Дизайн настільки гарний, наскільки практичний

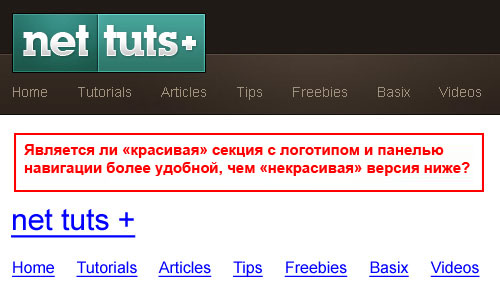
Чи є верхній варіант більш зручним лише за рахунок свого кращого вигляду? Некрасива версія нижче може виявитися зручнішою та зрозумілішою для відвідувача.
Дизайнер при проектуванні повинен пам'ятати лише 2 пункти:
1) інтерактивність та інтуїтивне сприйняття елементів;
2) дотримання бренду та сталості стилю.Інтерактивні та інтуїтивні елементи сторінки роблять функціональним дизайн. Якщо конкретний елемент дизайну робить сайт більш доброзичливим або містить ненав'язливі підказки для користувача, це покращує сприйняття та зручність використання сайту.
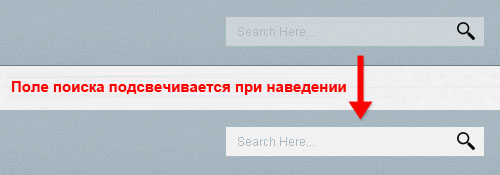
На сайті Design Informer поле пошуку підсвічується під час наведення курсору миші. Ця ненав'язлива особливість дуже елегантно виглядає у браузерах WebKit, оскільки в CSS3 передбачено анімоване підсвічування. Цей дуже простий ефект підказує користувачеві, що він має справу з активним елементом і робить поле пошуку привабливішим.

Сама можливість додавання ефектів ще не означає, що їх потрібно використовувати скрізь та на кожному кроці. Використання ефектів у html5 та css3 ще не додає дизайнерських навичок. Додайте елемент, тільки якщо він додасть зручності дизайну. Якщо дизайн не зроблений зручнішим за допомогою спеціальних технік (CSS3, JavaScript або ще), то дизайнер повинен переглянути питання, чи варто додавати додатковий код. "Прикраса" дизайну може зайти так далеко, що дасть зворотний ефект, тому перш ніж додавати будь-які елементи, переконайтеся, що вони принесуть користь, а не шкоду.
Якщо конкретний елемент включений до загального фірмового стилю сайту, доповнює його образ або репутацію, то з упевненістю можна сказати, що він покращує зручність користування ним. Якщо якесь брендове рішення є чітко спланованим, то воно не буде лише декоративною прикрасою. Ретельно підібрані кольори та графічні елементи підштовхують відвідувача до прийняття рішень та легкої взаємодії з сайтом.
Зручність не повинна бути на шкоду красі. Гладкість та краса робіт має бути видно з прикладів прекрасних сайтів, які характеризуються одночасно зручністю та привабливістю. Краса сайту важлива, але однієї краси мало, і щоб назвати дизайн дійсно красивим, потрібно, щоб він був функціональним, відповідав певній меті та служив привабливості, корисності та впізнаваності сайту. Всі ці параметри є сумарним ефектом дизайну.
