7 ознак зручного сайту
19.06.2012

Зручний сайт – це ергономічний інтерфейс та приємний для ока дизайн. Всі? Ні. У слово «зручний» часто вкладаємо не тільки «зрозумілий і красивий». Для розробників зручний сайт - це сайт, який повною мірою відповідає ідеї, що вкладається в нього - щоб його використовували саме так, як його і передбачалося використовувати.
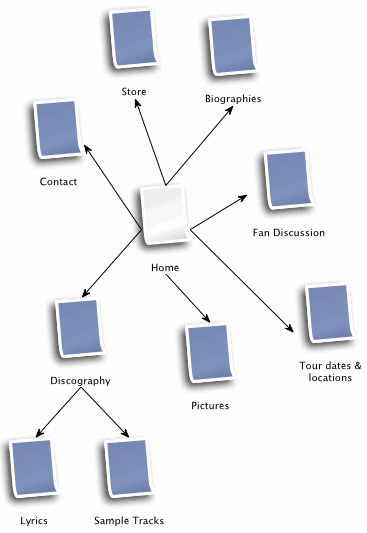
- Зручний сайт повинен з першого погляду повідомляти відвідувача, де він знаходиться та які він має можливості. Для цього всю необхідну інформацію потрібно розмістити на головній сторінці, на найпомітнішому місці. Вітальне слово, меню, акції та новини, анонси та огляди новинок – все, що має потрапити в поле зору відразу, має знаходитись на головній сторінці в її осяжній частині.
- Витримане правило трьох або п'яти кліків допоможе користувачеві відчути себе упевненіше у використанні сайту. Завжди почуваєшся вільніше, коли точно знаєш, що зможеш знову знайти потрібну інформацію. Також не завадять додаткові сервіси, такі як передплата новин, розсилка каталогів і прайсів.
- Чітка візуалізація пріоритетів та шляхів логічно пов'язує загальний дизайн із змістом сайту. Візуальне виділення елемента (більший розмір, яскравий колір, незвичайна форма) автоматично підвищує його значення в очах користувачів. Розташовані в один стовпець або рядок рядків на схожому фоні відразу ідентифікують себе як меню, тоді як розкидані слова та фрази можуть ніяк не привернути до себе уваги. Стерта межа між закладкою та сторінкою, на яку вона веде, підкреслює їх єдність і при подальшому використанні ототожнює одне з одним.
- Зручний сайт має складатися з інтуїтивно зрозумілих та знайомих значків та умовностей. Наприклад, кошик для товарів у вигляді справжнього кошика для товарів. Наприклад, якщо замість кошика буде зображено відро для сміття, буде складатися враження, що користувач викидає речі, а не купує. Звичайно, він не стане їх купувати. Також і кнопки мають бути схожі на кнопки, а не на планети чи екземпляри фауни чи флори.
- Основні елементи навігації , такі як назва сайту, розділи, послуги, пошук і т.д. повинні бути видно постійно. Але з їх числа необхідно вибрати і розмістити на постійне відображення лише п'ять, а решту залишити на головній сторінці. Перевантаженість кожної сторінки негативно позначиться як на сприйнятті кожної сторінки, а й у часі її завантаження.
- Задовільно зручними сайтами вважаються ті сайти, де ми відразу, не напружуючи зір і не роздумуючи, бачимо такі елементи:
- Логотип;
- Назва сторінки;
- Головні розділи, меню;
- Навігація, пошук;
- Поточне розташування на сайті.
- У наші дні непогано також мати полегшену версію сайту , яка б підходила до перегляду з мобільного телефону. У сумі з попередніми елементами його можна вважати цілком зручним. За відповідного не агресивного дизайну, звичайно.

Різним людям подобаються різні сайти. Але якщо сайт зручний, він подобається набагато більшій кількості відвідувачів, тому що їм приємно та просто користуватися. І чим таких відвідувачів більше, тим краще, чи не так? Саме тому при створенні сайту необхідно одразу робити його зручним – так буде легше і просувати його, і покращувати, а відвідувачам користуватися.
ПІДПИСАТИСЯ НА РОЗСИЛКУ НОВИН
Останнє в нашому блозі
Інтернет маркетинг
04.11.2019
Інтернет маркетинг
03.10.2019
