Цілі в просуванні сайту: всі правила налаштування в Google Analytics

Домагатися мети – це чудово. Твердження працює як у житті, так і при просуванні сайтів. Але завжди важливо знати, які саме цілі переслідуються, інакше робота втрачає будь-який сенс. Тим більше дивно, що в Google Analytics досі можна зустріти «безцільові» облікові записи або облікові записи з «псевдоцілями» (наприклад, які відстежують лише кількість переглянутих сторінок та тривалість переглядів). Адже те, що люди цікавляться вашим сайтом, - це саме собою чудово, але втрачає всякий сенс, якщо немає остаточної конверсії, тобто покупки/замовлення послуги. Тому цілі мають бути налаштовані правильно. Як це зробити – дивіться далі.
Тонкості налаштування

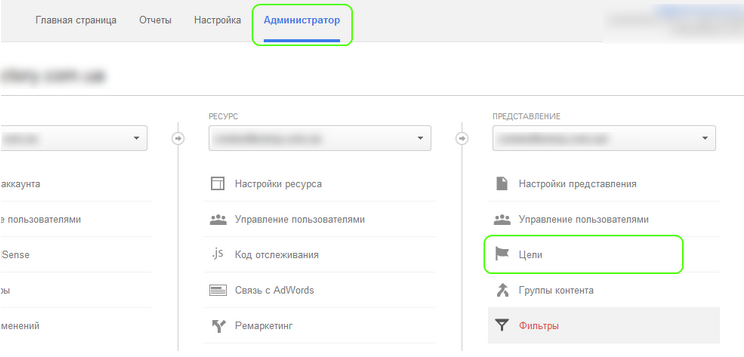
При поданні відразу вибирайте "мету", тоді на вкладці "адміністратор" ви можете відкрити вікно для налаштування цілей. Попередньо встановлені шаблони цілей непрактичні. Їх можна використовувати хіба для того, щоб оцінити технічні можливості відстеження різних моментів на сайті. Найкраще скласти власну мету, скориставшись функцією Smart Goals, «розумні цілі». Це спеціальна розробка Google, що допомагає в оптимізації вашого облікового запису. Щоб налаштувати розумні цілі, виберіть один із запропонованих пунктів, а потім збережіть його.
Потім потрібно налаштувати відстеження цільової сторінки, де метою буде «цільова сторінка». Тоді слід прописати урл без домену. Додати необхідне посилання можна трьома способами:
- одно – якщо посилання при налаштуванні повністю збігається з url сторінки, що відстежується. Якщо відбудеться перехід на сторінку з html, то ціль не зафіксується;
- починається з – у цьому випадку мета вважається досягнутою за будь-якої адреси;
- регулярні вирази: в їх якості можуть використовуватись, наприклад, порядкові номери замовлень (цифри)
Як настроїти послідовність

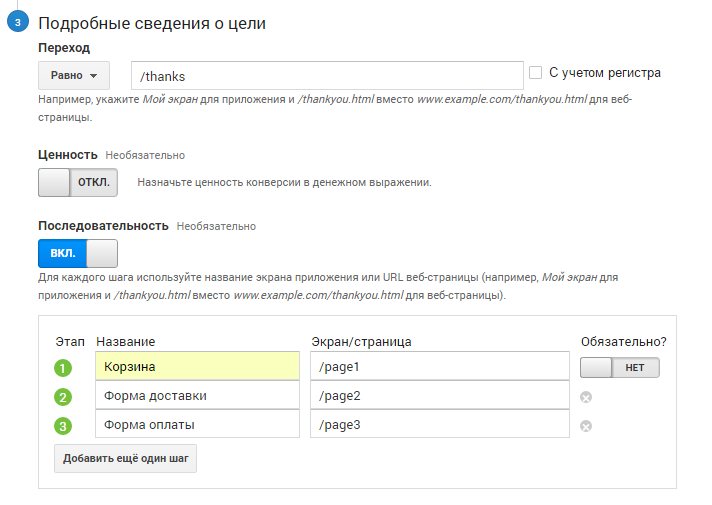
Якщо передбачено покрокову реєстрацію, то кожен крок буде етапом на шляху до мети. В цьому випадку і стане в нагоді послідовність мети. Ви зможете пройти по всіх етапах цієї послідовності разом зі своїми клієнтами та виявити ту саму «воронку», через яку «зливаються» потенційні замовники.
Головними нюансами тут вважаються:
- у полі головної урл-адреси вкажіть посилання на останню сторінку алгоритму дій. Тоді ціль зараховується навіть у тому випадку, якщо користувач не заходив ні на які інші сторінки, крім останньої;
- використовуйте «регулярні вирази» для налаштування;
- створіть необхідну урл-адресу для вашої цільової сторінки, якщо її досі немає. Для цього Tag Manager задає тег «перегляд сторінки».
Як відстежувати події?

Будь-яка взаємодія користувача з сайтом вже вважається подією, але завжди потрібно правильно відстежувати. Для правильного налаштування потрібно скористатися панеллю адміністратора та задати в ній категорію та дію. Також можна задати ярлик та цінність, але це необов'язково. У процесі налаштування ви можете використовувати один з трьох варіантів відповідності: і починається з, регулярне вираз.
Ви також можете додатково встановити цінність (грошовий еквівалент однієї відправки у вашому конкретному випадку). Але завжди беріть до уваги, що одна мета, досягнута одним користувачем, зараховується один раз.
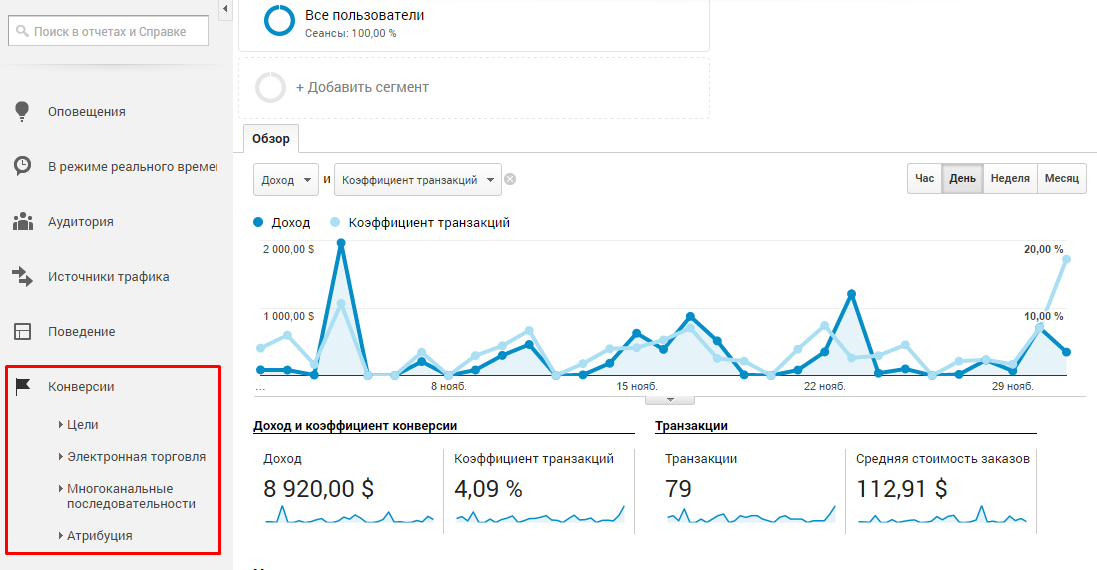
Найбільша складність при налаштуванні полягає в тому, щоб при досягненні мети всі дані про це передавалися до Google Analytics. Можливість відправки за промовчанням надають спеціальні сервіси типу Jivosite. Якщо хочете переконатися, що все працює як слід, скористайтеся поведінковим звітом у вкладці «Події – найкращі події». Якщо автоматичне надсилання не відбувається, скористайтеся можливостями Google Tag Manager. Після правильних налаштувань менеджер фіксуватиме натискання на кнопку «купити» з певним класом. Текст, за яким ви відстежуватимете, вводиться в тригерних налаштуваннях. Потім обов'язково виберіть, що за подію вирушає до Аналітікса при спрацьовуванні вказаного тригера.
Відстежити можна і за допомогою dataLayer, якщо GTM недостатньо коректно працює на вашому сайті. У цьому випадку обраним елементам сайту додатково надається параметр dataLayer, і при здійсненні необхідної транзакції ця змінна фіксує інформацію про подію в JavaScript, що відбулася, після чого спрацьовує тригер. На одну dataLayer можна налаштувати відразу кілька тригерів, після чого вам не доведеться щоразу змінювати програмний код на сайті.
