Найкращі приклади неординарної навігації сайтів

"Креативний сайт" - що це може означати? Яскравий дизайн? Сучасний функціонал? Ексклюзивний контент? Не тільки! Незвичайна навігація – один з неймовірно дієвих і водночас непростих способів зробити ресурс таким, що запам'ятовується. Ми пропонуємо ознайомитись з прикладами незвичної навігації на талановито спроектованих сайтах.
Логічна та зрозуміла архітектура сайту позитивно впливає на ранжування ресурсу пошуковими системами, детальніше про це ми говорили в одній із наших попередніх статей. Однак "зручна" не означає "шаблонна" або "примітивна" структура майданчика. Для створення позитивного досвіду користувача можна і потрібно користуватися творчими знахідками в області сайтобудування. Люди за своєю природою цікаві, тому нововведення користувачів найчастіше не відлякують, а залучають. Особливо, якщо швидкість інтернету, версія браузера та розмір монітора дозволяють повною мірою насолодитися інноваційним дизайном;)
Мінімалізм

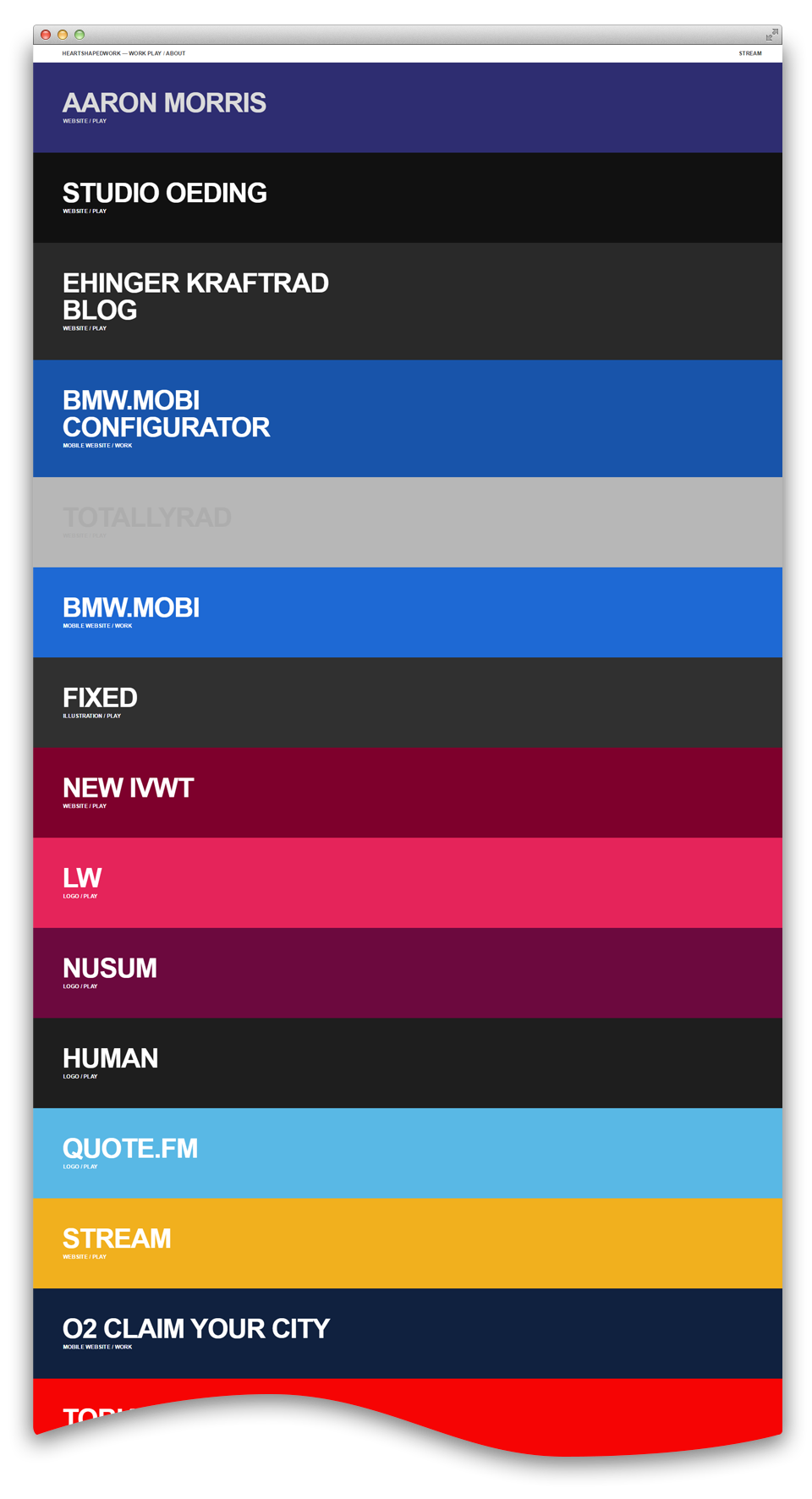
http://www.heartshapedwork.com/

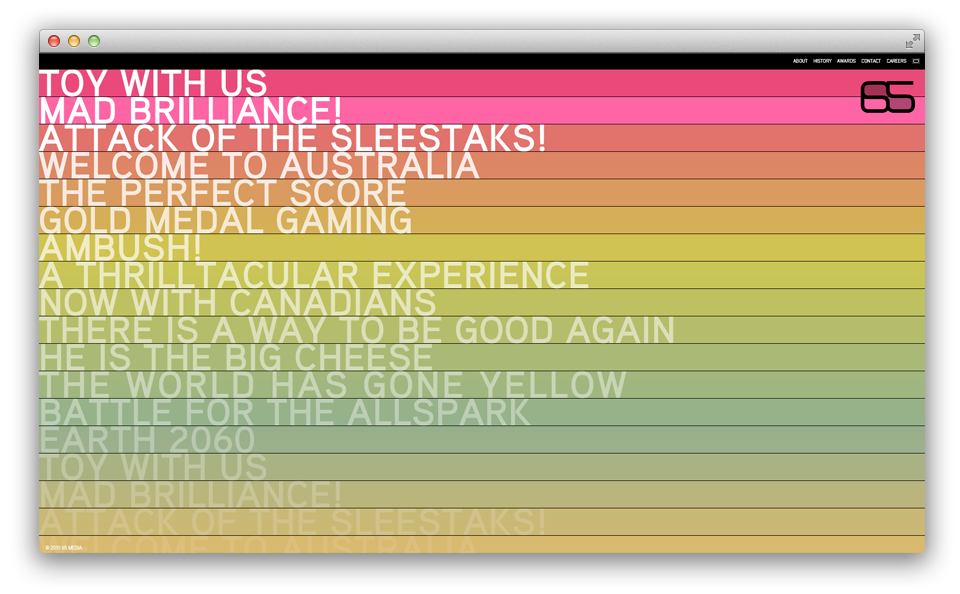
http://www.65media.com/

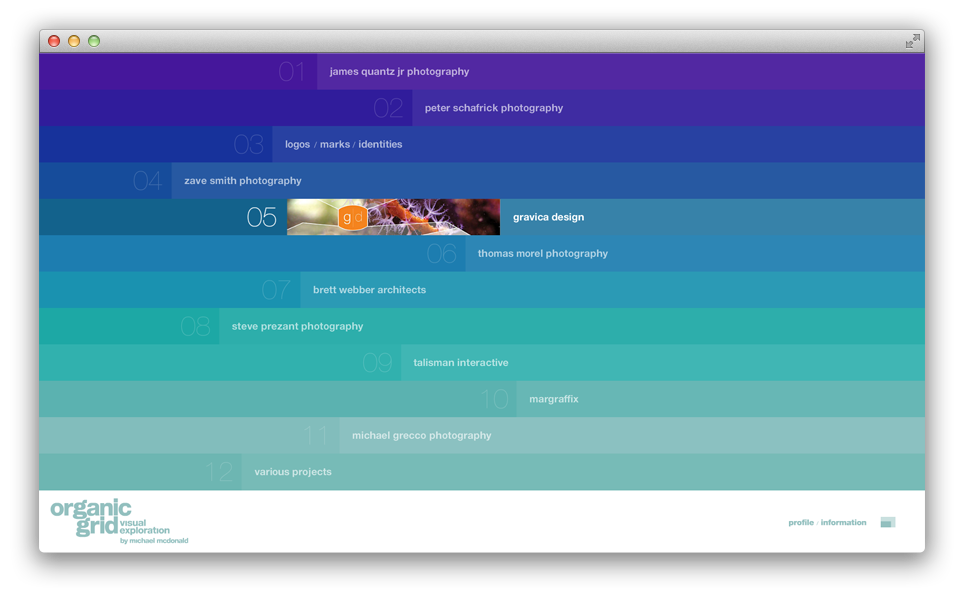
http://www.organicgrid.com/
Представлені вище сайти поєднує загальний напрямок – мінімалізм у поєднанні з легкістю та зручністю. При цьому за рахунок великих простих геометричних форм, грамотно підібраних шрифтів, виразних і насичених кольорів створюється інтуїтивно зрозумілий інтерфейс і зберігаються високі показники юзабіліті.
Горизонтальний скролінг

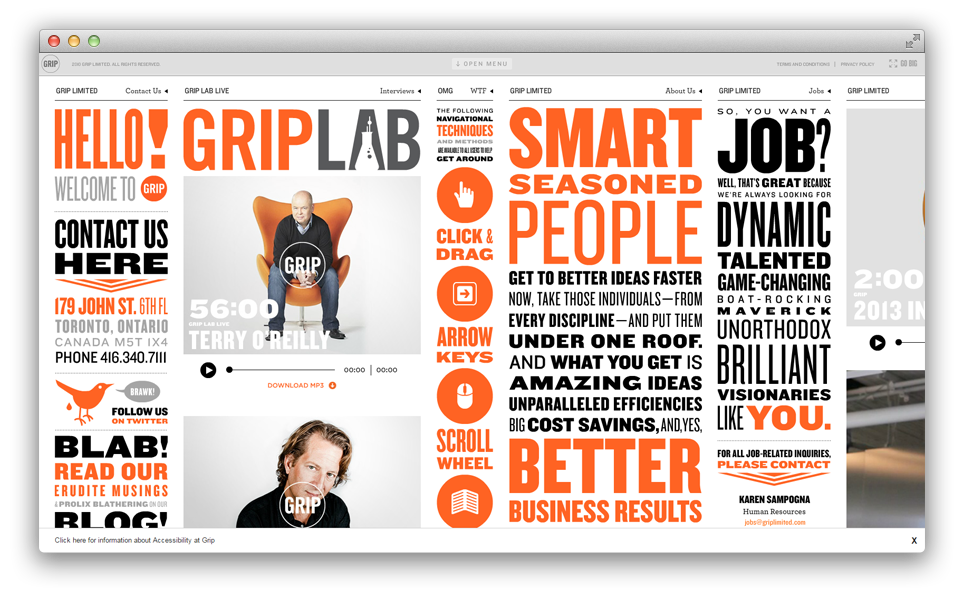
http://www.griplimited.com/

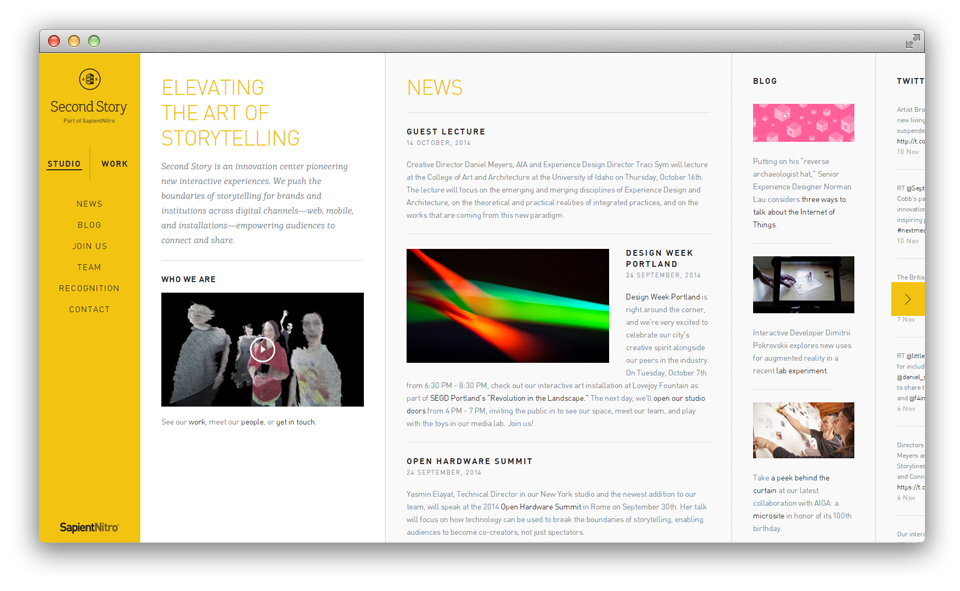
http://secondstory.com/

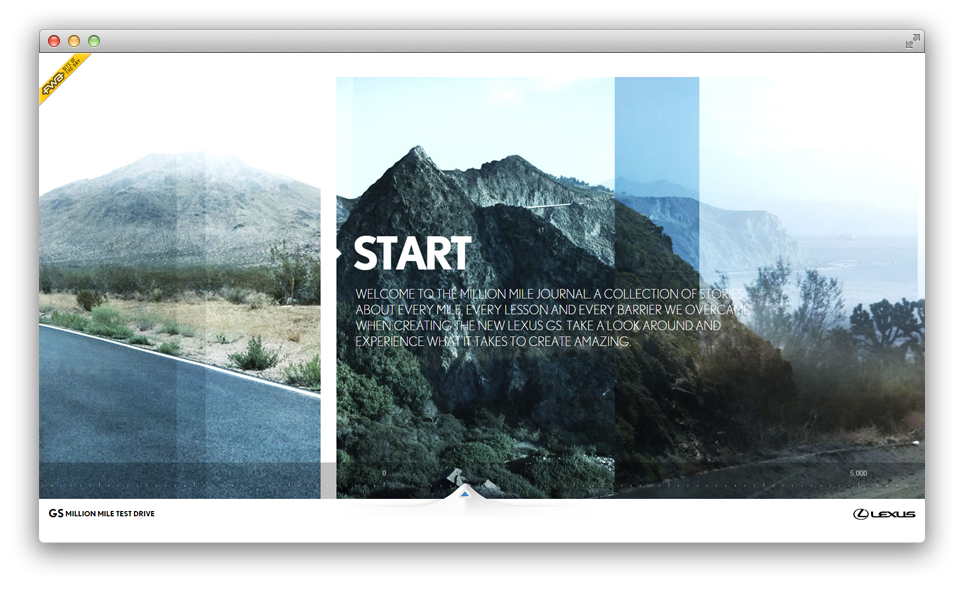
http://www.lexus.eu/
Сайти з горизонтальною навігацією раніше вважалися неприйнятними, але роздільна здатність та розміри сучасних екранів тепер дозволяють використовувати цей дуже цікавий хід. Розбитий на стовпчики контент дозволяє переглядати ресурс як глянсовий журнал, переводячи погляд з однієї сторінки на іншу вправо, а не банально вниз. Більше того, на деяких сайтах вміло поєднується вертикальна і горизонтальна прокрутки, які не викликають дискомфорту у користувачів.
М'яка зміна фону

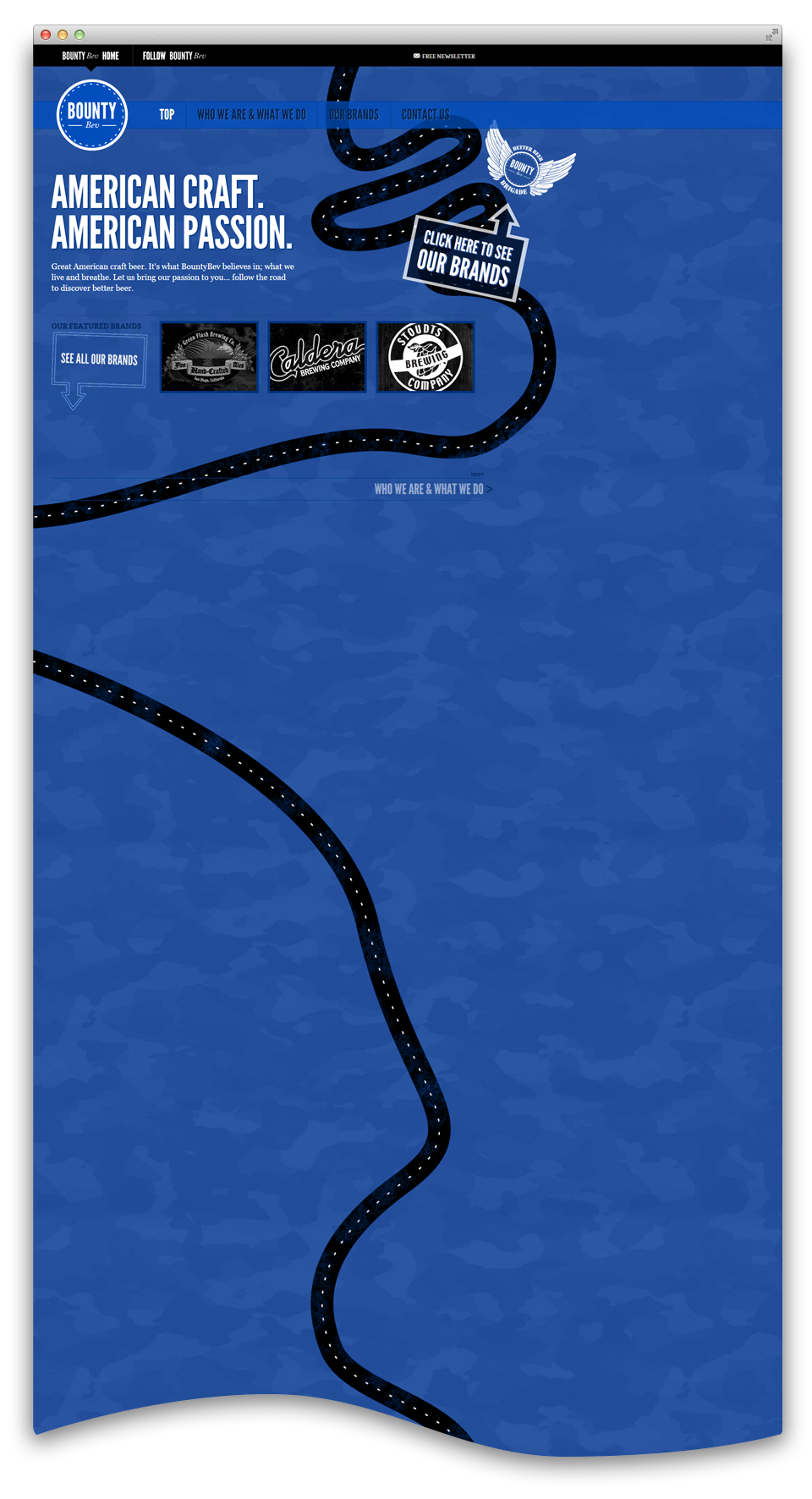
http://www.bountybev.com/

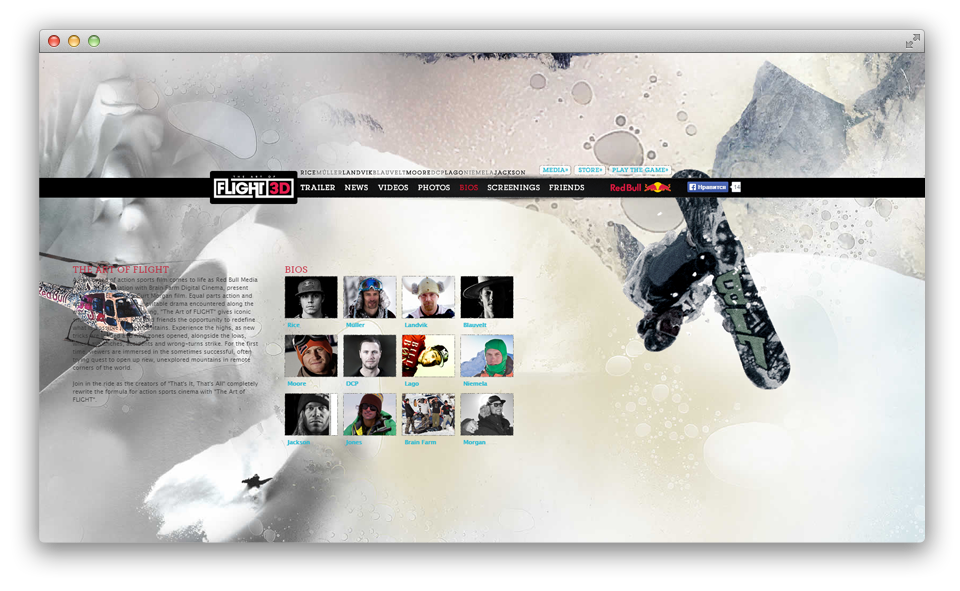
http://artofflightmovie.com/
Майданчики, навігація яких переносить користувача не просто по полотну браузера, а як би веде його за оповіданням, плавно змінюючи оточення, ковзаючи по розділах, стимулюючи скролити все далі і далі.
Інтерактивність

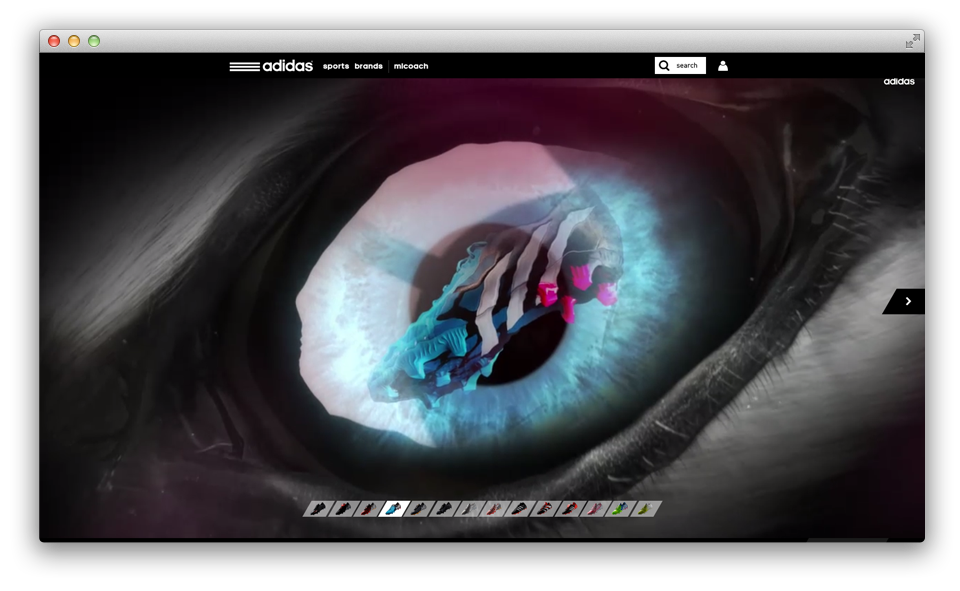
http://www.adidas.com/com/apps/predator/

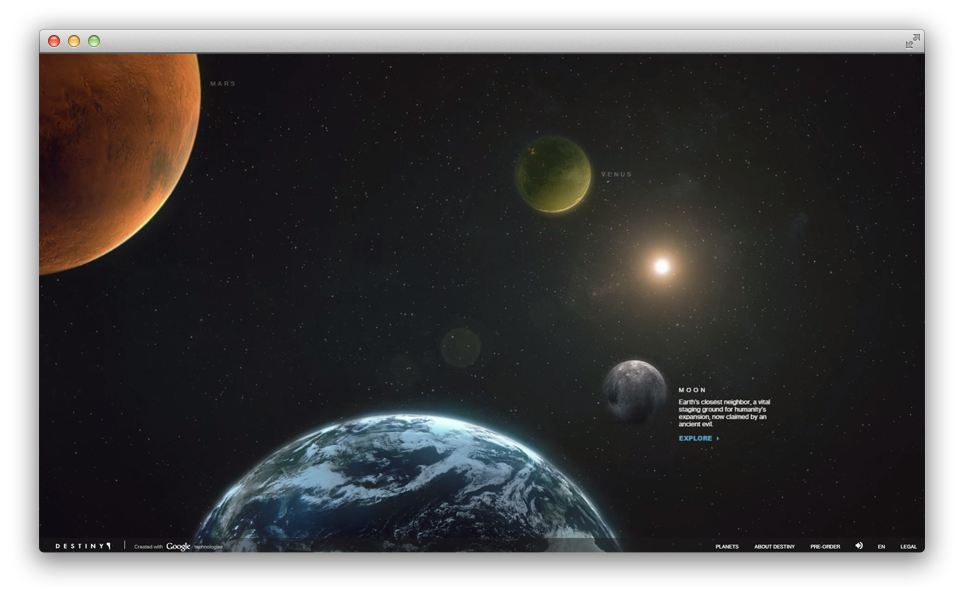
https://www.destinyplanetview.com/
Завдяки розвитку сучасних інтернет-технологій, збільшенню швидкості інтернету та потужностей комп'ютера, стало реальним існування подібних сайтів. Такі ресурси нагадують голлівудські блокбастери чи ігри зі спецефектами. Завдяки продуманому дизайну та сучасному функціоналу, відвідувачі можуть переміщатися розділами як на будь-якому іншому сайті, але тут це виглядає набагато ефектніше.
Сподіваємося, наша невелика замальовка на тему цікавої навігації сайтом надихне дизайнерів на креативні подвиги, а замовників – на сміливі експерименти.
