Налаштування елементів сайту, що продає. А у вас все налаштовано правильно?

Хотілося б детально розглянути ті елементи сайту, які роблять його не просто черговою сторінкою в інтернеті, а сайтом, що продає. Ось те, що дозволить вашому ресурсу стати ще ефективнішим, відповідно, заробляти на ньому ще більше.
1. Опис у верхній частині
Вгорі сайту має бути лаконічний, тобто короткий і зрозумілий опис роду діяльності компанії. Це не девіз і не слоган, а просто коротко і зрозуміло: «Інтернет-магазин з продажу того чи послуги адвоката».
2. Географія роботи
 Також, у верхній частині, має бути позначена географія вашої діяльності (міста, регіони, країни). Наприклад: «Адвокат у Харкові» або «Інтернет-магазин з продажу того» з доставкою по Україні».
Також, у верхній частині, має бути позначена географія вашої діяльності (міста, регіони, країни). Наприклад: «Адвокат у Харкові» або «Інтернет-магазин з продажу того» з доставкою по Україні».
3. Релевантне фото

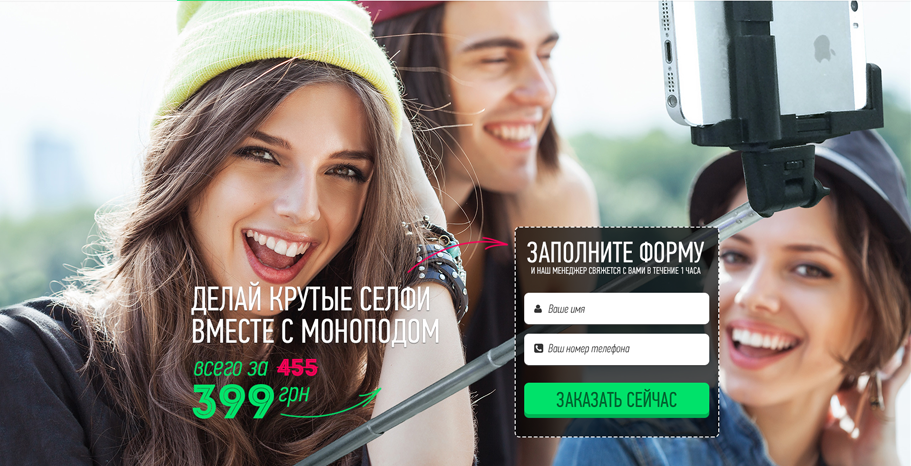
Там же, нагорі сайту, розташуйте фото, яке відповідає роду діяльності вашої компанії. Тут важливо не перебільшувати. Якщо ви займаєтеся ремонтом вітчизняних автомобілів, не потрібно виставляти на сайті фото якийсь Bentley або Mercedes. Нехай це буде фото вітчизняного авто.
4. Всі контакти

Як належить - у хедері або футері - у правому кутку, розмістіть всю контактну інформацію: номери телефонів адресу. Якщо ж ви працюєте не в одному регіоні, краще придбати багатоканальний телефон і так само розмістити його в контактах.
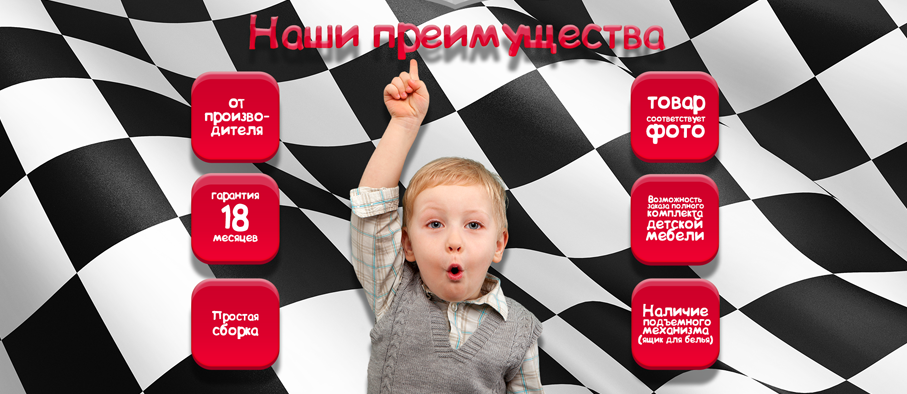
5. Чому нас обирають

І знову верхня частина сайту: напишіть 3 основні на вашу думку вигоди/переваги, чому потрібно купувати саме у вас.
Наприклад, якщо мова про інтернет-магазин, то можна написати "Безкоштовна доставка", "Доставляємо протягом трьох днів, незалежно від регіону", "Можлива оплата при доставці".
6. Елементи довіри

Тут маються на увазі фотографії, кейси ваших проектів, лого партнерів, відгуки тощо. Такі елементи допоможуть сформувати довіру до вас та вашого сайту.
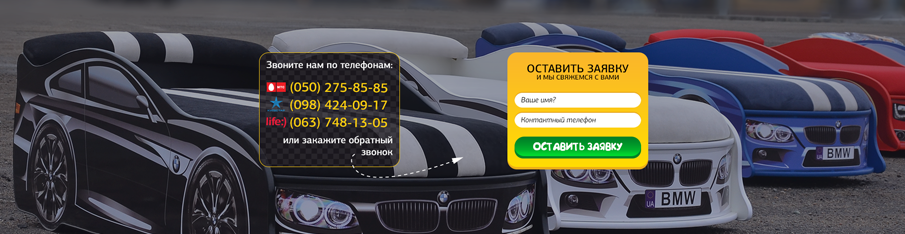
7. Перший крок

Якщо заглибитися в аналітику, то можна побачити, що лише невеликий відсоток з тих, хто прийшов до вас на сайт, купують. Одним словом, не кожен готовий ось так відразу прийняти рішення і купити щось.
Для того, щоб підштовхнути людину зробити перший крок до покупки, розмістіть заклик типу «розрахувати вартість», «викликати замірника», «записатися на тест-драйв» тощо.
8. Форма заявки

Після того, як ви логічно підведете людину до того, що потрібно щось робити, розмістіть форму заявки на видному місці. Якщо все зроблено правильно, то до цього моменту людина повинна зрозуміти, навіщо це і що дасть заповнення заявки.
І ще один момент. Чим менше буде полів для заповнення, тим більша ймовірність, що людина її заповнить. Насправді достатньо двох: телефон та електронна адреса. Все інше може дізнатися менеджер при дзвоні.
9. Інформація про товар

Вона має бути вичерпною: характеристики, оплата, доставка, фото, можливість поспілкуватися з онлайн-консультантом, а також можливість порівняти обране з іншими аналогами на вашому сайті.
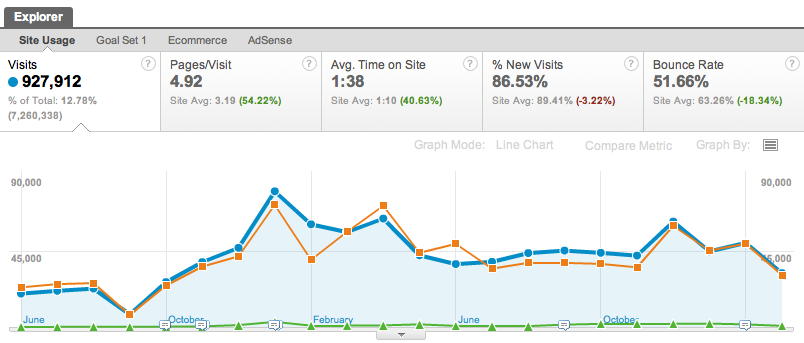
10. Статистика
Ведіть статистику. Тільки так можна об'єктивно оцінити ефективність роботи сайту. Встановіть лічильники аналітики Google Analytics та Яндекс.Метрика, попрацюйте над налаштуванням цілей. Як цілі можна виставити будь-яку сторінку, і ви будете бачити, наскільки ефективно те, що ви робите.