8 + 4 поради юзабіліті

Зрозумілим та зручним має бути будь-який сайт. Успішні ресурси з максимальною конверсією, насамперед, логічні, прості та приємні у використанні. Досягненню високих показників юзабіліті часто заважають дрібні, але поширені огріхи на сайті, їх ми й пропонуємо виправити.
Усуваємо поширені помилки юзабіліті
Раніше ми вже стосувалися питання помилок юзабіліті , тепер же присвячуємо цій великій темі окрему посаду. Для покращення юзабіліті-показників, підвищення конверсії, комфорту користувачів, очищення карми необхідно уникати наступних моментів.

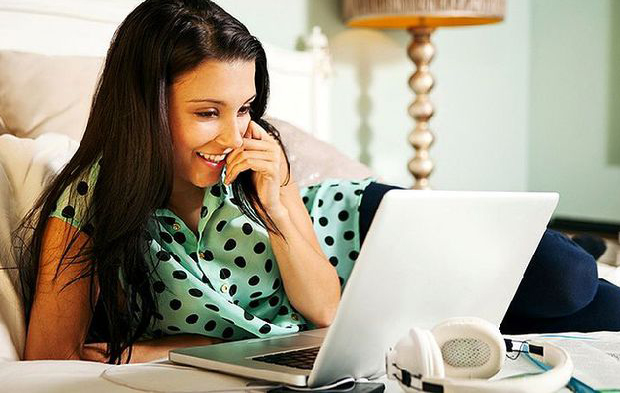
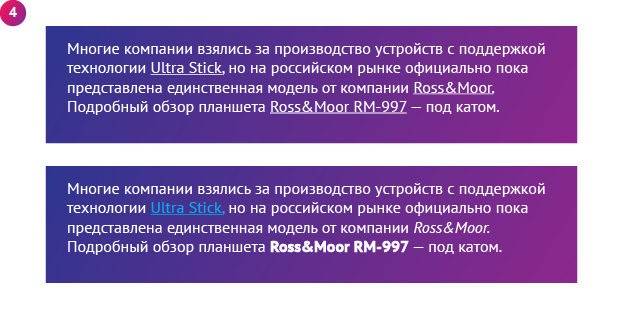
Вирівнювання тексту шириною. Виглядає привабливо, але важко читати.

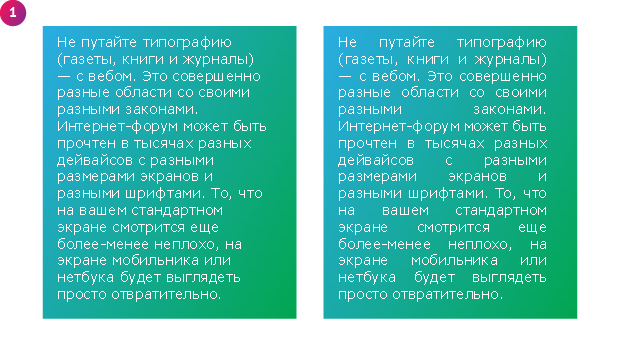
Довгі абзаци. Ніхто не любить читати величезні тексти без поділу на абзаци, особливо якщо інформація складна та концентрована. Не забувайте про відступи, подрібнюйте текст (у межах розумного) на менші частини.

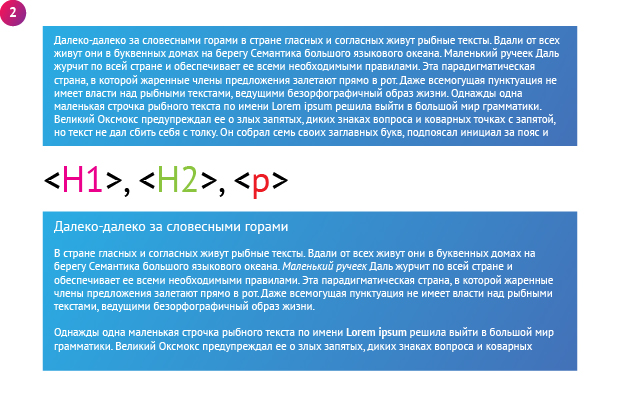
Прохання натиснути «тут», «тут» та «там». Заощаджуйте час відвідувачу вашого сайту, не змушуйте його перечитувати пропозиції та абзаци тексту, щоб зрозуміти, хоче він переходити «туди» чи ні. Користуйтеся описами у самому засланні. Наприклад: «Стаття про помилки у юзабіліті сайту», «Інфографіка про юзабіліті сайту», «Скачати архів із книгою І.І. Іванова».

Підкреслення тексту, який не є посиланням. Про це вже говорено-переговорено, але прецеденти все ще трапляються. Не в тисячний раз пояснюватимемо, чому це погано і незручно. Просто не робіть так.

Зображення з порожніми метатегами alt та title. Причин заповнювати графу із описом зображення кілька. По-перше, це добре для SEO і може привести додатковий трафік на сайт, по-друге, це просто пояснює, що зображено на фото. Картинка також може бути одночасно і посиланням, у цьому випадку цілком логічно вказати, куди вона веде.

Логотип у шапці сайту не є посиланням на головну сторінку. А даремно! Користувачі звикли до цього зручного та простого правила, не позбавляйте їх можливості швидко переміщатися сайтом.

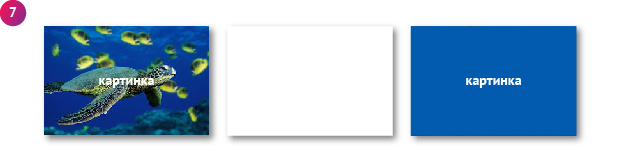
У фоновому зображенні немає кольору фону. Неприємним казусом може виявитися цей факт для любителів відключати зображення у налаштуваннях браузера. Віддавайте перевагу кольору фону наближеному до кольору зображення.

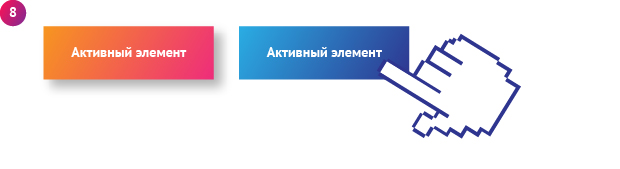
Немає реакції при наведенні активних елементів. Користувач не повинен вгадувати, на що можна і потрібно натиснути. Активні елементи повинні правильно відображатися при наведенні курсору.
Помилки у юзабіліті веб-форм
Найважливіша складова успіху будь-якого бізнесу – висока якість сервісу. Для інтернет-магазинів це чи не єдиний спосіб перемогти у конкурентній боротьбі. Звичайно, якість та унікальність товару (послуг) ніхто не скасовував, так само, як і зручність сайту в цілому, але для максимального комфорту та збільшення довіри користувачів, перш за все, необхідно працювати над покращенням обслуговування клієнтів. Один із його елементів – форми онлайн замовлень (заявок). Цілком можливо, що значна частина потенційних покупців йде від вас до конкурентів через помилки веб-форм та способи оформлення заявки:
- Невиділе активне поле. При заповненні тієї чи іншої графи у формі замовлення зручно знати, де зараз вводиться текст. Допомагають у цьому випадку в міру контрастне тло або рамка.
- Калькулятор не розраховує вартість одразу. Користувач зацікавлений у покупці послуги або товару і, напевно, порівнює ціни на різних сайтах. Він посилено натискає кнопки, прикидає варіанти, вибирає потрібну комплектацію, а підсумкової суми немає. Дізнатися результати розрахунків можна тільки після вказівки контактних даних, імені, електронної пошти, танцю з бубном і так далі. Коли розрахунки дійсно дуже складні і суто індивідуальні, краще замінити калькулятор на форму зворотного зв'язку із запитом ціни, або ж (якщо калькулятор на сайті так дорогий вашому серцю) видавати суму відразу, але з позначкою «приблизна вартість».
- Повільний зворотний зв'язок. Швидкість реакції важлива у боксі, а й у онлайн-бізнесі. Вся справа у конкуренції. Не встигнете ви – встигнуть «сусідні» інтернет-магазини. В ідеалі підтвердження заявок має здійснюватись по телефону, так надійніше та звичне для користувачів.
- Багато питань. Ми вже говорили, але, так і бути, повторимося, що для оформлення замовлення оптимальна кількість пунктів для заповнення – не більше 5. Сьогодні ж згадаємо про непотрібні питання у формах зворотного зв'язку із заявками на розрахунок вартості та про насторожене ставлення користувачів до відправки особистих даних в Інтернет. Відвідувач сайту двічі подумає навіть перед відправкою своєї електронної адреси, йому не хочеться розгрібати потім «груди» спаму. ПІБ, домашньою адресою та іншою конфіденційною інформацією коректно цікавитись лише під час оформлення доставки замовлення. У формах зворотного зв'язку не ставте запитань на кшталт: «звідки ви дізналися про сайт?», «Які товари хотіли б бачити у нашому асортименті?». Про це можна запитати пізніше, після продажу товару, коли подібні питання менше дратуватимуть клієнта.
Дотримуйтесь наших порад, уникайте помилок у юзабіліті, і ваш сайт буде працювати ефективно.
