало тотальним трендом.
24. Progressive Web Apps
Швидке завантаження. Новий стандарт для сайтів е-коммерс – лише 3 секунди. Ви встигаєте?
SMM
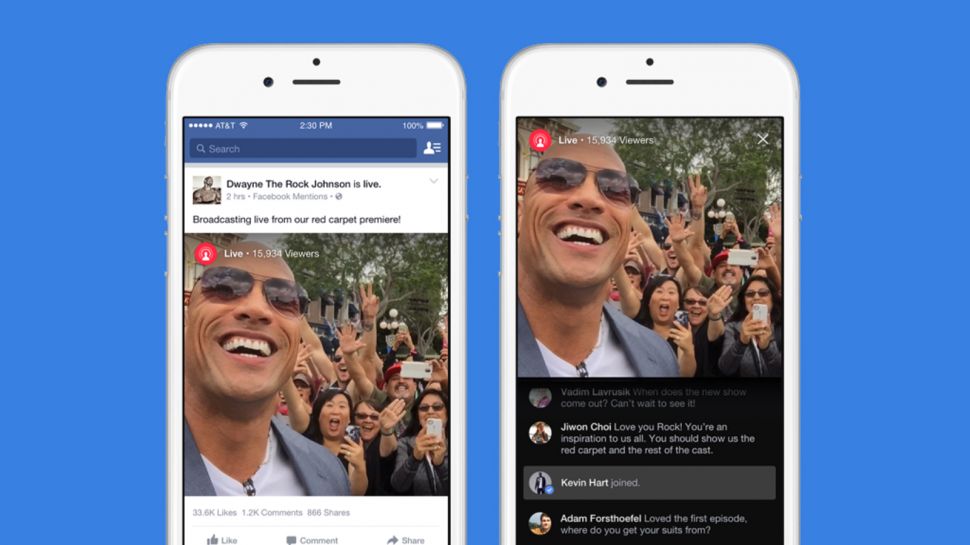
25. Facebook та стрими

Мікро-презентація, трансляція подій, огляд заходів – напевно комусь із вашої команди вже час приєднуватися до армії відеоблогерів, щоб ваша стрічка у Фейсбук ставала жвавішою та цікавішою.
26. Instagram для високих показників конверсії

Все більше компаній заходить до Інстаграма для пошуку нових ринків. Настав час і вам приєднатися, як думаєте?
27. Робота з аудиторіями

Розділяючи аудиторії за інтересами та використовуючи Look-a-Like, ви зможете отримувати нових «майже зацікавлених» клієнтів без особливих витрат. Така концепція дозволить вам запускати рекламу точково та гарантовано отримувати вищий відгук.
Можливо, ви помітили й інші тренди, що намічаються? Використовуйте їх! Будьте лідерами!
