Інтерактивність на сайті або як допомогти клієнту
 Майже кожен сучасний веб-сайт – інтерактивний. Хоча багато хто досі помилково вважає, що інтерактивність – це щось із розряду анімації. Це не так. Точніше, не зовсім так. А як саме, зараз розповімо.
Майже кожен сучасний веб-сайт – інтерактивний. Хоча багато хто досі помилково вважає, що інтерактивність – це щось із розряду анімації. Це не так. Точніше, не зовсім так. А як саме, зараз розповімо.
У звичному розумінні інтерактивний сайт – це такий сайт, окремі елементи якого формуються буквально на льоту з урахуванням поведінки користувача на його сторінках. До інтерактивних компонентів сайту можна віднести:
- форми зворотнього зв'язку;
- форми підписки на email-розсилку;
- реєстраційні форми;
- online-чат із менеджером;
- форуми;
- блоги з можливістю коментування та багато інших. ін.

У перекладі з англійської інтерактивність означає – взаємодія. Отже, елементи системи спочатку запрограмовані на взаємні дії, результат яких комусь потрібен. У нашому випадку в результаті інтерактивності зацікавлені користувачі сайту: вони можуть зв'язатися з представниками компанії та вирішити свої питання, як кажуть, «не встаючи з дивана».
Елементи інтерактивності перетворюють звичайний сайт на майданчик для комфортного спілкування та швидкого вирішення актуальних проблем користувачів. Потенційні клієнти залучаються до активності, вони не спостерігачі – вони учасники, їх слухають та чують, їм намагаються сподобатися та догодити. Самі розумієте, як виглядатиме такий сайт на тлі більш тьмяних конкурентів.
Інтерактивність у ecommerce
Уявіть собі два конкуруючі між собою офлайн-магазини. Перший працює у спокійному режимі, другий усіляко намагається взаємодіяти з покупцями: проводить конкурси, акції, влаштовує свята для дітей, дарує їм кульки та співає з ними пісні. Здогадайтеся, який магазин одержує більше грошей? Правильно другий. І всьому виною залучення клієнтів до спільної справи.
Онлайн-комерція не відстає від офлайн-торгівлі та також використовує елементи інтерактивності.

І це зрозуміло: в епоху активного розвитку веб-сфери під прицілом у звичайних користувачів – інтернет-магазини . Клієнти обирають тих, хто пропонує дешевше, купують там, де ставлять менше запитань та не вимагають зайвого. Найбільш типовий приклад інтерактивності на сторінках онлайн-магазину – кошик. Користувач власноруч вибирає товари, простими маніпуляціями додає їх у кошик, підраховує загальну суму, вибирає найбільш зручний спосіб оплати та доставки, залишає коментарі до замовлення і навіть може відстежувати поточний стан свого замовлення: прийнятий в обробку, товар відвантажений на склад, відправлений, доставлений, оплачений. І всі ці корисні для покупця події відбуваються в режимі реального часу. Такий підхід зручний і прозорий.
Сайти з елементами інтерактиву: приклади
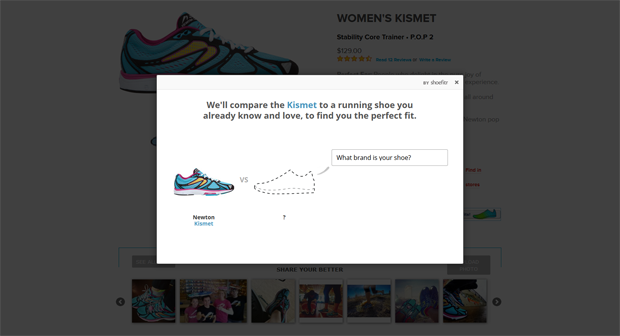
Не забігаючи далеко, наведемо розкішний приклад інтерактивності в ecommerce. Інтернет-магазин Newton Running дає рекомендації покупцеві щодо вибору взуття. Що потрібно від клієнта? Відповідати на запитання максимально точно, щоб отримати максимально корисну рекомендацію:

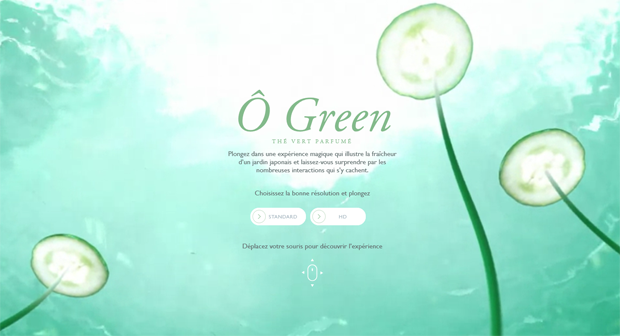
Інтерактивність здатна викликати в людини ті чи інші емоції. В інтересах бізнесу – привернути до себе клієнтів, дати їм заряд позитиву, збудити бажання та його ж задовольнити. Яскравий приклад – компанія Nestle та їх реклама зеленого японського чаю сенча з округу Кагошима. Захоплююча подорож зеленими садами затягує і повністю занурює у світ природи, свіжості, смаку, покупок... Загалом хороший рекламний хід:

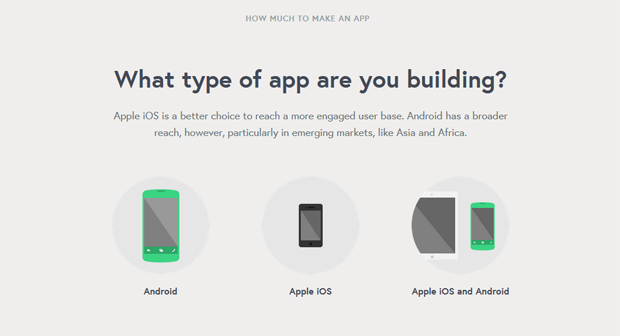
Погодьтеся, інтернет спрощує багато завдань звичайного користувача. А якщо це не просто користувач, а клієнт із чітким наміром замовити розробку мобільного додатку? Для нього теж знайдеться зручний сервіс, який допоможе:
- прорахувати вартість розробки;
- вибрати розробника.
Від потенційного клієнта потрібно всього нічого – отримати приблизну вартість розробки продукту та залишити свої контакти для зв'язку з найкращими розробниками. Ось цей сервіс , що об'єднує замовника та виконавця:

Мабуть, чи не найпопулярнішим прикладом реалізації, а заразом – і монетизації інтерактивності можна назвати академію LingvaLeo .
Нагадаємо: сервіс дозволяє вивчати англійську мову в режимі онлайн:

З розвитком веб-технологій традиційний тип контенту текст, відео, статичні зображення поступово застаріває. Йому на заміну прийшов активніший, а отже – націлений на результат контент – інтерактивний. Його переваги:
- він заощаджує час та сили користувача. Якщо раніше доводилося довго враховуватися в довгі описи послуги/товару, витрачати багато часу на прослуховування відео, то тепер система допомагатиме нам в освоєнні нової інформації;
- він робить продукт цікавішим, народжує в покупця бажання повертатися туди, де його розважали, навчали і майже нічого не вимагали натомість;
- він робить користувачів активними учасниками процесу. "Внутрішня кухня" компанії стає доступною, користувачі не просто спостерігають, вони створюють. А таке ставлення до клієнтів породжує лояльність та стійкий попит з їхнього боку .
