Для чого потрібне A/B-тестування сайту

На сьогоднішній день A/B-тестування є найдоступнішим інструментом, за допомогою якого можна впливати на якість сайту. Але як не дивно, його оминають. Так що ж таке A/B тестування і як воно працює? Давайте розумітися.
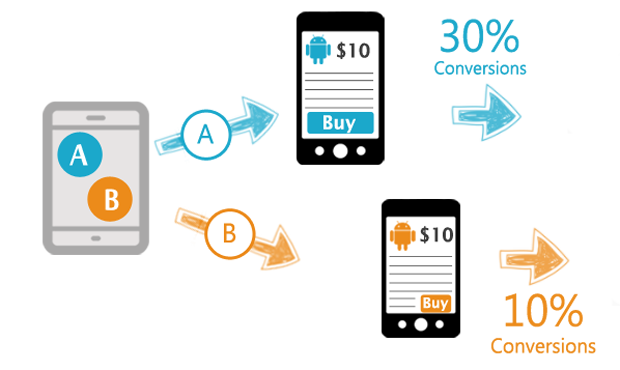
A/B-тестування або спліт-тестування (англ. A/B testing, Split testing) сторінок – інструмент, за допомогою якого регулюється оптимізація сторінки для підвищення показників конверсії. Під час проведення спліт-тестування створюється два варіанти однієї сторінки з невеликими змінами. Після цього запускається процес: на сторінки заходить однакова кількість відвідувачів і вже за результатами взаємодії з сайтом можна буде визначити, яка зі сторінок працює краще та, відповідно, запровадити зміни. Робиться це для того, щоб виявити, які зміни підвищують конверсію сайту і, відповідно, позитивно впливають на цільовий показник.
Наприклад, дослідження впливу на конверсію сайту розміщення елементів інтерфейсу, таких як: кнопки, текст, заголовки і т.д. А також їх розмір та колірні схеми.

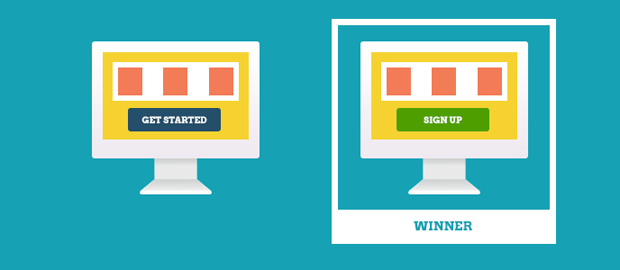
Або такий приклад: на вашому сайті кнопка «в кошик» має синій колір і вам здається, що після заміни кольору на зелений вона приверне до себе більше уваги і на неї захочеться натиснути. За допомогою деяких маніпуляцій, вносяться зміни на сайт, і тепер кнопка «в кошик» світиться синім або зеленим кольором. Після певної кількості відвідувань, проглядається результат по кожному з кольорів, і вибирається кліків, що набрав найбільшу кількість кліків. Все дуже просто.
Підвищити конверсію, використовуючи A/B тест можна до 15-20%.

Починаємо тестувати
І тут постає питання: а які елементи сайту можна тестувати? Так, власне все: контент сайту, дизайн, структуру, форми. За допомогою цього інструмента можна тестувати весь вміст веб-ресурсу.
У процесі тестування можна побачити, що саме вважають за краще читати відвідувачі сайту, які ілюстрації привертають більше уваги, який текст краще продає, що допомагає приймати рішення відвідувачам, а що навпаки відштовхує.
Що стосується тестування дизайну, то, як було зрозуміло з прикладу, сьогоднішні технології дозволяють легко відстежити, на кнопку якого кольору найбільше подобається кликати відвідувачам. Також легко підібрати розмір шрифту та колірну палітру.
Скільки має бути полів? Де вони повинні розташовуватись? Як правильно їх підписати? Який має бути заклик на кнопці? Всі ці параметри можна досліджувати тестуючи форму сайту.

Декілька порад щодо використання A/B-тестування
Тестуйте все що можна . Якщо вам ще не доводилося користуватися сервісом A/B-тестування, почніть зараз. Ви навіть не уявляєте, наскільки цей інструмент може бути корисним для підвищення ефективності цільової сторінки вашого сайту.
Не зупиняйтесь на тестуванні кнопок та тексту . Тестуйте абсолютно весь контент: фото та відео, і навіть відгуки клієнтів. Повірте, на вашому сайті обов'язково знайдеться безліч деталей, які в комплексі досить непогано підвищують конверсію.
Тестуйте в режимі non-stop . Не переставайте тестувати, навіть якщо вам здається, що краще вже нема куди. Немає межі досконалості! Пам'ятайте про це.
Не забуваємо аналізувати . Як би ви сильно не захопилися тестуванням контенту, не забувайте фіксувати і стежити за своїми діями. Це необхідно для того, щоб, якщо вас спіткає невдача, легко знайти останній робочий варіант і повернутися до нього.
