А/В-тести для мобільних сайтів: 10 простих рішень одного завдання

Користувачі мобільних гаджетів забезпечують 55% трафіку, але лише 26% покупок. Відбувається це з очевидної причини: більшість власників ресурсів не адаптують свої сторінки спеціально під мобільний інтернет, а отже, при використанні на смартфонах і планшетах виникають труднощі.
Базові вдосконалення

Як би ви не видозмінювали свій ресурс під мобільні пристрої, пам'ятайте про основні принципи:
- Мінімалізм та строгість. Пам'ятайте, що екрани мобільних пристроїв невеликі. Громіздкі елементи або надмірна строкатість відволікатимуть користувачів на шляху до мети.
- Невеликий вибір. Так легко визначитися – це правило працює завжди.
- Швидкість завантаження сторінки висока, без компромісів. У власника смартфона мало часу, ще менше, ніж у власника нетбука. Він не чекатиме на завантаження сторінки – 100%.
Як збільшити конверсію простими методами: тестуємо зміни легко

Отже, пропонуємо вам 10 простих змін, що дозволяють вашому ресурсу стати ближчими до мобільних користувачів.
На головній сторінці – товари. Не варто "з порога" кричати про свій ювілей або викладати фото щасливих клієнтів. До вас прийшли за товаром, то починайте продаж із першої сторінки. Історію компанії користувач прочитає і пізніше – коли прийде до вас знову, задоволений першим замовленням. Звичайно, на першій сторінці гідні лише бестселери.
Замовлення – в один клік. Чим більше полів та граф заповнює користувач на своєму шляху до товару, тим вище його бажання випаруватися (тобто передумати купувати). Подумайте – чи так важливо, щоб користувач спочатку оформив акаунт? Адже головне – продаж, а не ще один е-майл у списку адрес. Ви можете створити одну сторінку за допомогою jQuery - таку, де буде видно відразу кілька вкладок, які створюють "шлях" для користувача. Або всі кроки, потрібні для здійснення покупки, розміщуйте на одній сторінці. Такі зміни можуть збільшити конверсію сторінки на 25% у середньому.
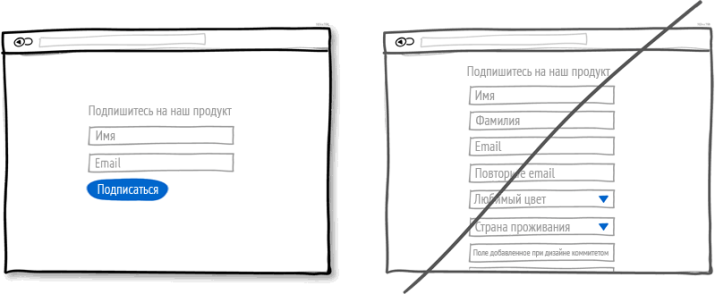
Кількість полів уведення – урізати.

При оформленні замовлення важливо, щоб користувач заповнював якнайменшу кількість полів. Це дуже важливо для мобільних пристроїв. Забирайте всю ту інформацію, яка вам не потрібна для продажу – від фізичної адреси до дати народження клієнта. Більшості користувачів імпонує, що замовлення можна здійснити без реєстрації.
Швидкість оформлення замовлення – висока чи ще вища. Якщо користувач смартфона вирішив щось придбати, швидше за все він захоче зробити це негайно. Тому «оформлення замовлення в один клік» – саме те, що йому потрібне. Проста заміна кнопки збільшує клікабельність на 17% у середньому.
Заклик до дії – усунути. Йдеться саме про кнопку: якщо на «комп'ютерній» версії їх може бути навіть кілька, то на мобільній цілком можна обійтися і без них. Точніше вибрати тільки те, що має вирішальне значення для ресурсу. Наприклад, поставити лайк зі смартфона не завжди зручно, як і заповнювати поле для е-майл. Головне – покупка, а отже, залишаємо кнопку «замовити». А коли клієнт вже здійснить замовлення, йому варто запропонувати підписку та створення клієнтського облікового запису.
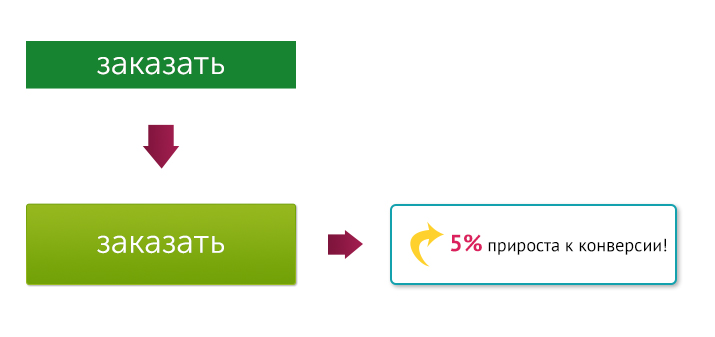
Кнопка CTA – велика та помітна.

Якщо кнопку «замовити» не видно або вона не клікабельна, то замовлення не буде. Не чекайте від цієї зміни колосальних результатів – максимум 5% приросту конверсії. Зате це турбота про користувачів – і про свій прибуток, звичайно. Адже якщо не натиснути кнопку замовлення, як тоді зробити покупку?
Вибір – обмежити. Нескінченний скролінг не приваблює користувачів. Тому залиште на сторінці лише ТОП-позиції, які безумовно привабливі для ваших відвідувачів. Інші можна приховати за кнопкою «показати все».
Навігація – спрощується.

Багато товарів не розміститься на екрані смартфона. Тому список пропозицій можна скоротити, надавши користувачам відкривати додаткові категорії самостійно. Є ще варіант – розбийте навігацію на кроки, додавши підрозділи. Наприклад: чоловічий гардероб – взуття – кросівки тощо. Тому користувач швидко знаходить необхідний розділ і не втрачає зв'язку з ресурсом.
Рядок пошуку – на увазі. Переконайтеся, що користувач може легко знайти потрібний товар, скориставшись рядком пошуку. Її краще розміщувати у верхній частині меню – по центру, ліворуч чи праворуч.
Розмір картинок – скоротити. Зображення великого розміру повільно завантажуються. Так що якщо не хочете залишити користувача наодинці з екраном, що підвис, скорочуйте «вага» картинок. Перевірити результативність змін просто – проведіть спліт-тестування.
І не забувайте головний принцип мобільних пристроїв – тут все має бути швидко. Тому можете безжально урізати та скорочувати. І звісно, потім тестувати.
