Паралакс прокручування у веб-дизайні
24.05.2011

Розмова піде про черговий тренд цього року, паралакс прокручування. Якщо розумітися на значенні слова паралакс і вдаватися у глибокі нетрі фізики, можна сказати просто, паралакс - видимий зрушення чогось щодо чогось. Тобто сторінки сайту рухаються помітно і відчутно для ока.
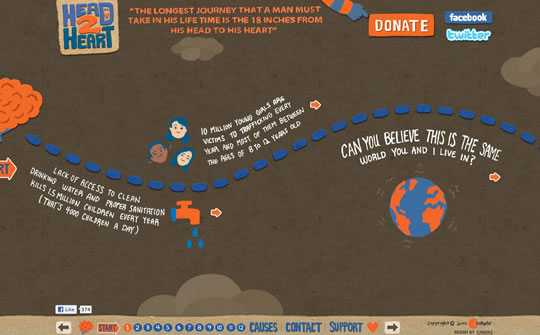
За допомогою такого прокручування можна створювати чудові невеликі сайти, які можуть оповідати цікаву історію, технологічний процес, розповідати про послуги незвичайно та цікаво. Сторінки сайту можуть бути різноманітними, але мені найбільше подобається, коли сторінки сайту є продуманим сценарієм, проілюстрованим якісними картинками і хорошим копірайтом.Дивимося приклади:





ПІДПИСАТИСЯ НА РОЗСИЛКУ НОВИН
Останнє в нашому блозі
Інтернет маркетинг
04.11.2019
Інтернет маркетинг
03.10.2019
