3 осінні тренди веб-дизайну

Нові тренди у дизайні дозволяють подивитися на оформлення інтернет-ресурсу інакше. Бажаєте, щоб дизайн сайту обговорювали? Варто використати щось нове. У чому ж полягають запропоновані дизайнерами нововведення і чи завжди вони потрібні?
Тренд №1. Виділення підкресленням

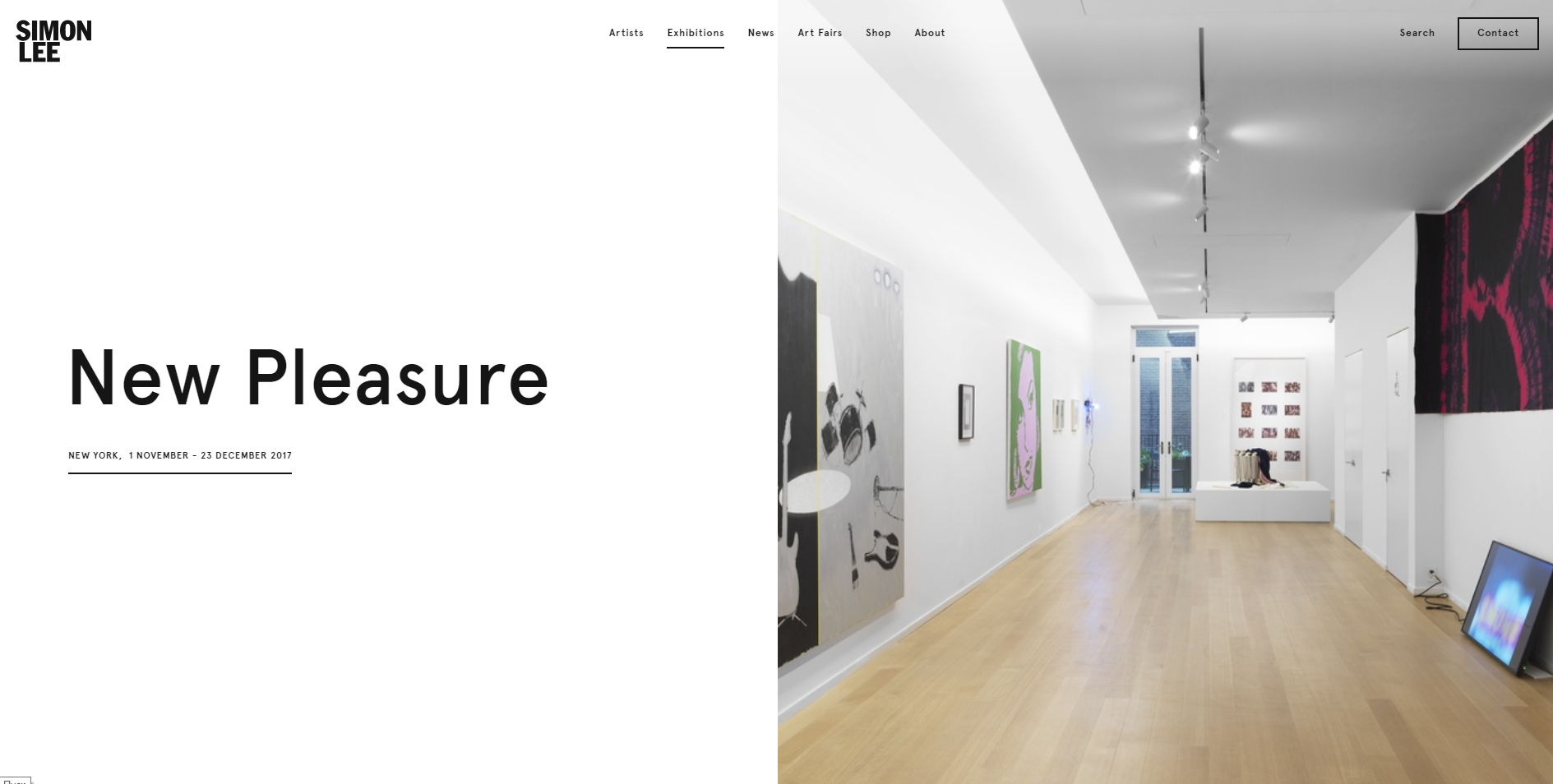
У кожному текстовому редакторі можна підкреслити текст. Звичайно, в дизайні не йдеться про форматування такого роду: кожна лінія унікальна і відповідає тексту за кольором та шириною. Тренди веб-дизайну передбачають застосування помітних, видимих акцентів. Підкреслення не потрібно ховати, і тоді вони спрацюють як підсилювач.
Завдяки підкресленню, можна виділити дрібні написи, збалансувати назви, врівноважити візуальні елементи. Важливо лише стежити, щоб підкреслений текст став переповненим, надто важким. Тому такий прийом використовується поряд із великими вільними просторами.
Тренд №2. Трудночитаний текст чи обструкція

Обструкція – це складна техніка накладання літер і зображень, у результаті якої текст стає трудночитаемым, складним сприйняття, але тому що викликає ще більший інтерес. Є кілька дизайнерських прийомів, які відповідають цьому тренду:
- елементи, що закривають текст, наприклад, фрукти або тварини;
- мінімальна різниця у кольорі між текстом та тлом, через що вони майже зливаються;
- накладання літер один на одного, зміщення та «змішування».
Цей прийом потребує уваги, а на адаптивних сайтах – подвійно. Потрібно все ретельно зважити та спланувати, а також переконатися, що через усунення букв не з'являються нові небажані слова. Також бажано використовувати простий шрифт та не створювати додаткових дизайнерських акцентів навколо напису.
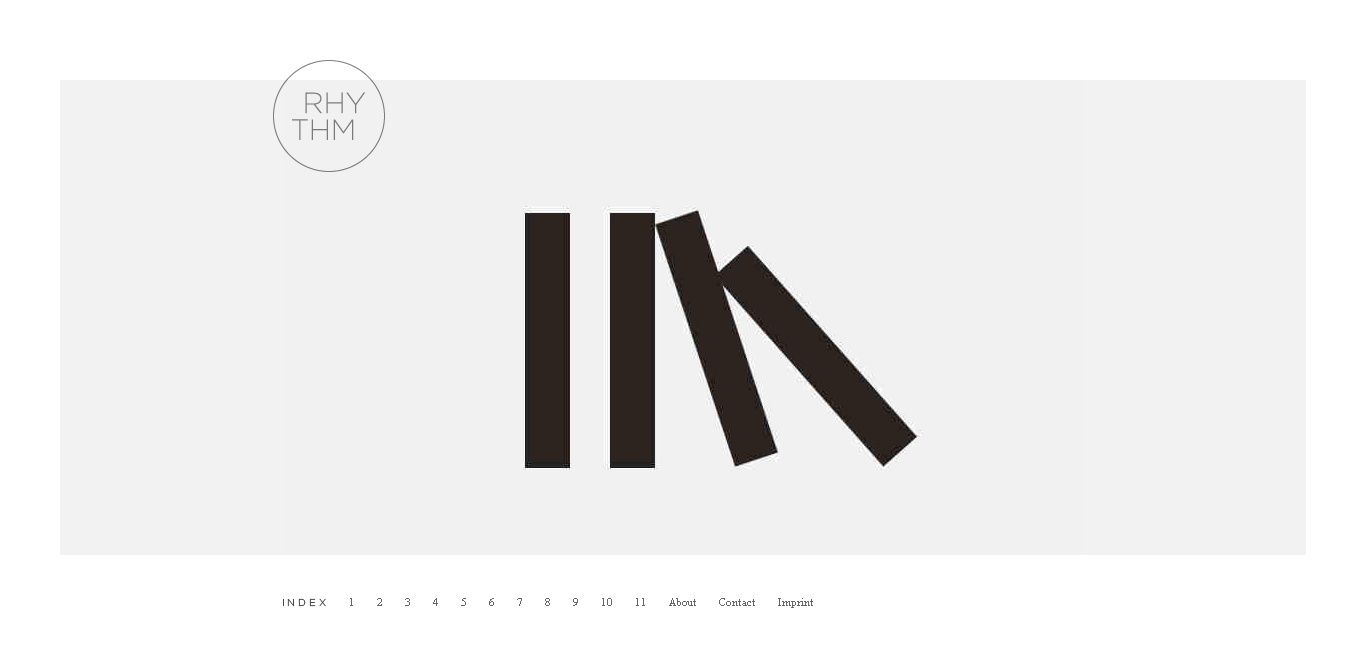
Тренд №3. Чорно-білий мінімалізм

Монохром та чорно-білі контрасти – модний тренд, який прийшов із фотографії. Колірні схеми, що складаються лише з чорних, білих та сірих градієнтів, можна розбавляти підтонами – червоним, синім або зеленим. Також багатий і благородний чорний в оформленні сайту може бути зв'язкою між чорно-білими та кольоровими елементами дизайну.
Подібне дизайнерське рішення цілком може бути «теплим» чи «холодним», світлим чи темним – залежно від того, який настрій потрібно створити відвідувачам. Текст у будь-якому випадку має відрізнятись від фонових елементів. Як правило, його роблять світлим та чітким.
Отже, основні тренди листопада полягають у підкресленні, змішуванні літер та реалізації чорно-білих схем. Повсюдно використовувати їх не потрібно, адже вони ускладнюють читання тексту. Але за грамотного виконання вони зможуть виділити сайт.
