Майбутнє інтернет-маркетингу у 2015 році – 15 трендів від Webakula

Не можемо ми залишити вас у незнанні нових віянь Інтернету, ну просто не можемо. Все найактуальніше, свіже, модне та вражаюче – мотайте на вус, черпайте ідеї, розвивайте свій бізнес!
На перший погляд тренди майбутні мало чим відрізняються від минулорічних: той же flat, адаптивка, друкарня, упор на соцмережі та поклоніння контенту. Однак наступного року прогнозуються помітні зміни в тенденціях, що вже набридли.
1. Мінімалізм та переродження плоского дизайну

Тон тренду, як і раніше, задають смартфони та планшети. Нівелювання текстур і градієнтів, «гамбургер-меню», поля навігації, що від'їжджають, гіпертрофовані інтерфейси і плоский дизайн - заходи вимушені, спочатку виникли для сенсорних пристроїв, отримали розвиток в повнорозмірному Інтернеті.
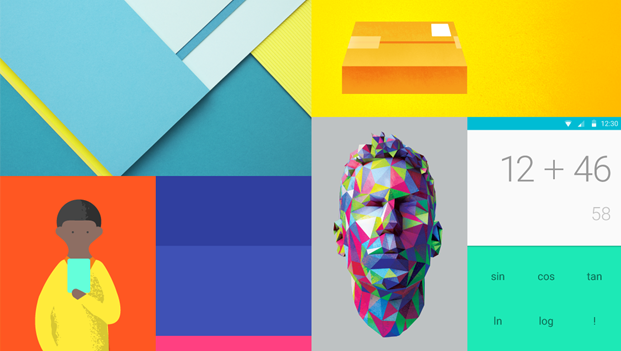
Скевоморфізм змінився на metro-стиль (він же flat design), цим уже нікого не здивуєш. Тим не менш, «плоска» графіка у році, що минає, отримала потужне переосмислення. Достатньо згадати Material Design від Google, де flat став наскрізним принципом взаємодії графіки, анімації, елементів динамічного інтерфейсу.
Головні особливості так званого «матеріального дизайну»:
- фізичні явища основу організації мультимедіа;
- реалізм (додавання легкого ефекту об'ємності та тіней);
- функціональна анімація.
У результаті дизайн повинен стати більш осмисленим і простим у використанні, зосереджуючи увагу користувача на найважливішому контенті.
2. Менше спецефектів
Вже зараз спостерігається чітка тенденція нехтування видовищними, але громіздкими скролл-ефектами та паралаксами. Не можна сказати, що ці фішки незабаром зовсім зникнуть з екранів моніторів, але вони вже напевно стануть стриманішими та продуманішими. Сучасний Інтернет прагне уникнути перевантаженості, яку створюють невміло реалізовані ефекти. Світле майбутнє передбачає лише доречне використання скрола і паралакса.
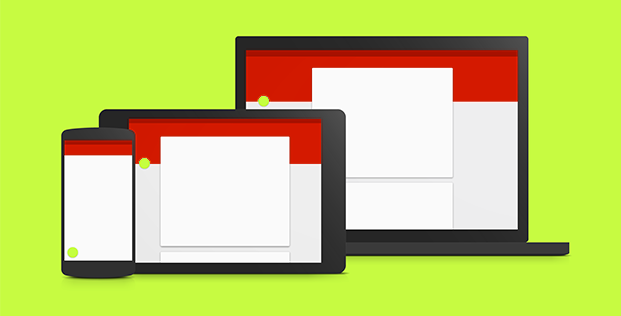
3. Респонсив по-новому

Постреспонсив поки що існує як якийсь набір ідей, але не говорить про нього лише лінивий. Маються на увазі не тільки гаджети, що носяться, але і адаптація сайтів і додатків до таких факторів, як час, місцезнаходження користувача, погода, історія браузера, актуальні події і багато іншого. Ультрасучасний Інтернет прагне підлаштувати інтерфейс під контекст.
4. Гнучка типографіка
Застосування постулатів друкарської друкарні в Інтернеті призводить до невідворотного фіаско. На допомогу знову поспішають мобільні гаджети. У 2015 році ми попрощаємося з дрібним шрифтом, оскільки текст має виглядати ідеально на будь-якому пристрої. Іншими словами адаптивними будуть не лише зображення та структура макета сайту, а й друкарня.
5. Анімація зі змістом

Для зв'язку елементів інтерфейсів та наочної демонстрації станів дизайнери все частіше використовують функціональну анімацію. Використовуючи звичні та зрозумілі користувачам закони фізики з реального життя сайтобудівники намагаються зробити світ веб трохи більш упорядкованим та небезуспішним. Анімація виходить на новий рівень, дозволяючи відвідувачам сприймати дизайн сайтів цілісно, інтуїтивно.
6. Гігантоманія
Сайти з величезними шрифтами, під час перегляду яких руки сверблять змінити масштаб. Віяння, яке знову-таки прийшло зі світу тач-пристроїв. Усьому виною невеликі в порівнянні з повноцінними комп'ютерами екрани, на яких необхідно не тільки легко користуватися навігацією, але і читати текст без лупи. Комусь може здатися, що власнику сайту просто нема часу реорганізовувати ресурс, заточений під смартфони, для моніторів ПК. По суті, величезні сайти не що інше, як побічний продукт адаптивності і повністю данина моді.
7. Все менше сайдбарів

Можна сміливо сказати, що 2015 року пройде під прапором спрощення сприйняття інформації для користувачів. Звідси відмова від сайдбару та пошук альтернативних рішень. Наприклад, "липке" меню вгорі або внизу сторінки.
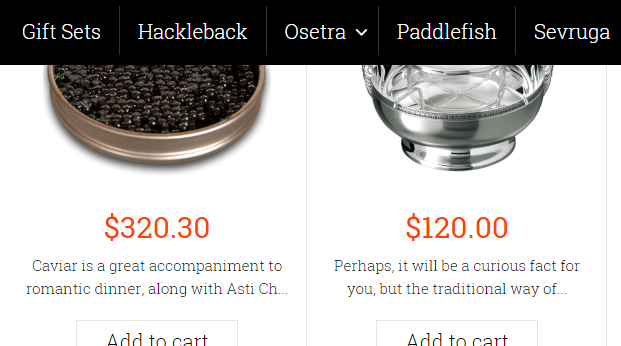
8. Великі зображення
Тема не нова, але актуальна: hero image – величезні зображення у верхній частині сайту, а також великі картинки як фон. Що тут казати? Масштабне завжди захоплює увагу. Іноді цей спосіб висловлює основну ідею компанії дієвіше за слова.
9. Прозорі кнопки

Заклики до дії на контурних або, як їх ще називають, примарних кнопках, стали популярні завдяки тим самим великим картинкам. Порожнисті кнопки тим і зручні, що можуть розташовуватися в будь-якій частині ресурсу поверх будь-яких зображень. Найчастіше вони використовуються на сайтах з лаконічним дизайном, мають більший розмір, ніж їхні «заповнені» аналоги, вирізняються контрастним щодо фону контуром. В іншому все незмінно - лаконічний заклик до дії, розташування в помітній області сайту та різні ефекти при наведенні миші або натисканні на сенсорних девайсах.
10. Експерименти
Описані вище тренди можуть навести на думку про якусь стандартизацію Інтернету під мобільні пристрої. Практика ж показує, що підприємців, які п'ють шампанське після ризикової справи, від цього не зменшилося. Жага виділитися та подати потенційним клієнтам неординарний продукт/пропозицію завжди у тренді.
Для наочності приклад оригінальної та успішної ідеї – сторінка IKEA в Instagram, що завоювала широку популярність. Присвячувалася вона щорічній лімітованій колекції меблів і складалася з головного облікового запису та 34 допоміжних, присвячених окремому предмету інтер'єру. При цьому сторінки перелінковані між собою і на кожній із них фото становлять цілісний інтер'єр із протеганими товарами.
11. Занурення в соцмережі

За даними досліджень, користувачі інтернету проводять у соціальних мережах близько 25% свого вільного часу. Соціальні сигнали (посилання на ресурс, позначки мені подобається) високо цінуються пошуковими системами. Посилення контенту в соцмедіа безперечно позитивно позначиться на позиціях сайту та ефективності бізнесу.
12. Контент у фаворі
Користувачі скучили за лонгпостам! Текстовий контент знову у моді! Даєш цікаве чтиво в маси! При цьому статті повинні бути справді інформативними, осмисленими, за рівнем подання невідомими друкованим виданням.
Настав час перебудуватися з примітивного процесу шейрингу інформації на аналітичне дослідження – так званий visual storytelling із використанням відео, графіків, ілюстрацій. У тренді спеціалізовані розвиваючі проекти з якісним дизайном та широкими функціональними можливостями.
13. Інтерактивна інфографіка
 Популярність та ефективність інфографіки грішно було б не використовувати у сайтобудуванні. Подання складної інформації великого обсягу у графічному вигляді доповнюється можливістю взаємодіяти з нею. В результаті отримуємо веб-графіку - зручну, зрозумілу, цікаву - вона сприяє збільшенню тривалості перебування користувача на сайті.
Популярність та ефективність інфографіки грішно було б не використовувати у сайтобудуванні. Подання складної інформації великого обсягу у графічному вигляді доповнюється можливістю взаємодіяти з нею. В результаті отримуємо веб-графіку - зручну, зрозумілу, цікаву - вона сприяє збільшенню тривалості перебування користувача на сайті.
14. Всюдисущий e-mail маркетинг
Він був і буде актуальним. Розсилки створюють міцну базу для розвитку бізнесу за рахунок повернення відвідувачів та клієнтів на сайт. Успішними будуть інформативні, персоналізовані розсилки. Вміле, до дрібниць продумане використання анімації також може допомогти у боротьбі за лояльність покупців.
15. Унікальні інновації
Остаточно підкорити серце розбірливого покупця допоможуть наднові технології. Запропонуйте своїм клієнтам сервіс на межі фантастики, і вони потягнуться до вас. Сучасні сервіси пропонують безліч можливостей:
- персональні версії сайтів (за аналогією з Amazon);
- можливість приміряння товару (практикується не лише з одягом та аксесуарами, але навіть із тест-драйвом автомобілів);
- доставка товару дронами та багато іншого.
У гонитві за модними новинками не забувайте про «класику»: унікальну торгову пропозицію, якісний продукт і бездоганний менеджмент. Сподіваємося, ви змогли почерпнути зі статті свіжі та корисні ідеї, щоб зробити свій бізнес в інтернеті не лише трендовим, а й успішним.
