Правила ефективності для кнопки Call to Action
29.09.2017

Кнопка СТА допомагає користувачеві купити товар. Якщо її немає, e-commerce проект просто не працюватиме. Але й просто написи «купити» замало. Важливо візуальне оформлення кнопки, її колір та розмір, щоб відвідувач не лише побачив, де потрібно натиснути, а й захотів це зробити.
Десять факторів, що впливають на ефективність кнопки СТА
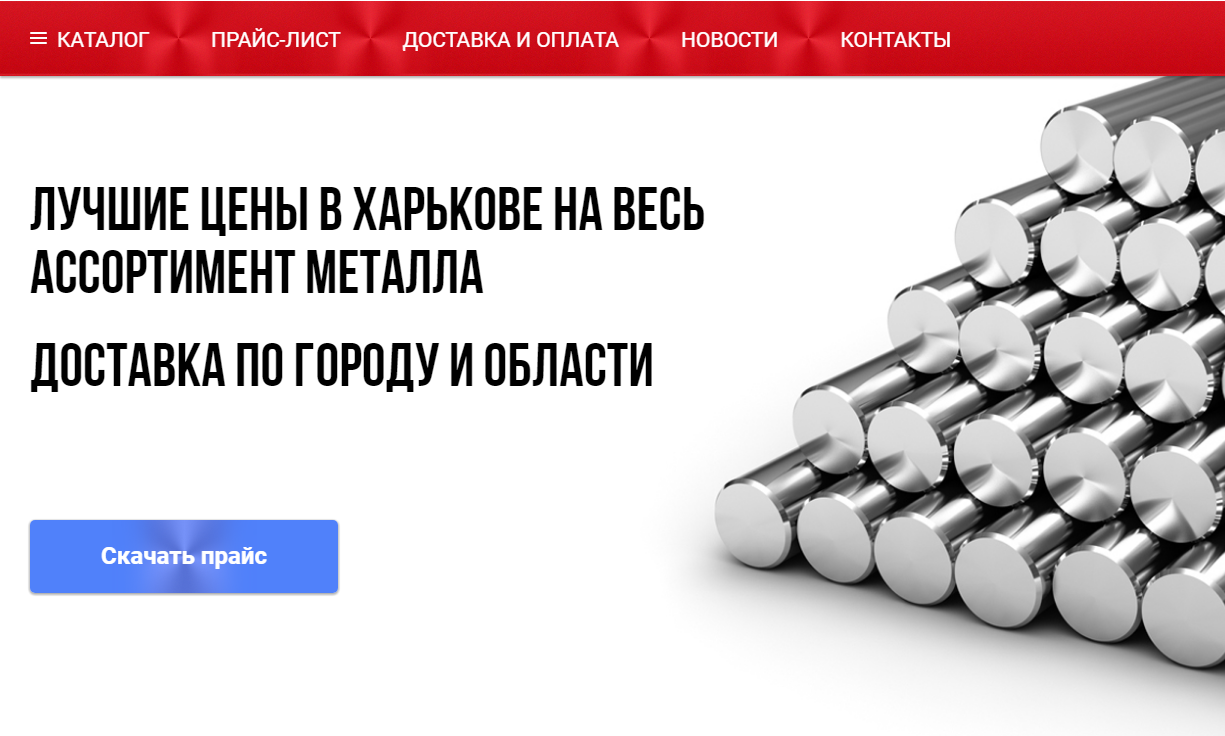
- Розташування на першому екрані .
 Навіть якщо фотографія з товаром не повністю відображається, кнопка СТА все одно повинна бути на першому екрані. Інакше великий ризик, що користувач не скролитиме вниз, щоб її знайти. Більше половини відвідувачів не відкривають ні другий, ні третій екрани. Але навіть високо розташовану кнопку вони можуть не помітити, якщо вивчатимуть магазин зі смартфона. Тому СТА піднімають якомога вище (у рамках картки товару).
Навіть якщо фотографія з товаром не повністю відображається, кнопка СТА все одно повинна бути на першому екрані. Інакше великий ризик, що користувач не скролитиме вниз, щоб її знайти. Більше половини відвідувачів не відкривають ні другий, ні третій екрани. Але навіть високо розташовану кнопку вони можуть не помітити, якщо вивчатимуть магазин зі смартфона. Тому СТА піднімають якомога вище (у рамках картки товару). - Розмір . Важливо підібрати такий розмір, щоб СТА точно впадала у вічі і сприймалася як головний елемент на сторінці. Тоді вона привертатиме увагу і точно не залишиться непоміченою. Але й укрупнювати її всупереч загальному дизайну не варто. В оформленні важливий баланс.
- Форма . Найчастіше використовується прямокутник. Більшість користувачів шукають саме таку кнопку, оскільки вони вже звикли до неї, роблячи покупки в мережі на інших сайтах. Закруглені форми, як і раніше, залишаються незвичними.
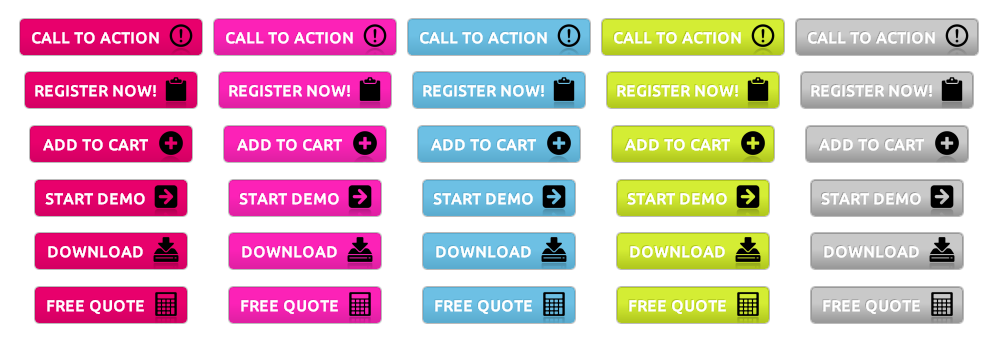
- Колір .
 Традиційно вибирають червоний чи помаранчевий для оформлення кнопки. В рамках цих кольорів можна експериментувати з відтінками, щоб «потрапити» в дизайн сайту. Але й точно повторювати якийсь із уже використовуваних годі було: важливо, щоб СТА виділялася і натомість картинок і супроводжуючих написів.
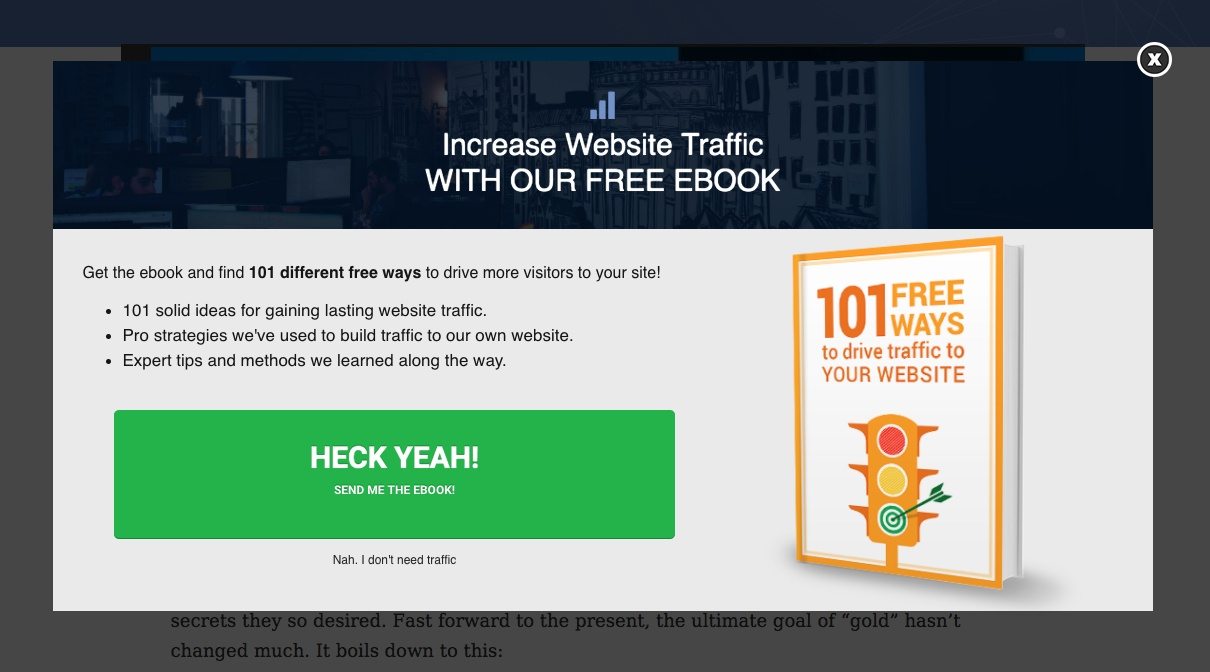
Традиційно вибирають червоний чи помаранчевий для оформлення кнопки. В рамках цих кольорів можна експериментувати з відтінками, щоб «потрапити» в дизайн сайту. Але й точно повторювати якийсь із уже використовуваних годі було: важливо, щоб СТА виділялася і натомість картинок і супроводжуючих написів. - Текст .
 Найчастіше використовують слово «купити», але краще конкретизувати дію, додати трохи турботи про користувача та заклик до дії. Занадто ускладнювати та писати пропозиціями теж не варто. Не потрібно й повністю відмовлятися від тексту: зображення кошика та стрілочка допоможуть зорієнтуватися лише дуже зацікавленому відвідувачеві.
Найчастіше використовують слово «купити», але краще конкретизувати дію, додати трохи турботи про користувача та заклик до дії. Занадто ускладнювати та писати пропозиціями теж не варто. Не потрібно й повністю відмовлятися від тексту: зображення кошика та стрілочка допоможуть зорієнтуватися лише дуже зацікавленому відвідувачеві. - Інтерактивність . Додайте поле з текстом, яке з'являтиметься при наведенні або якийсь ефект на саму кнопку, щоб користувач бачив, як вона натискається. Наприклад, можна зробити її опуклою (додати тіні). Тоді з'явиться відчуття реального натискання.
- Дублювання .
 На лендингах та сторінках з кількома екранами кнопку краще показати кілька разів, щоб користувач не забув, навіщо він узагалі прийшов до вас.
На лендингах та сторінках з кількома екранами кнопку краще показати кілька разів, щоб користувач не забув, навіщо він узагалі прийшов до вас. - Дизайн . Нехтувати оформленням кнопки СТА не слід, навіть якщо здається, що вона займає так мало місця на екрані. Негарну кнопочку і натискати не хочеться – це психологічний бар'єр, який «краде» ваш прибуток.
- Динамічність . Важливо, щоб кнопка привертала увагу. Наприклад, вона може змінювати колір або шрифт, якщо користувач довго знаходиться на сайті або скролить екран вниз.
- На відміну від інших СТА-кнопок .
 Якась із кнопок обов'язково має бути основною. Якщо помістити поруч дві, однакові за дизайном, але з різними закликами, жодна не працюватиме з повною віддачею. Потрібно експериментувати з кольорами, розмірами та шрифтами.
Якась із кнопок обов'язково має бути основною. Якщо помістити поруч дві, однакові за дизайном, але з різними закликами, жодна не працюватиме з повною віддачею. Потрібно експериментувати з кольорами, розмірами та шрифтами.
Незважаючи на те, що СТА займає дуже маленьку частину екрана, нехтувати її оформленням не слід. Усі представлені вище чинники мають працювати у комплексі, і тоді конверсія буде високою. Але й слідувати якомусь шаблону не потрібно. Краще провести А/В тестування, щоб зрозуміти, на який варіант краще «клює» цільова аудиторія. Тільки після тестування можна оперувати перевіреними фактами, а чи не гіпотезами.
ПІДПИСАТИСЯ НА РОЗСИЛКУ НОВИН
Останнє в нашому блозі
Інтернет маркетинг
04.11.2019
Інтернет маркетинг
03.10.2019
