Call to action та кнопки, на які хочеться натиснути

Будь-який сайт має продавати. Працюючи над дизайном та юзабіліті, не варто забувати про так званий «заклик до дії», адже він має бути не просто помітним, зрозумілим, а й дієвим. Ми розповімо, як ввести в структуру сайту елементи, що продають, щоб вони гармонували із загальною концепцією ресурсу і підвищували конверсію.
Що можна вважати закликом до дії?
Елементи call to action (CTA) привертають увагу користувача і переслідують конкретні цілі – отримати від відвідувача сайту лід. Іншими словами, користувач, побачивши заклик до дії, повинен легко здогадатися, чого від нього вимагають: завантажити прайс, зареєструватися на сайті або оформити замовлення ... Цілі можуть бути різними, але принцип дії елементів call to action - один.
Допоміжні складові заклику до дії:
- відео;
- ілюстрації;
- зрозумілі та прості форми зворотного зв'язку;
- лаконічні тексти.
Контент, оповідаючи про переваги компанії, робить основну роботу із залучення клієнтів, збільшуючи цим можливість кліка по кнопці в рази. Тим не менш, безпосередньо закликають до дії саме кнопки і найголовніше текст на них .
Допустимо, на вашому сайті є кнопка «Замовити», сама по собі вона ще не є закликом до дії, принаймні цей заклик слабо аргументований. CTA – це не лише кнопка, а насамперед напис на ній. Здавалося б, додаємо кнопку на сайт, пишемо на ній слово «Купити», «Завантажити», «Підписатися» і вуаля – лідогенерація зашкалює, але не було.
Кнопки, особливо грамотно спроектовані та розташовані – дієвий метод підвищення конверсії сайту, але їхня ефективність може суттєво відрізнятися.
Кнопки – тренд, який працює на покращення ранжування сайту
Не зайвим буде згадати, що кнопки стали модним віянням у веб-дизайні кінця 2013 – початку 2014 року. Вони збільшилися в розмірах, а їхня кількість на сайтах, особливо з плоским дизайном, зросла. Кнопки не лише «продають» та «реєструють», вони пропонують ознайомитися з портфоліо, перейти на сторінку контактів, дізнатися більше про компанію. Навіщо це робиться? Для покращення поведінкових факторів та позицій сайту у пошуковій видачі, звичайно ж.
На яскраву кнопку з написом, що інтригує, так і хочеться натиснути, навіть якщо докладна інформація не особливо цікавить відвідувача сайту. Натиснувши кнопку, користувач переходить на наступну сторінку, збільшуючи тим самим глибину перегляду сайту.
Якою має бути клікабельна кнопка?
- Помітною . Вона повинна відразу ж «впадати у вічі» і викликати майже непереборну спрагу кліка, особливо якщо справа стосується посадкової сторінки .
- Доречний . Кнопка має гармоніювати з дизайном сайту та призначенням ресурсу.
- Зрозумілою . Приділіть максимум уваги тексту на кнопці і біля неї, користувач повинен не тільки зрозуміти призначення елемента кнопки, але і негайно натиснути на неї.
Розташовувати кнопки краще в шапці сайту або біля ціни пропонованого товару або послуги. Деколи доцільно розмістити її і після цікавої статті, інфографіки або відео, що розповідає про переваги продукту.
Щодо кольору постійно ведуться дебати, тому що універсального рішення для всіх сайтів не може бути. Для кожного ресурсу оптимальний варіант дизайну індивідуальний. Знайти його можна лише досвідченим шляхом спроб і помилок, експериментуючи з кольором. Важливу роль тут відіграє концепція оформлення сайту загалом: пам'ятайте, кнопка має бути не лише помітною, а й доречною.
Створення ефективних закликів до дії
Написання текстів елементів CTA – окрема наука. Дослідження показують, що кнопки з докладним і точним описом результату натискання дають набагато більше конверсії, ніж заклики до дії з типовим текстом «Завантажити» і «Підписатися».
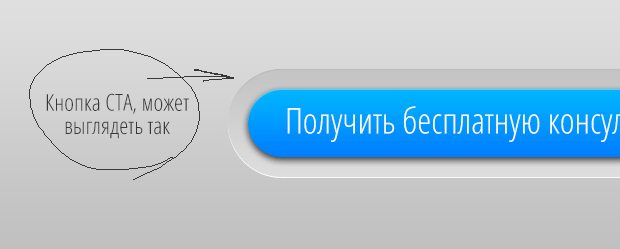
Написи повинні бути лаконічними і містити опис того , що в результаті зможе отримати користувач замість того, що він повинен зробити. Наприклад, не просто «Купити зараз», а «Додайте в кошик, заощаджуйте 25%». Не «Підписатися» або «Надіслати заявку», а «Отримати безкоштовний розрахунок замовлення» або «Отримати безкоштовну консультацію». Допускаються і додаткові пояснення біля кнопки. Відомі також випадки, коли зміна одного слова значно впливала на конверсію.

Трапляються і грубі помилки в написанні текстів, елементарна безграмотність. Кричущий приклад на картинці нижче.

Ми настійно рекомендуємо час від часу тестувати колір та тексти кнопок, тільки так можна зрозуміти психологію свого покупця та підвищити ефективність роботи елементів call to action.
