Мобільна версія: переваги, недоліки, особливості

Стратегія з мобільною версією має на увазі створення другого сайту. Перший – це декстопна, базова версія, а другий створюється для користувачів планшетів та смартфонів. Сервер визначає пристрій користувача та направляє його на відповідну версію.
Три переваги мобільного сайту

Наявність мобільної версії покращує позиції сайту у видачі. Це той самий ефект, що і в адаптивному дизайні. Але є й власні переваги:
- можливість створення контенту, цікавого лише мобільним користувачам;
- меню, дизайн та навігацію можна відразу підкоригувати так, щоб вони були зручними для власників смартфонів;
- трафік, як і ресурси планшета, витрачаються економніше.
Це може бути критично важливо, особливо якщо ви знаєте, що більшість ваших відвідувачів – це власники смартфонів з інтернетом «на бігу». Створивши мобільну версію, ви нароблятимете корисний досвід у цій ніші, і при цьому зовсім не переживати, як те чи інше поліпшення позначиться на переглядах з ПК.
Але й без вад не обійшлося.
Основні проблеми

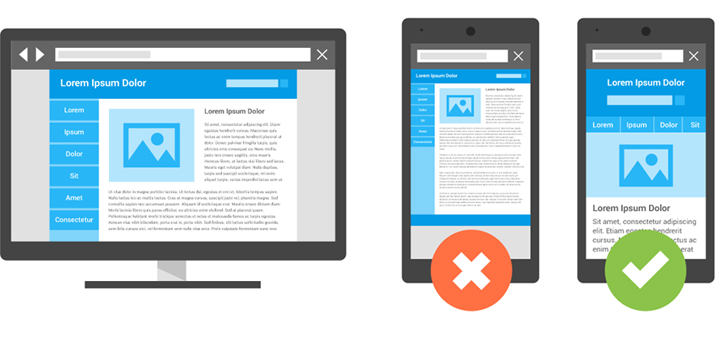
Завдяки "адаптації" ресурс завжди відображається коректно, незалежно від діагоналі екрану. Якщо ж відкрити мобільну версію на декстопі, то вона виглядатиме безглуздо. Також виникають проблеми із демонстрацією мобільної версії на екранах із великою діагоналлю.
Для мобільної версії знадобиться власний контент. Він може дублюватися з основного ресурсу або створюватися спеціально для мобільних користувачів. При цьому важливо не заплутатися з посиланнями: користувачі повинні прямувати на потрібну їм версію. Крім того, аналіз ефективності ресурсу, відвідуваності та іншого тепер завжди доведеться робити у подвійному обсязі.
Плюс до цього – додаткові витрати на створення та підтримку другої версії. І ще один момент. Не забудьте сповістити пошукові системи про те, що ресурси – споріднені, а не публікую крадений контент. Зробити це допоможуть атрибути alternate і canonical.
Вибираємо стратегію, порівнюючи

Є три базові стратегії, які легко порівняти між собою.
Характеристика / Стратегія | Адаптивна верстка | Мобільний сайт | Динамічний показ |
|---|---|---|---|
Впровадження | Легкість у реалізації. Можливість використовувати готові адаптивні щаблі | Версія сайту розробляється із нуля. | Важко визначати пристрої користувачів та спрямовувати їх на потрібний контент. Швидше за все, буде потрібна і різна верстка, і різний контент. |
Витрати | Знадобляться веб-фахівці, якщо не використовувати готові рішення. | Домен, хостинг, розробка | Розробка, адаптований контент, а також хостинг та сервіс, що визначає пристрої користувачів |
Смартфони | Зручно, але швидкість завантаження сторінки буває низькою | Зручно, можна доповнити специфічною інформацією | Проблеми можливі лише якщо пристрій визначено некоректно |
Декстопи | Сайт може стати не цілком естетичним, якщо верстка виконана неправильно | Мобільні версії погано сприймаються на декстопах | Некоректне визначення призводить до проблем у сприйнятті |
Управління | Просте управління | Знадобиться керувати 2 ресурсами | Управління ускладнюється, якщо змінюються верстка та контент |
Теоретично, як і практично, кожна зі стратегії є свої прибічники і противники.
