Основні тенденції веб-дизайну у новому 2013 році

Зовсім не нове те, що світ інформаційних технологій постійно змінюється та еволюціонує. А разом із ним зазнає змін і веб-дизайн: озирнутися не встигнеш, а на ринку вже нові тенденції. І для створення успішних сайтів необхідно регулярно стежити та вигадувати нові креативні способи для покращення зовнішнього вигляду сайту.
Ми представляємо вашій увазі деякі глобальні тенденції веб-дизайну в наступному 2013:
- Адаптивний дизайн завжди у тренді
- Великі розміри в моді
- Нескінченна сторінка
- Простота – вічна цінність
- Бренд вище дизайну
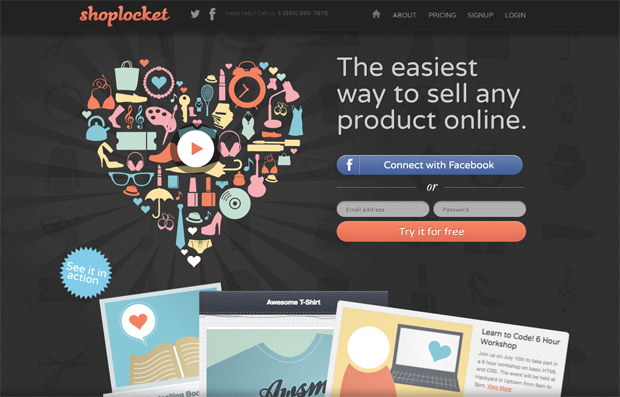
- Мінімалізм посадкових сторінок
- Друкарня на повну
- Стрічки та шви
- Вертикальний скролінг у пріоритеті
- Користувач понад усе
Більшість користувачів сьогодні віддає перевагу використанню різноманітних мобільних гаджетів, і ця тенденція зростає. Тому ваш сайт повинен правильно відображатися і на смартфонах, і планшетах, і на великих моніторах. Дизайн, який зможе забезпечити це і називається «розумним» дизайном чи «адаптивним».
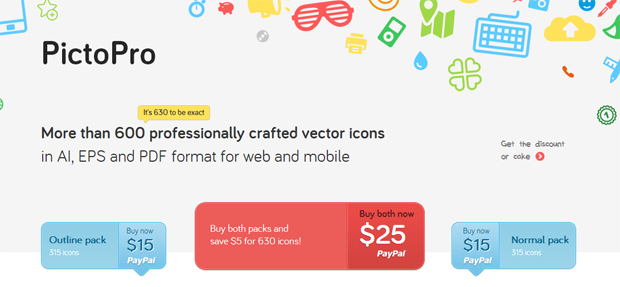
З розвитком «торкань і натискань» на різних пристроях, все більшої популярності набуває тренд великих кнопок та зображень. Величезним може бути як один елемент, так і декілька – при правильному використанні це виглядає досить привабливо та стильно.

Так званий паралакс скролінг – це ще одна знахідка в еволюції веб-дизайну. З його допомогою навігація по сайту стає більш простою та цікавою. До того ж у багатьох випадках користувачеві це набагато зручніше. Багато хто вважає, що майбутнє саме за односторінковими динамічними сайтами.
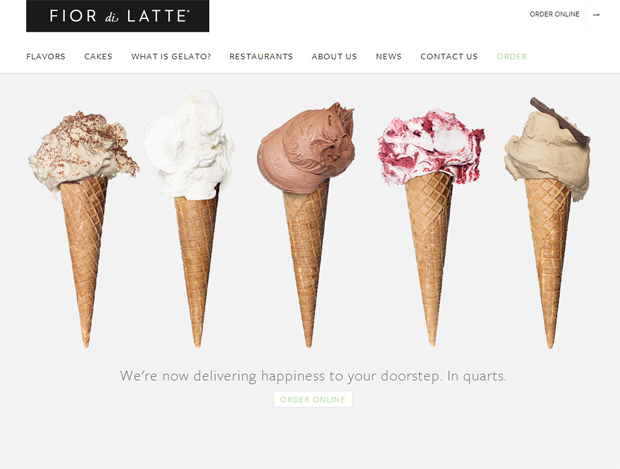
Великі обороти набирають сайти, виконані в мінімалістичному стилі. Вони не перевантажені графічними елементами та зайвою інформацією, чому підвищується юзабіліті. Такі сайти завжди матимуть популярність серед користувачів.

Створення дизайну з використанням корпоративних кольорів та логотипу дозволить розповісти про бізнес за допомогою веб-сайту. Тому дизайнерам необхідно зосередитись на виборі елементів, які притаманні бренду компанії.
Посадкові сторінки необхідні для привернення уваги до вашого товару чи послуги. Нова тенденція створення цільових сторінок переслідує ідею мінімалізму: сторінка має бути простою та зосереджувати всю увагу на самому продукті, а сам процес замовлення товару чи послуги має займати лише один клік.

Тренд використання великих зображень та кнопок поширюється і на типографіку. Можна використовувати шрифт, який заповнюватиме все вікно браузера. Хтось вважає це дратівливим, але таке може статися лише за непрофесійної реалізації дизайну.
Найпоширенішими елементами дизайну сайтів у 2013 році є стрічки та шви. Вони використовують і в кнопках, і в слайдерах, і в блоках меню.


Вертикальний скролінг зручний та простий для користувачів, він забезпечує легку навігацію. Коли відвідувачі сайту прокручуватимуть сторінку вниз, шапка меню завжди слідуватиме за ними, щоб не доводилося повертатися постійно нагору для перегляду інших розділів. Теж стосується і кошика покупок, і соціальних позначок. Вертикальний скролінг цілком може увійти у моду, особливо якщо стануть популярними односторінкові сайти.
Про юзабіліті вже не просто говорять, а й використовують на практиці. Сайти, створені без орієнтації на зручність користувача, приречені на провал. Тож чудовим трендом 2013 року і стане юзабіліті. Сили розробників кинуті на створення комфортних умов на сайті, щоб відвідувачів сайту беззастережно перетворився на клієнта.
