Інструменти для дизайнера
17.05.2011

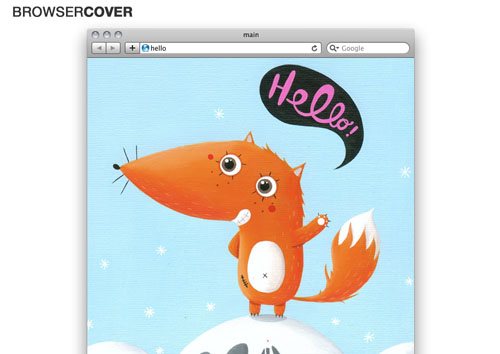
Зростає кількість онлайн-сервісів з обробки зображень, малювання скетчів, створення візерунків, які, безумовно, полегшують життя дизайнера. Відбувається це завдяки новим технологіям, та й просто тому, що необхідно деякі процеси автоматизувати, ну ніяких сил не вистачить, щоразу додавати рамку браузера, щоб викласти сайт у портфоліо. Ось саме про те, як легко в кілька кліків помістити ескізи сайту в рамку браузера, я хочу розповісти.
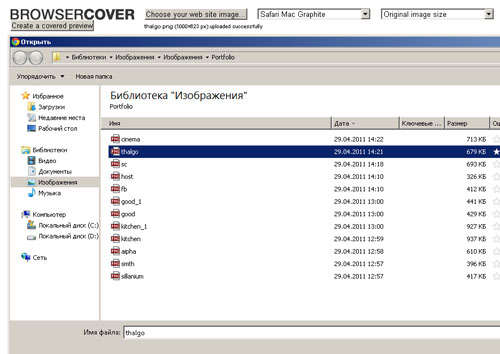
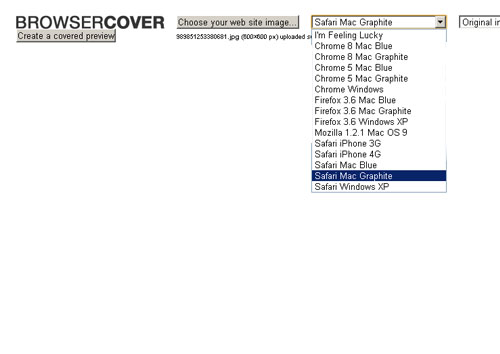
Все простіше простого! Заходимо сюди: http://www.browsercover.me/ , тиснемо на кнопку "Сhoose your web site image" , вибираємо необхідний файл, завантажуємо його на сайт:


ПІДПИСАТИСЯ НА РОЗСИЛКУ НОВИН
Останнє в нашому блозі
Інтернет маркетинг
04.11.2019
Інтернет маркетинг
03.10.2019
